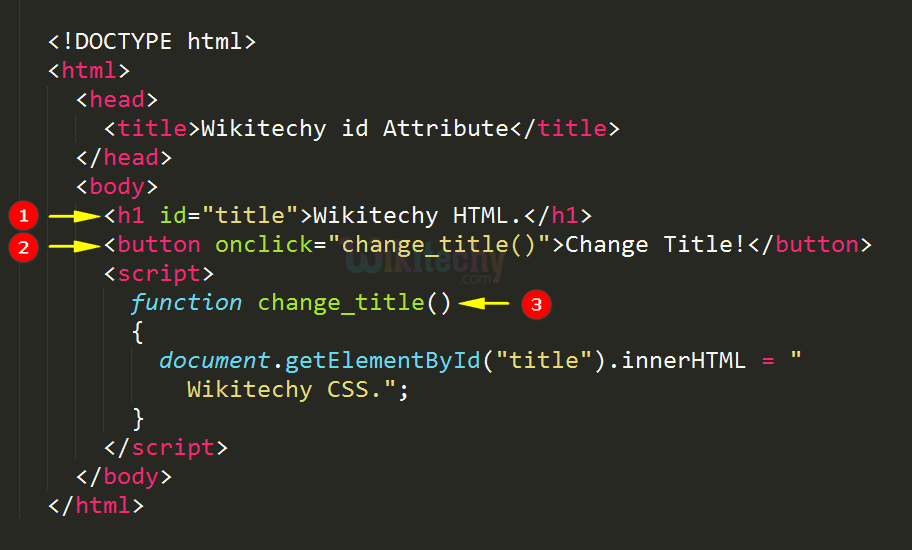
Введение
Дальше я собираюсь рассказать о работе селекторов атрибутов, но рекомендую с самого начала применять идентификаторы и классы, так как использование селекторов не всегда полезно. В процессе поиска элемента (CSS или JavaScript) браузеру приходиться «обойти» весь DOM страницы, чтобы найти нужный.
При использовании селекторов атрибутов на поиск затрачивается больше ресурсов и времени. Поэтому не стоит злоупотреблять селекторами и применять вместо них CSS id или class. Их нужно использовать только в том случае, если нет другого выхода. Например, когда HTML-код генерируется динамически, и вы никак не можете добавить в него классы или идентификаторы.
Элемент «Задание»
«Задание» это простой в использовании учебный элемент системы Moodle, являющийся эффективным средством методической и организационной поддержки самостоятельной работы студентов по освоению конкретных разделов учебной дисциплины.
Его прототипом являются всем хорошо знакомые школьные домашние задания, выполняемые учениками самостоятельно дома в письменном виде, после чего тетрадки с заданиями проверяются учителем, который красными чернилами отмечает для каждого ученика его ошибки и выставляет ему соответствующую оценку. Важным методическим фактором здесь является именно работа над ошибками, обеспечивающая, помимо контрольных функций, необходимую для процесса обучения индивидуальную обратную связь учителя с учеником и возможность индивидуальной коррекции процесса освоения учеником учебного материала.
Реализуемый в электронной среде Moodle учебный элемент «Задание» позволяет использовать этот эффективный педагогический прием, без использования «бумажных» технологий, максимально используя коммуникационные преимущества электронной учебной среды.
Учебный элемент «Задание» позволяет реализовывать следующие возможности:
— формирование преподавателем для предоставления студентам задания на выполнение определенной учебной работы в рамках соответствующей темы курса;
— установку преподавателем ограничений видимости и доступности задания для студентов, как в рамках определенного временного периода, так и в зависимости от степени успешности выполнения ими какого-либо другого задания или оцениваемого учебного элемента курса;
— предоставление студентами результатов выполнения задания в разнообразных цифровых форматах;
— автоматическое уведомление преподавателя по электронной почте о размещении студентом файла(-ов) своей работы по заданию и уведомление студента о наличии отзыва и оценки за присланную им работу;
— возможность для преподавателя оценивания представленных студентами работ, в том числе и использования нескольких оценок по различным показателям, например, за полноту решения задачи, оригинальность решения, оформление работы и т. д.;
— возможность для преподавателя направлять студенту отрецензированный файл с отмеченными указаниями о сделанных ошибках и вопросами по контексту задания, в том числе возможность аннотирования файлов работ, присланных в формате PDF;
— использование «Задания» для фиксации результатов работ выполненных вне сайта в автономном режиме (например, при создании предметов искусства, работе с лабораторным оборудованием) без представления работы в цифровом виде;
— возможность для студента ответить преподавателю на полученные замечания в виде краткого комментария или путем присылки исправленного файла работы;
— сохранение в базе данных системы присылаемых студентами работ, отзывов преподавателя и ответов студентов;
Пример получения доступа к выбранному варианту в JavaScript
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:
Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
<select id="selcolor"> <option value="Maroon">Maroon</option> <option value="Green">Green</option> <option value="Yellow">Yellow</option> <option value="Blue">Blue</option> <option value="Red">Red</option> <option value="White">Other</option> </select>
Следующая строка кода используется в JavaScript, чтобы получить доступ к значению атрибута value варианта <select>:
var seltheme = document.getElementById(“selcolor”).value;
При нажатии кнопки вызывается функция JS, которая присваивает выбранное в выпадающем списке значение переменной. Это значение используется для применения цвета к текущему документу.
Универсальный, многофункциональный скрипт показать скрыть блок
15.10.2020
Когда вы постоянно заняты сайтом, делаете для себя или для других, либо пишите о каких-то темах, как я здесь на сайте, то возникает постоянная необходимость универсального скрипта, который бы :
Открывал блок.
Открывал блоки, много блоков.
Открывал разные типы блоков.
И также мог закрывать их, вне зависимости от того, который из них открыт или закрыт.
Я такой себе написал и поделюсь им с вами
Один скрипт будет обрабатывать все нажатия на открыть, закрыть.
У кнопки «открыть» должен быть класс(class) = «toopen» и уникальный ид(id) вида first_число
У кнопки «закрыть» должен быть класс = «toclose» и уникальный ид(id) вида second_число
Пример кнопок :4
<span class=»toopen» id=»first_4″ style=»cursor:pointer;»>Можно использовать span</span>
<span class=»toclose» id=»second_4″ style=»display:none;cursor: pointer;»>Скрыть
<div class=»kod»>
Здесь любой тег, содержание, текст, картинка и тд… фиолетовый div — это пример…
</div>
</span>
О display :
Как вы знаете, что у всякого элемента есть свойство по умолчанию — «display», например у «div» — это «block», а у «button» «inline-block».
Зачем это надо!?
Когда вы используете в элементе «открыть» разные типы «div,button и др.» то это надо каким-то образом передать и записать, чтобы потом эти данные вернуть. Надеюсь вы понимаете о чем это я! Элементы могут быть блочными, либо строчными. И занимают, либо всю строку, как «div», либо часть строки, как например «span». Поэтому, когда из «display:none» мы возвращаем в блок видимость, то надо возвращать либо «block», для «div», либо «inline», как для «span».
Сейчас в скрипте прописаны для 4 типов:
div
span
a
button
Получение доступа к видимому тексту в JQuery
На этот раз я буду использовать JQuery, чтобы получить доступ к значению выбранного варианта: как к тексту, так и к value. В этой демо-версии я буду получать доступ к видимому тексту в теге option в HTML:
Посмотреть онлайн демо-версию и код
В коде для каждого варианта в теге <select> значение отличается от текста. После того, как вы выберете цвет, jQuery отображает видимый текст в предупреждении. Код тега <select> следующий:
<select id="jqueryselect"> <option value="MAR">Maroon</option> <option value="GRE">Green</option> <option value="YEL">Yellow</option> <option value="BLU">Blue</option> <option value="RED">Red</option> </select>
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript:
var selectedcolor = $('#jqueryselect option:selected').text();
Также можно получить доступ к значению с помощью JQuery-метода $.val():
var selectedcolor = $('#jqueryselect').val();
Замените эту строку в приведенном выше примере, и код будет отображать шорткод / значение цвета в атрибуте value, а не видимый текст.
Синтаксис функции ЕСЛИ
Вот как выглядит синтаксис этой функции и её аргументы:
Логическое выражение – (обязательное) условие, которое возвращает значение «истина» или «ложь» («да» или «нет»);
Значение если «да» – (обязательное) действие, которое выполняется в случае положительного ответа;
Значение если «нет» – (обязательное) действие, которое выполняется в случае отрицательного ответа;
Давайте вместе подробнее рассмотрим эти аргументы.
Первый аргумент – это логический вопрос. И ответ этот может быть только «да» или «нет», «истина» или «ложь».
Как правильно задать вопрос? Для этого можно составить логическое выражение, используя знаки “=”, “>”, “<”, “>=”, “<=”, “<>”.
Немодальные аналоги модальных методов
Некоторые методы встроенного языка открывают модальные окна. Для этих методов в платформе были созданы «методы-дублёры», которые обладают той же функциональностью, но используют блокирующие окна. Например, старый метод Вопрос() и новый «метод-дублёр» ПоказатьВопрос(). Полный список этих методов можно посмотреть в документации Руководство разработчика, Приложение 13. Соответствие синхронных методов асинхронным аналогам.
Кроме документации метод-дублёр можно посмотреть и в синтакс-помощнике. Для каждого старого метода они указаны.
Пример использования этих методов есть, например, в разделе .
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value:
Посмотреть онлайн демо-версию и код
Для тега <select> используется следующий код:
<select id="selecttheme"> <option value="Mar">Maroon</option> <option value="Gre">Green</option> <option value="Yel">Yellow</option> <option value="Blu">Blue</option> <option value="Red">Red</option> </select>
Скрыть показать блок по клику
Следующим пунктом соединим первые два — и у нас получится самый первый скрипт — скрыть-показать блок по клику, нажав по кнопке!
У нас получится две кнопки и один блок.
1.
Нажимаем по кнопке Скрыть, и вешаем сразу три getElementById на onclick — в блок отправляем none, в саму кнопку, на которую нажали тоже отправляем none, а в кнопку показать отправляем block
2.3.
Пример
html
css
js
Наш первый пример
Скрыть
<div id=»example_2″ style=»border:1px solid black; display:block;»>Наш первый пример</div>
<button id=»example_2_1″ onclick=»document.getElementById(‘example_2′).style.display=’block’; document.getElementById(‘example_2_1′).style.display=’none’; document.getElementById(‘example_2_2′).style.display=’block’;» style=»display:none;»>Показать</button>
<button id=»example_2_2″ onclick=» document.getElementById(‘example_2′).style.display=’none’; document.getElementById(‘example_2_2′).style.display=’none’; document.getElementById(‘example_2_1′).style.display=’block’;»>Скрыть</button>
нет
встроен в html
3 вариант модернизированный
Третий вариант, нажать — скрыть блок, нажать по кнопке — показать блок, практически копия третьего вариант, только скрипты вынесены в тег script
Пример
html
css
js
Показать блок
<div>
<p id=»first» onclick=»first()»>Показать блок</p>
<p id=»first_yelloy»; style=»display:none» onclick=»first_yelloy()»>Скрыть блок </p>
<div id=»second_hide» style=»display:none»>
здесь дргой блок с текстом…
</div>
</div>
p#first {
cursor: pointer;
font-family: cursive;
line-height: 13px;
text-indent: 22px;
line-height: 33px;
border: 1px solid #d2d2d2;
font-size: 18px;
}
p#first_yelloy {
cursor: pointer;
background: #ff9900;
font-size: 18px;
color: white;
text-indent: 22px;
line-height: 33px;
border: 1PX SOLID #ff9900;
}
<script>
function first() {
document.getElementById(«second_hide»).setAttribute(«style», «opacity:1; transition: 1s; height: 100%;»);
document.getElementById(«first»).setAttribute(«style», «display: none»);
document.getElementById(«first_yelloy»).setAttribute(«style», «display: block»);
}
function first_yelloy() {
document.getElementById(«second_hide»).setAttribute(«style», «display: none»);
document.getElementById(«first_yelloy»).setAttribute(«style», «display: none»);
document.getElementById(«first»).setAttribute(«style», «display: block»);
}
</script>
Родственный селектор
Идём дальше. Из статьи о наследовании в CSS вы уже знаете о двух самых простых видах селекторов, это селектор по тегу (элементу) и по потомку. Давайте освежим вашу память:
div p {color: green;} /* Селектор по потомку */
p {color: red;} /* селектор по тегу */
Но как я уже писал в предыдущей статье, в первом случае CSS свойства применятся ко всем тегам p вложенным на ЛЮБУЮ глубину тега div. А что если мы хотим применить свойства только к прямым наследникам, то есть к первому уровню вложенности:
<div> <p>Прямой наследник (первый уровень)</p> <span> <span> <p>Третий уровень</p> </span> </span> <p>Прямой наследник (первый уровень)</p> <span> <p>Второй уровень</p> </span> <p>Прямой наследник (первый уровень)</p> </div>
В таком случае мы должны использовать так называемый родственный селектор, для его обозначения используется угловая скобка, пробелы можете ставить, можете не ставить, я бы не советовал:
div>p {color: blue;} /* только первый уровень вложенности */
div p {color: blue;} /* абсолютно все параграфы внутри div */
Когда используется class, а когда id?
ID используется для отдельных элементов, которые встречаются на странице только один раз. Например, заголовок, подвал, меню и т. д. Селектор class используется для одного или нескольких элементов, которые встречаются на странице несколько раз. Например, абзацы, ссылки, кнопки, элементы ввода. И хотя вы можете использовать class для отдельного элемента, но лучше использовать эти селекторы по назначению.
Также следует учитывать, что у HTML-элемента может быть указан и id, и class. Предположим, что на странице имеется два блока с одинаковым размером и стилизацией, но с разным позиционированием. В таком случае можно применить один и тот же класс к этим блокам для изменения размеров и стилизации, а затем использовать отдельный ID-селектор к каждому блоку, чтобы задать им разное позиционирование.
Элементы также можно привязывать одновременно к нескольким классам. Это очень удобно, когда нужно применить стилизацию к отдельной группе элементов определенного типа. Например, имеется класс .content, который применен ко всем абзацам. Если нужно будет добавить границу или любую другую стилизацию к нескольким отдельным абзацам, то можно сделать это при помощи дополнительного CSS p class .bordered:
<p class="content">Этот пункт не имеет границ.</p> <p class="content bordered">Этот пункт имеет границы.</p>
Обратите внимание на пустое пространство между двумя именами классов в атрибуте class второго абзаца. Ниже приведен пример CSS-кода:
.content { margin: 10px; font-size: 15px; color: blue }
.bordered { border: 2px solid #222 }
Важно правильно применять id и CSS class, так как их неправильное использование может привести к ошибкам в отображении HTML-кода. Пожалуйста, оставьте свои мнения по текущей теме статьи
Мы крайне благодарны вам за ваши комментарии, дизлайки, лайки, подписки, отклики!
Пожалуйста, оставьте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, лайки, подписки, отклики!
Валентин Сейидовавтор-переводчик статьи «CSS Class vs ID: Which One to Use»
Объект встроенного языка ОписаниеОповещения
Назначение этого объекта — указать точку конфигурации, с которой должно быть продолжено исполнение кода после того, как пользователь закроет блокирующее окно. Этот объект содержит имя экспортируемой процедуры, которая начнёт выполняться, а также указание на модуль, в котором находится эта процедура.
Если процедура находится в том же модуле, в котором создаётся описание оповещения, то для указания на этот модуль используется значение ЭтотОбъект. Это новое свойство, реализованное для управляемой формы, команды командного интерфейса и общего модуля. Именно в этих модулях может находиться процедура обработки оповещения. Пример есть в разделе .
Иногда возникает необходимость разместить обработчик оповещения не в том модуле, в котором создаётся описание оповещения, а в другом, например, в общем модуле. В таком случае вместо ЭтотОбъект можно указать имя общего модуля. Пример можно посмотреть в разделе .
Кроме этих параметров описание оповещения может содержать структуру с произвольными данными. Передача этих данных в обработчик оповещения может понадобиться для того, чтобы алгоритм, выполняемый после реакции пользователя, мог использовать значения, вычисленные перед открытием блокирующего окна. Такой пример можно посмотреть в разделе .
Особый случай: отправка файлов
Отправка файлов с помощью форм HTML — это особый случай. Файлы — это бинарные данные или рассматриваются как таковые, в то время как все остальные — это текстовые данные. Поскольку HTTP — это текстовый протокол, есть особые требования для работы с бинарными данными.
Этот атрибут позволяет конкретизировать значение в HTTP заголовок, включённый в запрос, при генерировании отправки формы. Этот заголовок очень важен, потому что указывает серверу, какой тип данных отправляется. По умолчанию это: . На человеческом это значит: «Это форма с данными, которые были закодированы в URL параметры.»
Если хотите отправить файл, нужно сделать следующие три шага:
- Указать атрибут , поскольку содержимое файла, как и сам файл, не могут быть отображены в URL параметрах.
- Установить в значение , потому что данные будут разбиты на несколько частей: одна часть на файл (две части на два файла), и одна часть на текстовые данные (при условии, если форма содержит поле для получения тестовых данных).
- Подключите один или более виджетов, чтобы позволить своим пользователям выбрать, какие и сколько файлов будут загружены.
Пример:
Примечание: Некоторые браузеры поддерживают атрибут элемента , который позволяет выбрать больше одного файла для загрузки, при использовании одного элемента . То, как сервер работает с этими файлами, напрямую зависит от технологий, используемых на сервере. Как упоминалось ранее, использование фреймворков сделает вашу жизнь намного легче.
Предупреждение: Многие сервера имеют заданные ограничения на размер загружаемых файлов и запросы от пользователей, чтобы защититься от возможных злоупотреблений
Важно проверять эти ограничения у администратора сервера, прежде чем загружать файлы
24 ответов
-
140 рейтинг
Используйте фреймворк, такой как JQuery, чтобы делать такие вещи, как:
Отключение и включение элементов ввода в блоке Div с помощью jQuery должно помочь вам!
По состоянию на JQuery 1. 6, вы должны использовать вместо для отключения.
ответ дан Martin K., с репутацией 3497, 12.03.2009
-
49 рейтинг
Я просто хотел упомянуть . Я думаю, что это гораздо более чистый способ, чем непосредственное добавление и удаление атрибутов.
Тогда вы просто делаете:
ответ дан cletus, с репутацией 493765, 12.03.2009
-
16 рейтинг
Атрибут disabled не является частью спецификации W3C для элементов DIV , только для элементов формы .
Подход jQuery, предложенный Мартином, — единственный надежный способ добиться этого.
ответ дан Chris Van Opstal, с репутацией 27178, 12.03.2009
-
10 рейтинг
похоже на решение Cletu, но я получил ошибку при использовании этого решения, это обходной путь:
отлично работает на мне
ответ дан Kokizzu, с репутацией 10582, 23.08.2013
-
5 рейтинг
Проверенные браузеры: IE 9, Chrome, Firefox и jquery-1. 7. 1. минимум JS
ответ дан Syed Nasir Abbas, с репутацией 1061, 20.02.2013
-
4 рейтинг
Элементы управления вводом HTML можно отключить с помощью атрибута disabled, как вы знаете. Когда атрибут «отключен» для элемента управления вводом установлен, обработчики событий, связанные с таким элементом управления, не вызываются.
Вы должны смоделировать описанное выше поведение для элементов HTML, которые не поддерживают атрибут «disabled», например, div, если хотите.
Если у вас есть div, и вы хотите поддержать щелчок или ключевое событие для этого div, то вам нужно сделать две вещи: 1) Когда вы хотите отключить div, установите его отключенный атрибут как обычно (просто для соблюдения соглашения) 2) В обработчиках кликов и / или клавиш вашего дива проверьте, установлен ли отключенный атрибут на div. Если это так, просто проигнорируйте событие нажатия или нажатия клавиши (например, г. просто вернись немедленно). Если неактивный атрибут не задан, тогда делайте логику вашего клика и / или ключевого события.
Вышеуказанные шаги также не зависят от браузера.
ответ дан Sabinia, с репутацией 41, 30.11.2012
-
2 рейтинг
Я думал, что я сделаю пару записок.
- & lt; div & gt; можно отключить в IE8 / 9. Я предполагаю, что это «неправильно», и это сбило меня с толку
- Не используйте. removeProp (), так как он оказывает постоянное влияние на элемент. Используйте prop («отключено», false) вместо
- $ («# myDiv»). фильтр ( «вход, текстовое поле, выберите, кнопка»). prop («disabled», true) является более явным и перехватит некоторые элементы формы, с которыми вы бы пропустили: input
ответ дан Steve11235, с репутацией 2119, 13.04.2012
-
1 рейтинг
Я бы использовал улучшенную версию функции Cletus:
Который хранит исходное свойство элемента disabled.
ответ дан koosvdkolk, с репутацией 316, 27.08.2012
-
0 рейтинг
ответ дан anand, с репутацией 422, 20.09.2013
-
0 рейтинг
Другой способ, в jQuery, состоит в том, чтобы получить внутреннюю высоту, внутреннюю ширину и расположение содержащего DIV и просто наложить другой DIV, прозрачный, поверх того же размера. Это будет работать на всех элементах внутри этого контейнера, а не только на входах.
Помните, что с отключенным JS вы все равно сможете использовать входы / контент DIV. То же самое относится и к ответам выше.
ответ дан TheCarver, с репутацией 10363, 15.01.2012
CSS 3 псевдо-классы
Вы уже ознакомились со всеми основными селекторами и вам на первых парах этого должно хватить с горкой. Однако в CSS 3 появилось множество новых псевдо-классов, теперь мы можем брать не только первого ребёнка, но и любого другого по счёту, можем идти от обратного, брать не первого, а последнего ребёнка и так далее и тому подобное. Всё это очень удобно и практично, разве что у вас могут возникнуть проблемы со старыми версиями IE. Давайте соберём все силы в кулак и пробежимся по всем оставшимся селекторам, чтобы потом уже вы могли иметь их ввиду при вёрстке собственного макета.
:last-child – аналог :first-child, только берёт не первого, а последнего ребёнка.
:only-child – сработает, если элемент (тег) является единственным ребёнком.
:only-of-type — сработает, если элемент (тег) является единственным ребёнком своего типа.
:nth-child() – обращается к потомкам по их порядковым номерам, можно обращаться ко всем чётным или нечётным (even или odd) числам. Например:
<style>
div p:nth-child(5) {background-color: green;} /* Обращаемся к 5 по счёту ребёнку, если он является тегом p. */
div p:nth-child(2n) {background-color: yellow;} /* Обращаемся к каждому второму ребёнку, если он является тегом p. */
div p:nth-child(2n+6) {background-color: red;} /* Обращаемся к каждому второму ребёнку начиная с шестого, если он является тегом p. */
</style>
<div>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<span>текст в спане</span>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
</div>
Результат:
:nth-last-child – работает также как и предыдущий, но отчёт начинается с конца.
:first-of-type – первый ребёнок своего типа в рамках прямого родителя.
:last-of-type – последний ребёнок своего типа в рамках прямого родителя.
:empty – сработает для тех тегов, внутри которых нет ни одного символа (без текста).
:not() – делает исключение для заданных элементов. Пример:
<style>
p:not(.roll) {color: red;} /* для всех параграфов на странице делаем красный цвет текста, за исключением параграфов с классом roll */
</style>
<p class="roll">параграф с классом roll</p>
<p>параграф</p>
<p>параграф</p>
<p class="roll">параграф с классом roll</p>
Результат:
Скрыть показать блок по клику по кнопке или странице
Для этого варианта сделал отдельную страницу, потому, что требовалось нажатие по любой части страницы!
В общем вся логика скрипт аналогичная — единственная проблема, что когда нажимаешь по кнопке, то по странице тоже нажимается! А если вы нажимаем по странице, и блок открытый, то блок закроется — для этого введена временная переменная — timeVar , в общем со всем остальным придется разбираться вам самостоятельно, а я что-то уже притомился на сегодня…
Пример
html
css
js
<div>
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
сюда вставляем скопированные стили
</head>
<body>
<button>нажми</button>
<div id=»my_blok»>Здесь содержимое</div>
сюда вставляем скопированный скрипт
</body>
</html>
<style>#my_blok{ display: none; width: 300px; height: 200px; background:blue; color: white; }
body { width: 100%; height: 100%; position: absolute; background: aliceblue;}
#my_blok_div{width: 300px; height: 200px; cursor: pointer;}
</style>
<script>
var timeVar=»;
body = document.querySelector(‘body’);
button = document.querySelector(‘button’);
my_blok = document.querySelector(‘#my_blok’);
button.onclick = function()
{
if(my_blok.style.display == «block»)
{
my_blok.style = «display: none»;
}
else
{
my_blok.style = «display: block»; timeVar = 1;
}
}
body.onclick = function()
{
if(!timeVar)
{
my_blok.style = «display: none»;
}
if(timeVar) { setTimeout(function(){ timeVar=»; }, 100);}
}
</script>
Вложенные условия с математическими выражениями.
Вот еще одна типичная задача: цена за единицу товара изменяется в зависимости от его количества. Ваша цель состоит в том, чтобы написать формулу, которая вычисляет цену для любого количества товаров, введенного в определенную ячейку. Другими словами, ваша формула должна проверить несколько условий и выполнить различные вычисления в зависимости от того, в какой диапазон суммы входит указанное количество товара.
Эта задача также может быть выполнена с помощью нескольких вложенных функций ЕСЛИ. Логика та же, что и в приведенном выше примере, с той лишь разницей, что вы умножаете указанное количество на значение, возвращаемое вложенными условиями (т.е. соответствующей ценой за единицу).
Предполагая, что количество записывается в B8, формула будет такая:
И вот результат:
Как вы понимаете, этот пример демонстрирует только общий подход, и вы можете легко настроить эту вложенную функцию в зависимости от вашей конкретной задачи.
Например, вместо «жесткого кодирования» цен в самой формуле можно ссылаться на ячейки, в которых они указаны (ячейки с B2 по B6). Это позволит редактировать исходные данные без необходимости обновления самой формулы:
Логика адаптивной вёрстки Desktop First
Предположим, есть макет шириной 1170px. Верстаем его в браузере на большом экране. Пишем основные стили. Когда десктоп версия макета готова, начинаем делать адаптивную вёрстку.
Устанавливаем ширину окна браузера в 1200px — минимальная ширина до первого @media запроса .
Проверяем вёрстку при этих размерах. Если вёрстка соответствует макету, элементы не выходят за границы окна браузера, и не появляется горизонтальной полосы прокрутки, то продолжаем.
Устанавливаем ширину браузера в 992px — минимальная ширина до следующего @media запроса
Делаем первый @media запрос —
При ширине окна браузера 992px элементы сужаются, выходят за границы окна браузера, создают горизонтальную полосу прокрутки (scrollbar). Поэтому внутри @media запроса начинаем переназначать предыдущие стили элементов так, чтобы вёрстка выглядела корректно — уменьшаем отступы, размер шрифта, какие-то элементы переносим или скрываем и так далее — все зависит от требований к макету.
Обратите внимание, что мы не должны переписывать все свойства элементов, а только переназначаем необходимые свойства
Если дизайнер не предоставил макеты на определенную ширину или заказчик не указал требования к адаптивной вёрстке, делаем на своё усмотрение, но соблюдая основную идею дизайна — уменьшать элементы и отступы пропорционально и переносить/скрывать блоки так, чтобы логика сохранялась
Когда вёрстка при ширине браузера 992px выглядит корректно, то устанавливаем браузеру ширину в 768px — минимальная ширина до следующего @media запроса .
Переназначаем стили в блоке @media запроса , чтобы вёрстка выглядела корректно теперь при ширине 768px
Далее устанавливаем ширину 576px и переназначаем стили в блоке
Если дизайнер/заказчик не указали минимальную ширину для адаптивной вёрстки, то устанавливаем 320px. Для этой ширины переназначаем стили элементов в блоке @media запроса
Когда вёрстка будет выглядеть корректно при всех вышеописанных размерах браузера (1200px, 992px, 768px, 576px, 320px), проверяем вёрстку плавно изменяя размер окна от большего к меньшему, чтобы убедиться что при промежуточных размерах вёрстка не ломается. При неоходимости корректируем стили элементов в том блоке @media запроса, где элементы отображаются некорректно, для этого используем инструменты разработчика (devtools) в браузере
Выводы и рекомендации
Длительная работа открытия формы обусловлена сериализацией и десериализацией больших коллекций значений при передаче их между клиентом и сервером.
Для того чтобы оценить степень влияния всех факторов, которые имеют значения в этом процессе, можно сделать несколько тестов (замеров), изменяя эти факторы и оценивая корреляцию их значений и длительности. В нашем случае причиной проблем были структуры, хранящие данные справочников территорий и условий труда, поэтому изменяли количество этих элементов и пробовали замерять передачу с клиента на сервер этих данных (процедура ДанныеДляРедактированияВХранилище).
В следующей таблице приведены результаты таких замеров в нашем примере. Сразу следует оговориться, что не стоит никаким образом рассматривать в ней абсолютные значения, так как это будет зависеть еще и от конфигурации компьютера, сети, версии платформы и многого другого, связанного именно с нашим примером. Для нас же важны зависимости и их характер (линейная, экспоненциальная и т.д.). Предлагаем вам проанализировать их самостоятельно (или даже повторить замеры на актуальной версии платформы в вашей среде).
![]()
Принимая во внимание полученные таким образом данные, можно предложить следующие возможные пути решения:
- Ограничивать количество элементов коллекции до некоторого приемлемого количества (например, по замерам видно, что если их количество будет до 1000, то влияние на производительность будет не существенным).
- Это можно обеспечить за счёт учета уже введенных в форме значений, например, в документе Табель имеется обязательное к заполнению поле «Организация», которое является владельцем у справочника «Территории», т.е. можно было бы организовать соответствующий отбор, что поможет значительно сократить количество элементов. Плюс можно было сделать связь с выбранным подразделением.
- Если в справочнике присутствуют помеченные на удаление элементы — то добавление соответствующего отбора тоже может оказать влияние, если таких элементов много.
- В конце концов, можно пересмотреть логику работы формы и не хранить в её реквизитах то, что можно быстро получить на сервере.
- В частности, процедуру ДанныеДляРедактированияВХранилище (это контекстная серверная процедура) можно было бы реализовать бесконтекстной и таким образом избавиться от сериализации/десериализации свойств.