Использование медиа-запросов с Flexbox
Хороший трюк — использовать CSS медиа-запросов при работе с макетами Flexbox. Для начала, давайте обновим наш HTML, чтобы добавить еще один гибкий элемент.
Скопировать
Мы можем начать с этого CSS для обычного отображения кода на desktop.
Скопировать
![]()
Теперь давайте создадим вид для планшета. Для экранов размером с tablet было бы неплохо иметь красивый двухкомпонентный дизайн. Для этого мы можем использовать удобный медиа-запрос. В приведенном ниже css-коде говорится, что если браузер переходит на 700 пикселей или ниже, включите flex-wrap и установите каждому flex-элементу свойство flex basis на 50%. (46% с учетом заполнения, маржи и т.д.).
Скопировать
Этот код дает нам красивую раскладку на планшете.![]()
Наконец, мы можем добавить медиа-запрос для просмотра на мобильных устройствах:
Определение и применение
CSS свойство justify-self производит выравнивание элемента макета сетки внутри ячейки по оси строки grid-контенера.
Для того, чтобы произвести выравнивание элемента макета сетки внутри ячейки по оси столбца grid-контенера вы можете воспользоваться свойством align-self.
Свойство justify-self переопределяет значение выравнивания, заданного для grid-контейнера свойством justify-items конкретному элементу.
В настоящее время если элемент не является элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным grid-контейнером), то свойство justify-self не окажет на такой элемент никакого эффекта.
Обращаю Ваше внимание, что если для элемента установлено свойство margin(внешние отступы) со значением auto, то свойство justify-self будет игнорировано. Схематичное отображение работы свойства justify-self для конкретного элемента макета сетки отображено на следующем изображении:
Схематичное отображение работы свойства justify-self для конкретного элемента макета сетки отображено на следующем изображении:
![]()
align-content
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
Свойство align-content задаёт тип выравнивания строк внутри flex контейнера по поперечной оси при наличии свободного пространства.
Применяется к: flex контейнеру.
Значение по умолчанию: stretch.
- flex-start
- Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей.
- flex-end
- Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей.
- center
- Строки располагаются по центру контейнера.
- space-between
- Строки равномерно распределяются в контейнере и расстояние между ними одинаково.
- space-around
- Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками.
- space-evenly
- Строки распределяются равномерно. Пустое пространство перед первой строкой и после последней строки имеет ту же ширину, что и у других строк.
- stretch
- Строки равномерно растягиваются, заполняя свободное пространство.
The align-content property aligns a flex container’s lines within the flex container when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis. Note, this property has no effect on a single-line flex container. Values have the following meanings:
Note: Only multi-line flex containers ever have free space in the cross-axis for lines to be aligned in, because in a single-line flex container the sole line automatically stretches to fill the space.
Applies to: flex containers.
Initial: stretch.
- flex-start
- Lines are packed toward the start of the flex container. The cross-start edge of the first line in the flex container is placed flush with the cross-start edge of the flex container, and each subsequent line is placed flush with the preceding line.
- flex-end
- Lines are packed toward the end of the flex container. The cross-end edge of the last line is placed flush with the cross-end edge of the flex container, and each preceding line is placed flush with the subsequent line.
- center
- Lines are packed toward the center of the flex container. The lines in the flex container are placed flush with each other and aligned in the center of the flex container, with equal amounts of space between the cross-start content edge of the flex container and the first line in the flex container, and between the cross-end content edge of the flex container and the last line in the flex container. (If the leftover free-space is negative, the lines will overflow equally in both directions.)
- space-between
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to flex-start. Otherwise, the cross-start edge of the first line in the flex container is placed flush with the cross-start content edge of the flex container, the cross-end edge of the last line in the flex container is placed flush with the cross-end content edge of the flex container, and the remaining lines in the flex container are distributed so that the spacing between any two adjacent lines is the same.
- space-around
- Lines are evenly distributed in the flex container, with half-size spaces on either end. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between any two adjacent lines is the same, and the spacing between the first/last lines and the flex container edges is half the size of the spacing between flex lines.
- space-evenly
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between every flex line is the same.
- stretch
- Lines stretch to take up the remaining space. If the leftover free-space is negative, this value is identical to flex-start. Otherwise, the free-space is split equally between all of the lines, increasing their cross size.
Alignment and Writing Modes
Во всех этих примерах я работал на английском языке, который является языком слева направо. Это означает, что наши стартовые линии находятся сверху и слева от нашей сетки, когда мы думаем в физических направлениях.
CSS Grid Layout и спецификация Box Alignment предназначены для работы с режимами записи в CSS. Это означает, что если вы работаете с языком справа налево, например на арабском языке, начало сетки будет верхним и правым, поэтому значение по умолчанию для будет состоять в том, что треки сетки начинаются с правой стороны сетки.
Однако, если вы устанавливаете автоматические поля, используя или , или абсолютно позиционирующий элемент, используя , , and смещения, вы не будете соблюдать режимы записи. В следующем руководстве мы рассмотрим это взаимодействие между компоновкой сетки CSS, выравниванием ящиков и режимами записи
Это будет важно понимать, если вы разрабатываете сайты, которые затем отображаются на нескольких языках, или если вы хотите смешивать языки или режимы записи в дизайне
CSS Grid против Bootstrap
Теперь, когда мы сравнили CSS Grid с Flexbox и Flexbox с Bootstrap, давайте сравним CSS Grid и Bootstrap.
Если вы пытаетесь решить, какую из этих двух моделей макета использовать, спросите себя, закреплена ли у вас структура макета или контент. Если вы сначала делаете макет, то есть хотите создать макет, а затем разместить в нем элементы, тогда вам будет лучше с CSS Grid. Но если вы ориентируетесь на контент, то есть у вас есть элементы, которые вы хотите поместить в контейнер и равномерно распределить, тогда используйте Bootstrap. Поскольку Bootstrap построен с использованием Flexbox, вы можете применить это рассуждение при сравнении CSS Grid и Flexbox.
Теперь давайте посмотрим на код конкретных примеров сеток, которые можно построить с помощью CSS Grid и Bootstrap соответственно.
Пример CSS-сетки
Создать контейнер-сетку просто. Вам просто нужно применить свойство display к элементу и установить значение grid или inline-grid. Стиль – вот где бывает сложно.
Допустим, я хочу создать макет из пяти элементов. Вот HTML, с которого я бы начал:
Затем я бы сделал его контейнером сетки и изменил цвет фона на серый с помощью этого CSS:
Теперь предположим, что я хочу создать три колонки одинаковой ширины. Вы можете использовать свойства grid-template-columns и grid-template-rows, чтобы определить строки и столбцы в вашей сетке и их размер (или вы можете просто определить их). Я могу использовать любую единицу длины, но я буду использовать единицу измерения fr. Единица fr представляет собой долю доступного пространства в контейнере сетки, а не установленное количество, и обеспечивает рост и сокращение дорожек сетки в соответствии с доступным пространством. CSS для моего примера теперь будет выглядеть так:
Обратите внимание, что мы использовали свойство grid-template-columns для явного определения столбцов в нашей сетке, но мы не использовали свойства grid-template-rows для явного определения строк. Это не означает, что в вашей сетке CSS нет строк; это просто означает, что строки определены неявно
Вы можете установить размер дорожек, созданных в неявной сетке, с помощью свойств grid-auto-rows и grid-auto-columns.
Допустим, я хочу убедиться, что дорожки, созданные в моей неявной сетке, имеют высоту 100 пикселей. Затем я бы добавил следующий CSS, чтобы окончательный результат был:
Наконец, мне нужно поместить пять элементов в контейнер сетки. С CSS Grid вы используете свойства grid-column-start, grid-column-end, grid-row-start и grid-row-end и устанавливаете значения для разных линий сетки. Линии сетки в основном представляют собой горизонтальные и вертикальные разделители дочерних элементов в сетке. Линии сетки этой сетки из трех столбцов и двух строк, например, пронумерованы ниже:
Поэтому, если я хочу, чтобы мой box1 простирался от крайней левой линии сетки до крайней правой, я бы поместил его напротив строки столбца 1 и растянул на строку столбца 4. И если бы я хотел, чтобы он охватывал одну неявную дорожку строки, то я бы начал ее на строке 1 и заканчивал на строке 2, как показано ниже. У меня также есть CSS для стилизации box2 и box4.
Результат будет:
Вы можете щелкнуть ссылку на источник, чтобы увидеть, какой CSS я использовал для стилизации элементов сетки. Это из приведенного выше примера Flexbox.
Пример сетки Bootstrap
Теперь предположим, что я хочу создать строку из двух столбцов, одну полной ширины, а другую половину ширины, чтобы они складывались друг на друга на мобильном устройстве. Вот HTML:
Я хочу создать еще одну строку с тремя столбцами, которые занимают половину области просмотра на мобильном устройстве и 1/3 на рабочем столе. Тогда я бы использовал следующее:
Наконец, я хочу сделать одну последнюю строку с двумя столбцами шириной 50%, независимо от размера экрана. Тогда я бы использовал следующий HTML:
В совокупности это результат:
Examples
CSS
#container {
height:200px;
width: 240px;
align-items: center;
background-color: #8c8c8c;
}
.flex {
display: flex;
flex-wrap: wrap;
}
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, 50px);
}
div > div {
box-sizing: border-box;
border: 2px solid #8c8c8c;
width: 50px;
display: flex;
align-items: center;
justify-content: center;
}
#item1 {
background-color: #8cffa0;
min-height: 30px;
}
#item2 {
background-color: #a0c8ff;
min-height: 50px;
}
#item3 {
background-color: #ffa08c;
min-height: 40px;
}
#item4 {
background-color: #ffff8c;
min-height: 60px;
}
#item5 {
background-color: #ff8cff;
min-height: 70px;
}
#item6 {
background-color: #8cffff;
min-height: 50px;
font-size: 30px;
}
select {
font-size: 16px;
}
.row {
margin-top: 10px;
}
HTML
<div id="container" class="flex">
<div id="item1">1</div>
<div id="item2">2</div>
<div id="item3">3</div>
<div id="item4">4</div>
<div id="item5">5</div>
<div id="item6">6</div>
</div>
<div class="row">
<label for="display">display: </label>
<select id="display">
<option value="flex">flex</option>
<option value="grid">grid</option>
</select>
</div>
<div class="row">
<label for="values">align-items: </label>
<select id="values">
<option value="normal">normal</option>
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center" selected>center</option>
<option value="baseline">baseline</option>
<option value="stretch">stretch</option>
<option value="start">start</option>
<option value="end">end</option>
<option value="self-start">self-start</option>
<option value="self-end">self-end</option>
<option value="left">left</option>
<option value="right">right</option>
<option value="first baseline">first baseline</option>
<option value="last baseline">last baseline</option>
<option value="safe center">safe center</option>
<option value="unsafe center">unsafe center</option>
<option value="safe right">safe right</option>
<option value="unsafe right">unsafe right</option>
<option value="safe end">safe end</option>
<option value="unsafe end">unsafe end</option>
<option value="safe self-end">safe self-end</option>
<option value="unsafe self-end">unsafe self-end</option>
<option value="safe flex-end">safe flex-end</option>
<option value="unsafe flex-end">unsafe flex-end</option>
</select>
</div>
Property Values
| Value | Description | Play it |
|---|---|---|
| auto | Default. The element inherits its parent container’s align-items property, or «stretch» if it has no parent container | Play it » |
| stretch | The element is positioned to fit the container | Play it » |
| center | The element is positioned at the center of the container | Play it » |
| flex-start | The element is positioned at the beginning of the container | Play it » |
| flex-end | The element is positioned at the end of the container | Play it » |
| baseline | The element is positioned at the baseline of the container | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
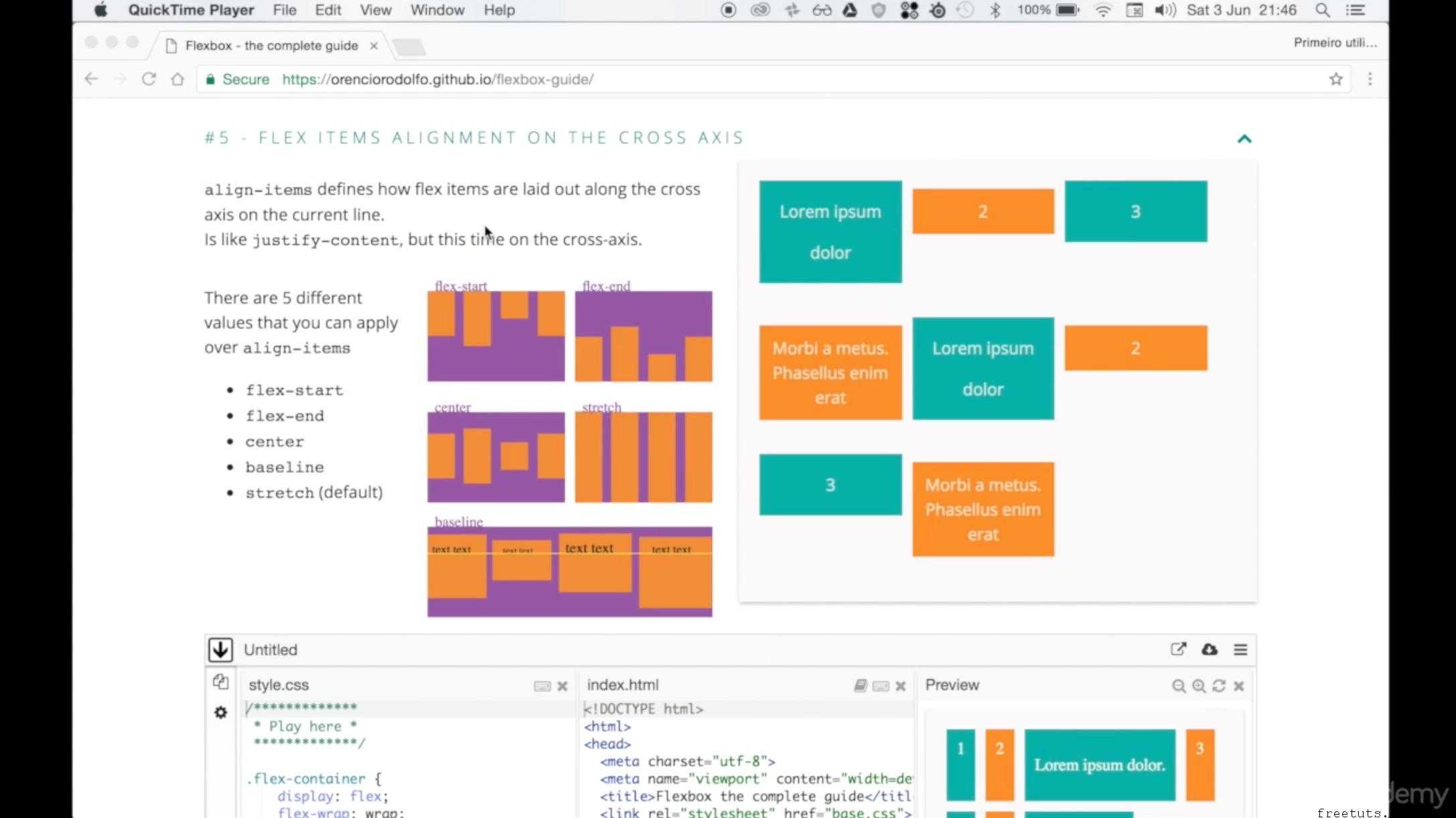
Align-items
Это свойство используется для выравнивания flex-элементов по вертикали и имеет четыре основных значения.
Перед тем как продолжить рассматривать параметры , необходимо добавить высоты нашему контейнеру, чтобы увидеть эффект от применения значений. Рассмотрим их:
1:
![]()
Свойство align-items: center центрирует элементы
Это значение центрирует наши элементы, как показано на рисунке выше.
2:
![]()
Свойство align-items: flex-start выстраивает блоки относительно начала поперечной оси
В этом случае блоки выстроились относительно начала поперечной оси.
3:
![]()
Свойство align-items: flex-end выстраивает блоки в конце поперечной оси
А теперь они в конце этой оси.
4:
![]()
Свойство align-items: stretch растягивает блоки на всю высоту контейнера
Этот параметр растягивает блоки на высоту контейнера.
5:
![]()
Свойство align-items: baseline влияет на размер шрифта flex-элементов
Это свойство влияет только на изменение размера шрифта flex-элементов, как показано изображении выше.
Вертикальное выравнивание флекс элемента
В предыдущей cтатье «Верстка по Flexbox. Часть 1.» мы с Вами рассмотрели как можно произвести выравнивание всех элементов внутри флекс контейнера. Но как быть, если какой то флекс элемент необходимо выровнять по особенному? На помощь нам приходит свойство align-self, которое задает выравнивание отдельных элементов строки внутри флекс контейнера. Кроме того, это свойство переопределяет значение выравнивания, заданного для контейнера свойством align-items конкретному элементу.
Обращаю Ваше внимание, что если для флекс элемента установлено свойство margin (внешние отступы) со значением auto, то свойство align-self будет игнорировано. Схематичное отображение работы свойства align-self отображено на следующем изображении:
Схематичное отображение работы свойства align-self отображено на следующем изображении:
![]()
Рис. 221 Схематичное отображение работы свойства align-self
Перейдем к рассмотрению примера:
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства align-self</title>
<style>
.container {
display: flex; /* элемент отображается как блочный флекс контейнер */
height: 250px; /* устанавливаем высоту контейнера */
background: rgba(0,150,208,.2); /* цвет заднего фона */
align-items: center; /* флекс элементы располагаются по центру контейнера (середина поперечной оси). */
}
.container > div { /* устанавливаем стили для элементов <div>, вложенных в контейнер */
width: 20%; /* устанавливаем ширину блока */
color: #fff; /* цвет текста */
margin: 0 5px; /* внешние отступы */
background: rgb(0,150,208); /* цвет заднего фона */
text-align: center; /* горизонтальное выравнивание текста по центру */
}
.container div:nth-of-type(1) { /* выбираем первый <div> в контейнере */
align-self: auto; /* флекс элемент наследует значение его родительского контейнера */
}
.container div:nth-of-type(2) { /* выбираем второй <div> в контейнере */
align-self: stretch; /* флекс элемент растягивается по размеру строки флекс контейнера вдоль поперечной оси */
}
.container div:nth-of-type(3) { /* выбираем третий <div> в контейнере */
align-self: flex-start; /* флекс элемент располагается в начале строки флекс контейнера (начало поперечной оси) */
}
.container div:nth-of-type(4) { /* выбираем четвертый <div> в контейнере */
align-self: flex-end; /* флекс элемент располагается в конце строки флекс контейнера (конец поперечной оси) */
}
.container div:nth-of-type(5) { /* выбираем пятый <div> в контейнере */
align-self: baseline; /* флекс элемент распологаются по его базовой линии строки флекс контейнера */
}
</style>
</head>
<body>
<div class = "container">
<div>auto (наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
</div>
</body>
</html>
В этом примере мы создали блочный флекс контейнер, внутри которого мы разместили пять элементов <div> шириной 20% от родительского контейнера. С помощью свойства align-items указали, что все флекс элементы располагаются по центру контейнера (середина поперечной оси).
С использованием псевдокласса :nth-of-type() указали для каждого элемента свое значение свойства align-self.
Для первого элемента <div> мы установили значение auto (значение по умолчанию), что позволило унаследовать значение от родительского элемента, в данном случае это выполнено лишь для демонстрации, так как это не влияет на конечное отображение.
Для второго элемента <div> мы установили, что флекс элемент растягивается по размеру строки флекс контейнера вдоль поперечной оси. Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано.
Третий элемент располагается в начале строки флекс контейнера (начало поперечной оси), а четвертый располагается в конце строки флекс контейнера (конец поперечной оси).
Пятый флекс элемент располагается по его базовой линии строки флекс контейнера.
Результат примера:
![]()
Рис. 222 Пример использования свойства align-self
Выравнивание содержимого
Используйте утилиты в контейнерах флексбокса, чтобы гибкие элементы выравнивались «вместе» по одной перекрестной оси. Выбирайте из (умолчание браузера), , , , или . Чтобы продемонстрировать эти утилиты, мы применили и увеличили количество элементов flex.
Внимание! Это свойство не действует на одиночных рядах или одиночных гибких элементах. Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Отзывчивые вариации есть также для .
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали
и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в
том, что абзац становится ровно таким широким, каким он должен быть
(если только мы явно не укажем ширину). В примере ниже мы именно
этого и хотим: мы размещаем по центру абзац из одного слова
(“Центр!“), так что ширина абзаца должна быть равна ширине этого
слова.
Центр!
Жёлтый фон наглядно демонстрирует, что абзац действительно той
же ширины, что и его содержимое. Мы подразумеваем, что разметка
осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с
таблицей из предыдущего примера. Но теперь мы ещё перемещаем
элемент на полпути через контейнер с помощью правила ‘left: 50%’ и
одновременно сдвигаем его влево на половину своей собственной
ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило
‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё
легче:
Центр!
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }