Запрет доступа к сайту
Вы можете запретить доступ на ваш сайт некоторым посетителям. Вы можете запретить доступ:
- С определенных IP-адресов (например, )
- С подсетей IP-адресов (например, )
- Владельцам определенных доменных имен (например, )
- Всем (с помощью символа «»)
При попытке зайти на сайт заблокированные посетители получат сообщение об ошибке «403 Forbidden».
Чтобы настроить доступ к сайту:
- Откройте страницу Сайты и домены > Настройки Apache & nginx.
- В разделе Запретить доступ к сайту выберите Ввести свое значение.
- Введите или удалите нужные IP-адреса, подсети или доменные имена.
- Если вы заблокировали подсеть, но хотите разрешить одному или более IP-адресам этой подсети доступ к вашему сайту, введите эти адреса в поле Исключения.
- Нажмите OK.
Ручная переадресация портов на роутере TP-Link и Asus.
Для начала нужно определиться с номером порта, который мы хотим открыть. Например, мы хотим сделать проброс портов для торрента. Идем в настройки программы по уже знакомому пути и смотрим в строку «Порт входящих соединений». Запишите номер из окна для генерации и снимите все галочки кроме пункта «В исключения брандмауэра». Не забудьте применить сделанные изменения.
Теперь нужно узнать MAC-адрес своего устройства. В нашем случае это компьютер и его физический адрес нам понадобиться позже. Нажмите кнопку «Пуск» — «Панель управления» — «Центр управления сетями и общим доступом» — «Подключение по локальной сети» и нажмите кнопку «Сведения…». В поле «Физический адрес» вы увидите MAC-адрес своего компьютера.
Теперь зайдите в интерфейс маршрутизатора. Здесь первым делом, нам нужно для своего компьютера задать статический IP-адрес. Далее путь для каждого сетевого устройства свой.
TP-Link. В правом меню найдите «Привязка IP- и MAC-адресов» и перейдите на вкладку «Таблица ARP». Здесь отображены все устройства, которые подключены к нашей сети, а в столбце «Состояние» показан статус привязки (несвязанно). Поскольку мы уже знаем MAC-адрес компьютера, то в строке с физическим адресом видим присвоенный ему IP сервером DHCP. Его мы впишем на следующей вкладке.
Поднимитесь на вкладку выше с названием «Параметры привязки» и активируйте «Связывание ARP» и нажмите «Сохранить». Далее следует нажать кнопку «Добавить новую…» и задать параметры необходимые настройки. В новом окне нужно прописать физический адрес компьютера (MAC), присвоенный ему IP и нажать кнопку «Сохранить».
Теперь MAC- и IP- адреса связаны между собой для персонального компьютера. Об этом также свидетельствует вкладка «Таблица ARP». Если у Вас много устройств в сети и вы желаете им всем задать статический IP, то можно в «Таблице ARP» нажать кнопку «Связать все» предварительно активировав «Связывание ARP».
Осталось задать параметры для проброса портов. Зайдите в «Переадресация» (Forwarding) на вкладку «Виртуальные серверы» (Virtual Servers) и нажмите кнопку «Добавить новую» (Add New…). Теперь прописываем известные нам параметры. В поле «Порт сервиса» (Service Port) и «Внутренний порт» (Internal Port) указываем порт торрент-клиента, а в «IP-адрес» присвоенный IP компьютеру. В выпадающем списке «Протокол» (Protocol) выбираем «Все» (All) и в поле «Состояние» (Status) ставим «Включено» и нажимаем «Сохранить».
После этого для компьютера будет зарезервирован прописанный нами порт и P2P клиент сможет обмениваться входящими и исходящими пакетами.
О принципе по которому работает роутер можно узнать здесь.
Asus. Нажмите в боковом меню «Локальная сеть» и перейдите на вкладку «DHCP-сервер». В самом низу страницы активируйте пункт «Включить назначения вручную». Ниже есть поле «Список присвоенных вручную IP-адресов в обход DHCP». Вот он то нам и нужен. В выпадающем списке поля «MAC-адрес» нужно выбрать физический адрес компьютера, который мы узнали заранее. Поскольку у меня включен DHCP, то в поле «IP-адрес» автоматически подставился текущий IP компьютера.
Осталось кликнуть по кружку «Добавить/Удалить» и нажать кнопку «Применить». Роутер перезагрузится и после каждого подключения к сети, компьютер будет иметь один и тот же IP-адрес.
Теперь в административной панели в боковом меню кликните по «Интернет» и перейдите на вкладку «Переадресация портов». В строке «Включить переадресацию портов» переставьте точку в положение «Да». Далее нужно опуститься в блок «Список переадресованных портов» и в поле «Имя службы» указать uTorrent, поскольку мы открываем порт для этой программы. В строке «Диапазон портов» указываем номер порта P2P клиента, который мы узнали заранее.
В поле «Локальный IP-адрес» выбираем статический IP-адрес компьютера, который мы только что привязали и в строке «Локальный порт» снова указываем порт Torrent-клиента. В выпадающем списке «Протокол» выбираем BOTH (оба протокола). Осталось кликнуть по кружку «Добавить» и кнопку «Применить». После презегрузки порт будет открыт для раздачи и закачки файлов из интернета от программы uTorrent.
Теперь вы имеете представление о том, как настроить проброс портов на роутере TP-Link и Asus. Безусловно автоматический способ намного удобнее, чем ручной и многие люди используют функцию UPnP, но правильнее задавать все настройки в ручную. Однако, это дело каждого и вы вольны выбрать способ, который вам ближе.
Если возникнут какие-то проблемы, то вы всегда можете сбросить установки роутера до заводских и настроить его заново. Если у Вас есть желание дополнить статью, то милости просим в комментарии. Пока!
Настройки по умолчанию
Для каждого из параметров вы можете либо ввести собственное значение, либо оставить выбранным вариант По умолчанию. Во втором случае Plesk будет использовать значения из стандартной конфигурации веб-сервера, заданной администратором сервера (хостинг-провайдером).
Значения, которые вы введете вручную, заменят собой настройки по умолчанию. Единственное исключение ― это параметр Запретить доступ к сайту: при регулировании доступа к вашему сайту будут учитываться IP-адреса как из стандартной конфигурации, так и введенные вами. В случае конфликта (например, если вы разрешите доступ IP-адресу, запрещенному в стандартной конфигурации), будут использоваться ваши значения.
Виртуалка и Debian
Скачиваем новейший образ для установки Debian. Даю ссылку на страницу с образами, предназначенными для сетевой установки. Они маленькие, не имеют ничего лишнего, хорошо подходят для веб-сервера. Я использую 64-битный образ. На момент написания статьи актуален Debian версии 8.5.
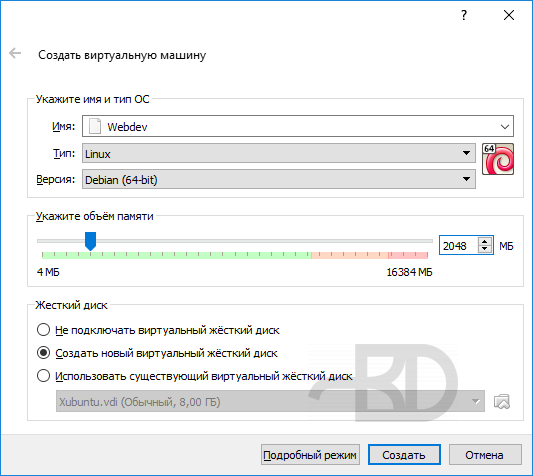
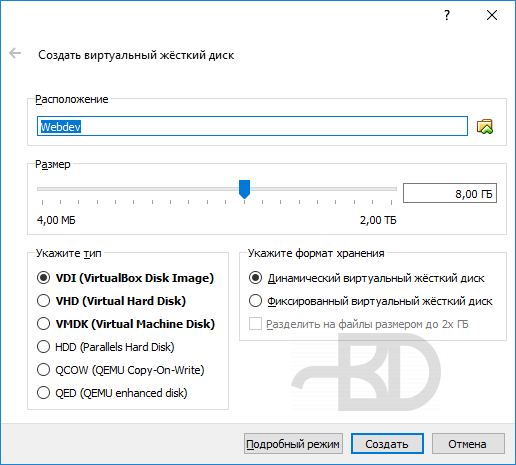
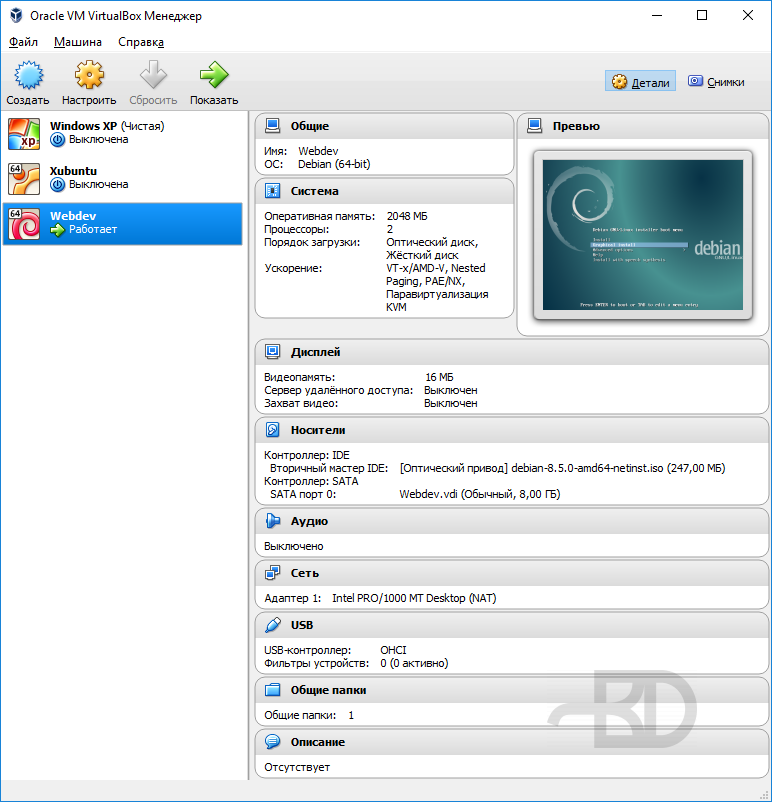
Создаём виртуальную машину:

Объём памяти и диска по своему усмотрению.
Диск особо расходоваться не будет, т.к. мы будем работать с сайтами в общей папке, которая будет подключается к Debian как дополнительный носитель. Тип основного диска по умолчанию, динамический.

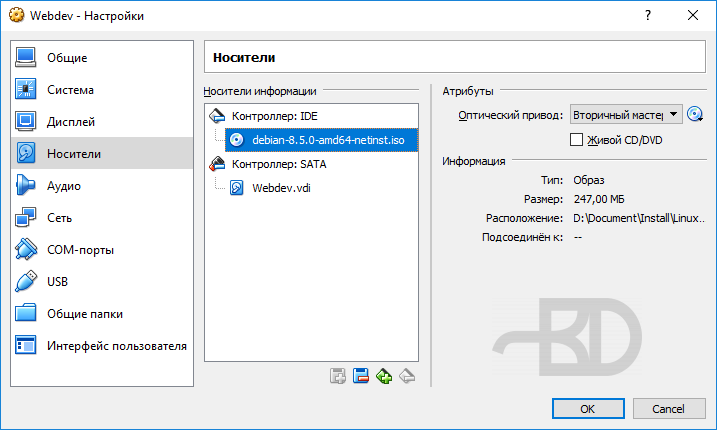
Машина подготовлена. Пока не включаем. Заходим в свойства машины, подключаем скаченный установочный образ на CD/DVD:

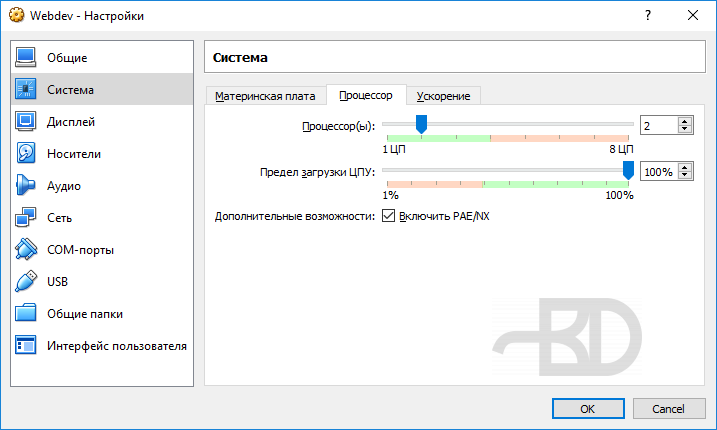
Пройдёмся по другим настройкам.
Число ядер процессора выбирайте сами, в зависимости от возможностей и потребностей. Обязательно установите отметку «Включить PAE/NX».

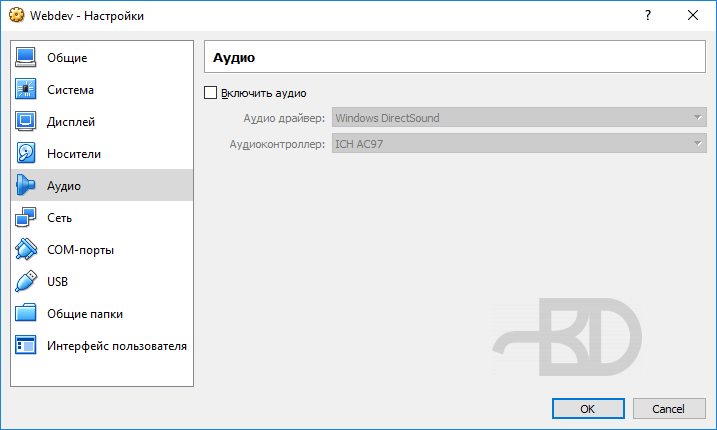
Можно выключить разные ненужные вещи, типа удаленного доступа по RDP, звуковой карты, порта USB стандарта 2.0 и т.д.

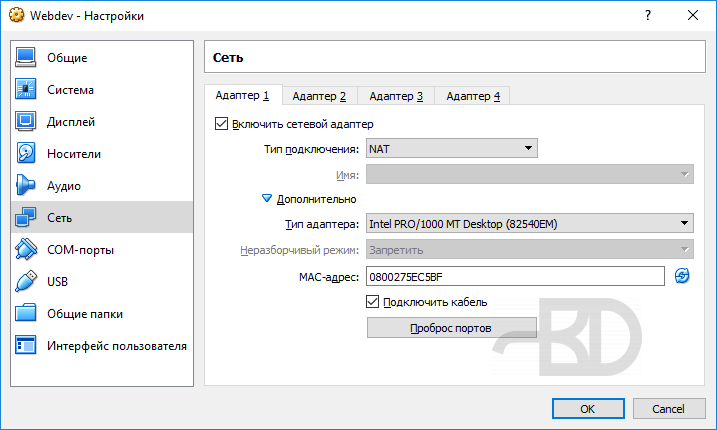
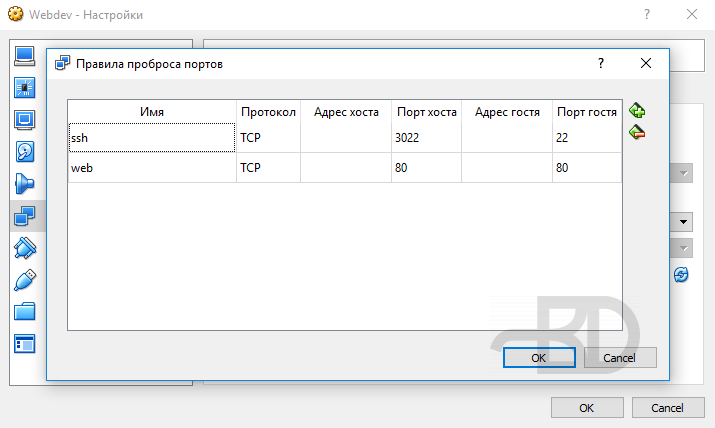
В сетевых адаптерах выбираем тип подключения «NAT», ниже тут же кликаем «Дополнительно» и заходим в «Проброс портов».

Здесь для SSH указываем порты 3022 и 22, для веба 80 и 80. Остальное заполнять не надо. Этого достаточно.

Почему именно «NAT»? Виртуальную машину сможете использовать только вы, она не будет видна в вашей локальной сети и никак на неё не повлияет
Для меня это важно
Если вы хотите, чтобы ваша виртуальная машина полноценно добавлялась в вашу локальную сеть, то выбирайте тип подключения «Сетевой мост». Другие компьютеры в вашей локальной сети тоже смогут обращаться к вашей виртуальной машине.
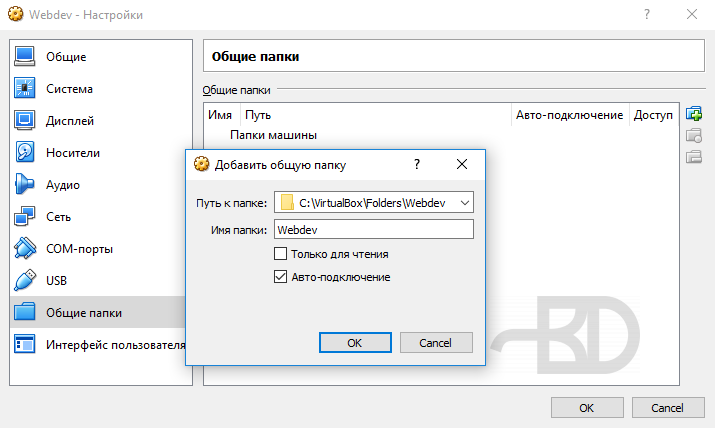
В завершении добавляем общую папку:

Выходим из настроек.
Запускаем машину, устанавливаем Debian.

Процедура установки Debian ничем особо непримечательна. Выбираем вначале обычную установку, я предпочитаю с графическим интерфейсом. По ходу выбираем всякие параметры. Запасаемся терпением.

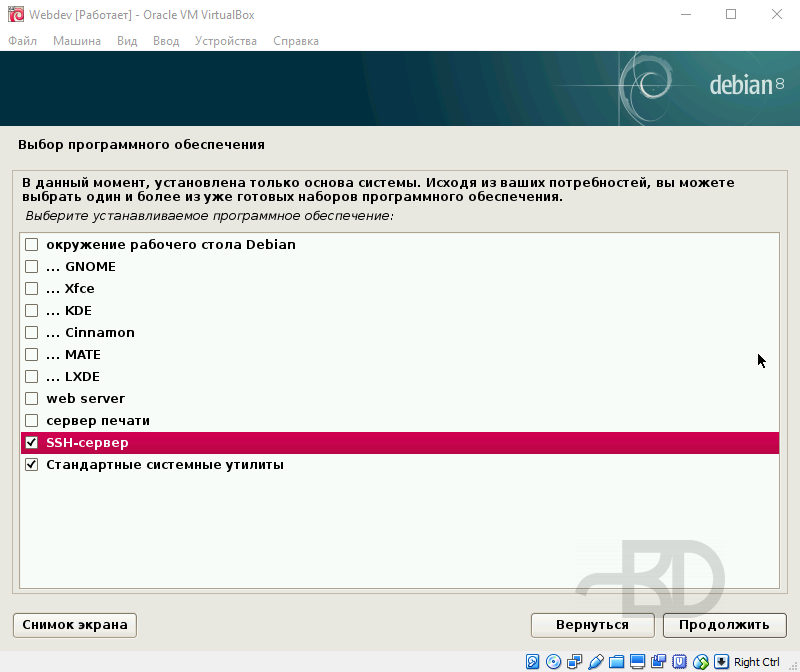
Ближе к концу установки надо будет выбрать компоненты, которые требуется установить. Рабочий стол и прочий мусор нам на веб-сервере не нужен, снимаем везде отметки. Оставляем только SSH-сервер и стандартные системные утилиты.

Предлагаемый в списке «web server» я тоже предпочитаю не ставить, т.к. там будет Apache, который в современном мире нафиг не нужен. Лучше установить потом самому именно те программы, какие нужны.
В общем, установка завершается, машина перезапускается.
Входим под root-ом:

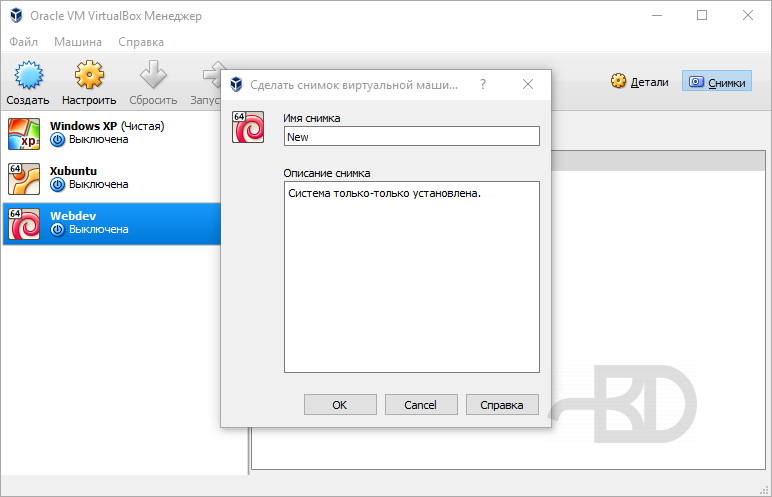
Всё ок? Небольшая рекомендация. Делайте «снимки» машины на разных этапах настройки и использования. Это полезно! Если в процессе каких-то настроек или других действий что-то пойдёт не так, то вы сможете откатиться к предыдущему состоянию.
Вот сейчас машина успешно стартовала. Выключите её, сделайте снимок. Это займет от силы минуту.

Чтобы выключить машину можно написать , чтобы перезапустить — .
Настройка заголовка «Expires»
Заголовок в Apache указывает, как долго веб-браузеры должны хранить кэшированные копии содержимого вашего сайта до того, как заново запросить содержимое с сервера. Настройка этого заголовка может уменьшить нагрузку на сервер и ускорить работу вашего сайта.
Например, вы можете установить период истечения хранения содержимого 10 дней. Посетитель открывает ваш сайт, запрашивая страницу . Веб-браузер посетителя хранит в кэше копию этой страницы, и в течение последующих 10 дней он должен открывать кэшированную копию при каждом обращении посетителя к сайту. На одиннадцатый день, если к странице снова было сделано обращение, браузер должен заново запросить страницу с сервера, так как у кэшированной копии истек строк хранения.
При настройке заголовка для сайтов с динамическим содержимым мы рекомендуем выбрать опцию использовать заголовок Expires только для статических файлов. В противном случае все содержимое, включая динамическое, будет сохраняться в кэше браузера посетителя до истечения периода хранения. Такое поведение не рекомендуется, так как динамическое содержимое, как правило, часто обновляется.
Чтобы сконфигурировать заголовок «Expires»:
- Откройте страницу Сайты и домены > Настройки Apache & nginx.
- В разделе Expires выберите Ввести свое значение.
- Укажите нужный период истечения срока хранения (рекомендуемая длительность периода – 14 дней).
- Если ваш сайт содержит динамическое содержимое, удостоверьтесь, что выбрана опция использовать заголовок Expires только для статических файлов.
- Нажмите OK.
Примечание: Если включен nginx, только файлы, обслуживаемые Apache, будут иметь заголовок expires. Если выбрана опция Интеллектуальная обработка статических файлов, выбор того, какие файлы считаются статическими, будет определяться конфигурациями Apache и nginx по умолчанию. Если выбрана опция Обрабатывать статические файлы с помощью nginx, и указаны какие-либо файловые расширения, файлы с указанными расширениями будут обрабатываться с помощью nginx.
СТАТИЧЕСКИЙ КОНТЕНТ ПРОТИВ ДИНАМИЧЕСКОГО КОНТЕНТА
Статическое содержимое остается неизменным на веб-страницах для всех пользователей. Владелец веб-сайта может обновить его, но после этого новый контент по-прежнему будет статичным для всех пользователей. Статическое содержимое включает такие файлы, как HTML, CSS, JavaScript, изображения и видео.
Пример статического контента – это сообщение в блоге, которое вы читаете. Поскольку статический контент не часто меняется (или не меняется вообще), его кеширование и доставка очень просты.
Статический контент одинаков для всех пользователей
Динамический контент на веб-страницах не одинаков для всех пользователей. Он настраивается для каждого пользователя на основе нескольких факторов, таких как местоположение, устройство, время дня, настройки профиля пользователя и т. Д. Динамические веб-страницы также могут изменяться на лету в зависимости от ввода пользователя. Это делает веб-сайты более интерактивными, интересными и персонализированными для каждого пользователя.
Динамический контент персонализирован для каждого пользователя
Большинство современных веб-сайтов в некоторой степени динамичны. Они используют серверные скрипты для создания всех ресурсов, необходимых для рендеринга веб-страницы. Браузер компилирует эти ресурсы, чтобы показывать каждому пользователю уникальный персонализированный контент.
Использовать кэш браузера для ускорения
Ускорить загрузку страницы помогает кэширование в браузере пользователя. При первой загрузке страницы файлы помещаются в кэш браузера с меткой времени, а при повторных посещениях они загружаются из кэша, а не с хостинга. Когда указанный промежуток времени пройдет, файлы обновятся с хостинга. Для кэширования подойдут файлы, которые изменяются не постоянно, иначе пользователь не увидит важных изменений. Статические объекты можно кэшировать от года и дольше.
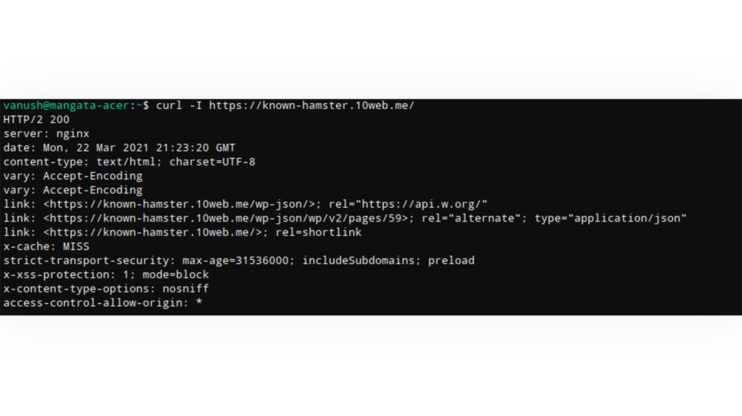
Google рекомендует настроить сервер так, чтобы он возвращал ответ с HTTP-заголовком Cache-Control, например:
Cache-Control: max-age=31536000
Директива «max-age» указывает, как долго браузер должен кэшировать ресурс в секундах. Значение 31536000 соответствует году: 60 секунд * 60 минут * 24 часа * 365 дней = 31536000 секунд.
Google советует применять «no-cache» для объектов, которые могут обновляться: тогда браузер по-прежнему будет кэшировать ресурс со значением «no-cache», но сначала проверит актуальность на сервере.
Кэширование для Nginx
Для сервера Nginx подходит модуль expires в файле конфигурации. Нужно перечислить форматы файлов для кэширования и указать время хранения кэша:
location ~* \.(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}
Время можно указать в любом формате: секунды — s, часы — h, дни — d и месяцы — m, обозначение «max» указывает на кэширование навсегда.
Вместо времени хранения файла можно указать дату следующего обновления файла в кэше:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off нужна для снижения нагрузки на сервер, она отключает ведение лога сообщений с ошибкой 404 для перечисленных файлов.
Метод Cache-Control
Метод позволяет указать для кэширования файлы конкретных форматов. В файле .htaccess в конструкции FilesMatch нужно указать расширения файлов для кэширования и время сохранения файла в кэше в секундах:
# 1 Month for most static assets
<filesmatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css|pdf)$"="">
Header set Cache-Control "max-age=2592000"
</filesmatch>
С помощью другого кода можно запретить кэшировать какие-то отдельные файлы по форматам, обычно это используют для динамических файлов. Для этого в файл .htaccess нужно вставить заголовок и форматы файлов, кэширование которых запрещено:
<filesmatch ".(pl|php|cgi|spl|scgi|fcgi)$"="">
Header unset Cache-Control
</filesmatch>
Кэширование по времени
Другой способ — расписать отдельно разное время сохранения в кэш для разных форматов. Для этого нужно добавить код с директивами в начало файла .htaccess, указать, какие файлы сохранять в кэш и как долго:
## EXPIRES CACHING ##
<ifmodule mod_expires.c="">
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</ifmodule>
## EXPIRES CACHING ##
Внимательно подойдите к выбору сроков хранения контента, определите временные промежутки, которые подойдут файлам. Если вы планируете изменять какие-то элементы, а в кэш указали долгий срок хранения, то пользователь не увидит обновления, если не будет чистить кэш браузера.
После сохранения нужно обновить страницу.
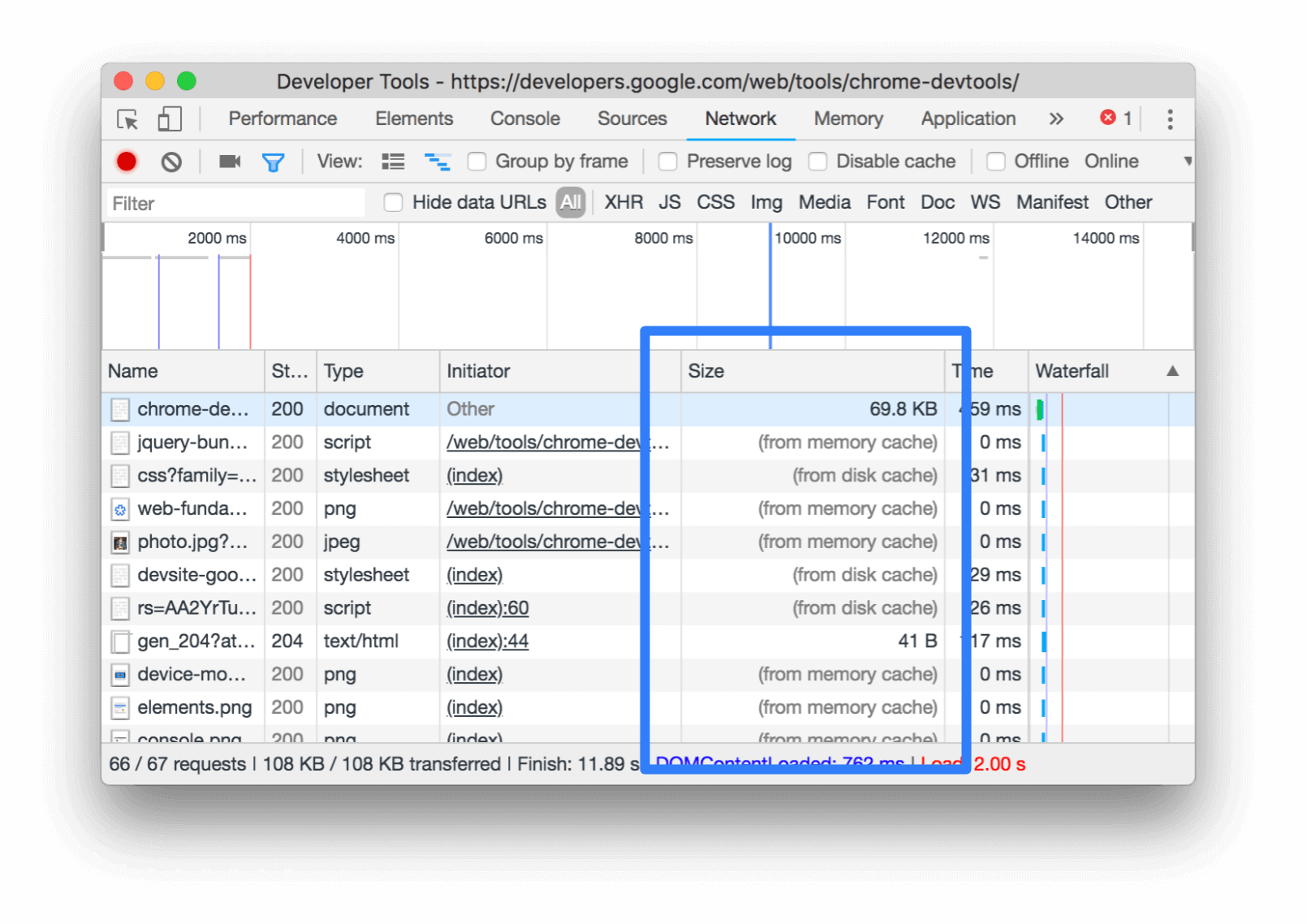
Проверить кэширование в Google Chrome можно с помощью веб-инспектора Chrome DevTools. Столбец Size в Chrome DevTools поможет убедиться, что ресурс в кэше:

Столбец Size в Chrome DevTool. Источник —
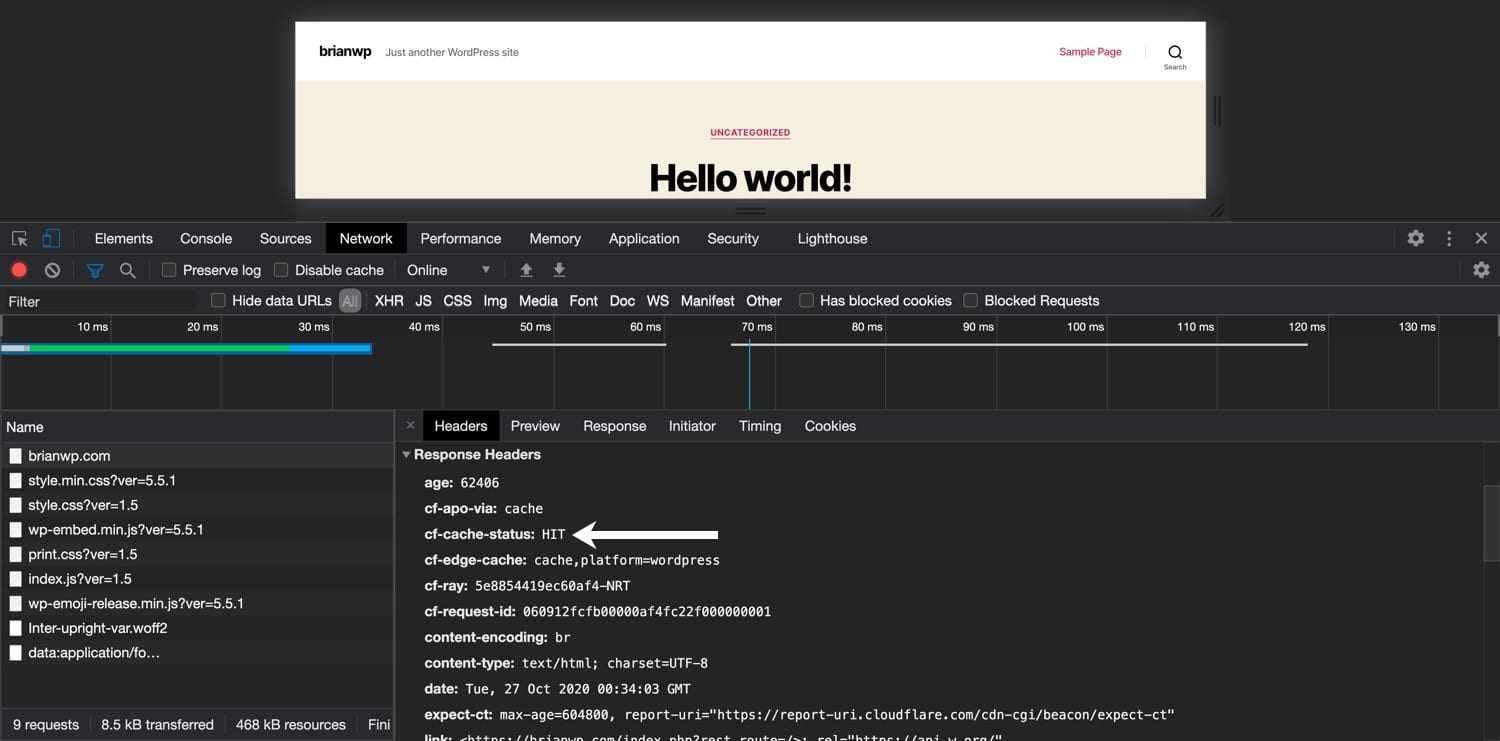
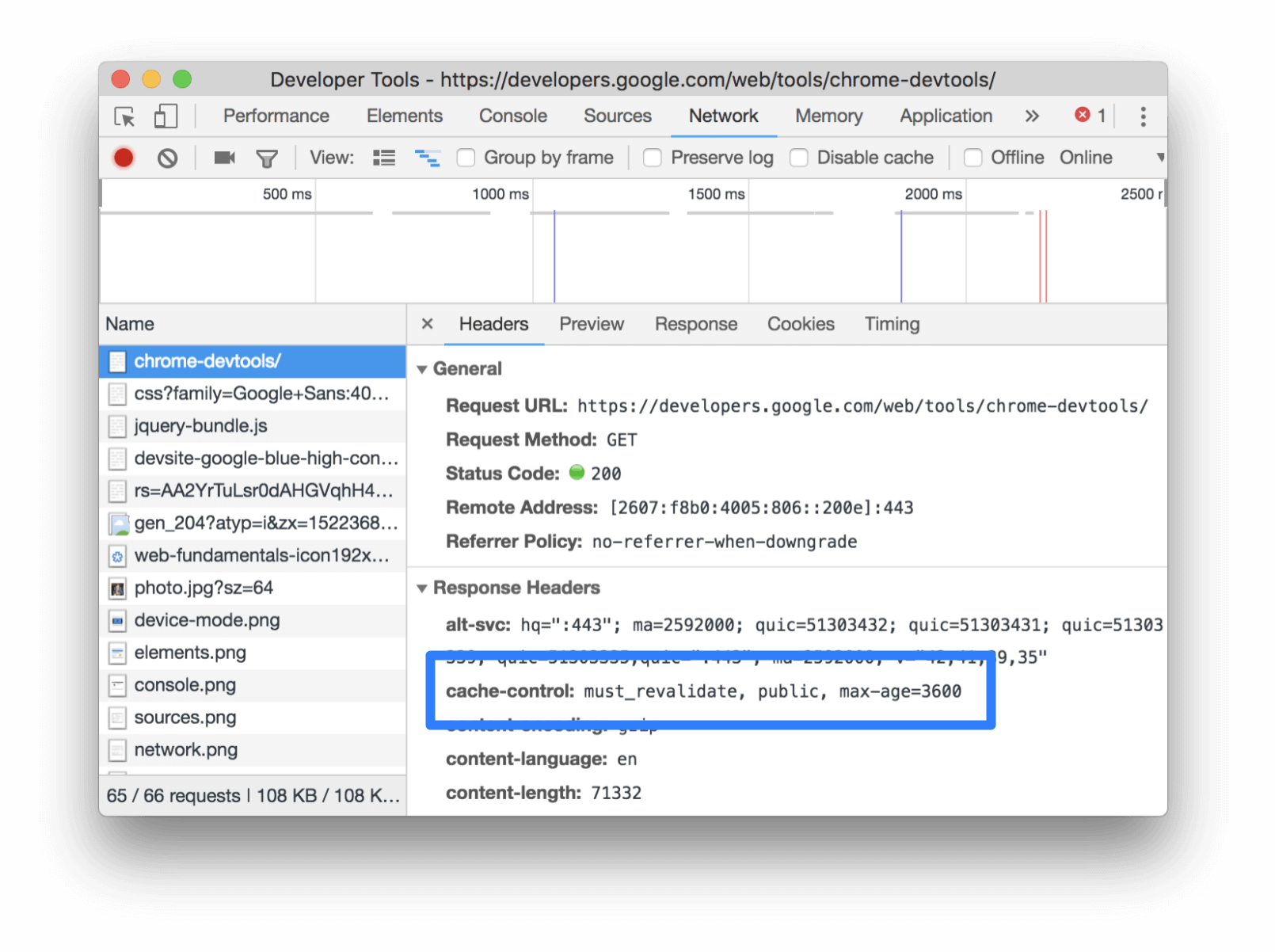
Вкладка Headers покажет, как установлен Cache-Control:

Проверка заголовка Cache-Control. Источник — Google
Отключение кэширования
Как говорилось выше, в некоторых случаях, кэширование может навредить и на некоторых страницах его стоит отключить. В настройках виртуального хоста, мы можем создать отдельный location, для которого отключиться кэш, например:
location /proxy_nocache {
proxy_pass http://localhost:3000;
…
proxy_cache off;
}
location /fastcgi_nocache {
fastcgi_pass http://localhost:9000;
…
fastcgi_cache off;
}
* обратите внимание, что в данном примере мы отключаем кэширование как для запросов proxy_pass, так и fastcgi_pass. При отключении кэширования для статики используем следующую конфигурацию:
При отключении кэширования для статики используем следующую конфигурацию:
server {
…
location ~* ^.+\.(jpg|jpeg|gif|png|css|js)$ {
root /var/www/site
expires epoch;
}
}
* expires epoch задаст заголовок сache-control с временем окончания кэша «1 января 1970 00:00:01».
6 ответов
Лучший ответ
У меня есть следующий виртуальный хост nginx (статический контент) для локальной разработки, чтобы отключить все кэширование браузера:
Заголовки кэша не отправлены:
всегда текущее время.
77
Greg K
24 Июл 2017 в 16:30
У меня есть следующий виртуальный хост Nginx (статический контент) для локальной разработки, чтобы отключить все кэширование браузера:
3
Ashish Gupta
6 Мар 2018 в 05:37
То, что вы ищете, это простая директива, как:
Выше не будет кэшировать расширения внутри (). Вы можете настроить разные директивы для разных типов файлов.
11
Nitai
2 Дек 2016 в 16:02
Директивы и не влияют на кэширование файлов в NGINX, они касаются исключительно того, что видит браузер.
То, что вы, вероятно, хотите вместо этого:
Хотя обычно вы должны кешировать файлы .js и т.д., поэтому, возможно, вам следует просто полностью отключить кеширование?
23
Joshua DeWald
25 Окт 2016 в 17:12
Я знаю, что этот вопрос немного устарел, но я бы предложил использовать некоторый хеш кеша в URL javascript. Это отлично работает как на производстве, так и во время разработки, потому что вы можете иметь как бесконечное время кеширования, так и интантные обновления при возникновении изменений.
Предположим, у вас есть файл javascript /js/script.min.js , но в ссылочном html / php файле вы не используете фактический путь, а:
Таким образом, каждый раз, когда файл изменяется, браузер получает другой URL, что, в свою очередь, означает, что он не может быть кэширован, будь то локально или на любом промежуточном прокси-сервере.
Чтобы это работало, вам нужен nginx, чтобы переписать любой запрос в /js/script.]32 rout.min.js с исходным именем файла. В моем случае я использую следующую директиву (также для CSS):
Я предполагаю, что вызов filemtime даже не требует доступа к диску на сервере, как это должно быть в файловом кеше Linux. Если у вас есть сомнения или статические html-файлы, вы также можете использовать фиксированное случайное значение (или инкрементный или контентный хеш), которое обновляется по завершении вашего препроцессора javascript / css или позволяет одному из ваших хитов git изменить его.
Теоретически вы также можете использовать взломщик кеша в качестве фиктивного параметра (например, /js/script.min.js?cachebreak=0123456789abcfef), но тогда файл не кэшируется по крайней мере некоторыми прокси из-за «? сильный > » .
Florian
11 Сен 2019 в 07:30
Помните, что set или заголовки кэша не работают. Я использую это разрезано:
5
Sergio Cano
28 Фев 2018 в 12:19
Использовать минификацию HTML, CSS и JS
Еще один способ уменьшить код — сократить его. В коде часто остаются комментарии, ненужные фрагменты, разрывы строк, разделители блоков и лишние пробелы, библиотеки JavaScript, которые не используют. Ненужные символы можно удалить, для этого проводят минификацию CSS, JS, HTML-файлов.
Минификация помогает уменьшить размер фрагментов кода JS, она не влияет на сам файл, но оптимизирует его и уменьшает размер, за счет чего повышается скорость загрузки. Файлы, прошедшие минификацию, получают расширение «.min». После минификации в CSS, HTML, JS-файле не будет разделителей, переносов, лишних пробелов, поэтому его будет сложнее читать.
Бесплатные инструменты для минификации CSS, JS, HTML-файлов
Собрали несколько бесплатных онлайн-инструментов для сокращения кода.
- minifycode.comПростой бесплатный онлайн- инструмент для минификации кода HTML, CSS и JavaScript файлов в отдельных полях.
- willpeavy.com/minifierДругой простой инструмент для минификации HTML, CSS или JS в один клик без дополнительных настроек.
- letteros.com/compressor
- Инструмент в два клика сжимает код JS, HTML и CSS, нужно только вставить код в поле и выбрать формат.
- htmlcompressor.comИнструмент позволяет выбрать уровень минификации HTML и встроенного в него кода CSS и JS, отметить расширенные настройки.
- jscompress.comИнструмент для сокращения файлов JS. Можно загружать файл и минифицировать несколько одновременно.
- askapache.com/online-tools/compress-cssИнструмент для быстрой минификации CSS без настроек — загружаете код и получаете результат.
-
csscompressor.com
Инструмент дает установить одну из четырех степеней минификации CSS и размер итогового файла.
VMware или VirtualBox

Платформы виртуализации Virtual Box и VMware помогают оценивать новые системы и приложения в безопасной среде. VMware и Oracle известны как пионеры в области программного обеспечения для виртуализации данных, которое позволяет тестировать и развертывать программное обеспечение на различных ОС без использования нескольких устройств.
Oracle предоставляет VirtualBox в качестве гипервизора для работы виртуальных машин. VMware предоставляет разные продукты для работы с виртуальной машиной в разных сценариях использования. Обе платформы быстрые, надежные и обладают некоторыми удивительными функциями. VMware Workstation & Player 16 можно установить в достаточном количестве операционных систем, хотя и немного меньше, чем в Virtual Box.
Простота и удобство использования
Одной из важных особенностей проигрывателя VMware Vs VirtualBox будет простота использования этих двух продуктов. VirtualBox предоставляет вам мастер создания виртуальной машины. Это предложит вам правильные варианты настройки места на жестком диске и оперативной памяти. Вы можете работать довольно быстро, следуя простым инструкциям.
Когда дело доходит до настройки, VMware становится немного проще, поскольку позволяет с легкостью настраивать различные факторы. Но при первой настройке виртуальной машины значения не рекомендуются.
Производительность
VirtualBox — одно из самых медленных программ для виртуальных машин, доступное в настоящее время. Хотя с самого начала он был не очень быстрым, и когда Oracle приобрела его в 2010 году, производительность медленно ухудшалась. Следовательно, если вы хотите запустить виртуальную машину, убедитесь, что вы выполняете это на мощном компьютере, поскольку виртуализация выполняется очень медленно. Если ваша система сильная, вы не заметите медлительности VirtualBox. Это не страшно — но не очень быстро.
С другой стороны, VMware Workstation Player обладает потрясающей производительностью. При запуске одной и той же гостевой ОС на обеих виртуальных машинах с одинаковым объемом ресурсов VMware работает быстрее и реагирует на запросы, чем VirtualBox.
Функциональность
Пакет расширений VirtualBox предлагает функции USB, протокол удаленного рабочего стола, среду выполнения перед загрузкой и многое другое и предоставляется по частной лицензии. Текущая версия бесплатна для образовательного и личного использования. VMware полезен для управления мобильными устройствами в корпоративных сетях, а пользователи могут защищать конечные точки и виртуализированные материалы с помощью VMWare. И Workstation, и VirtualBox поддерживают аппаратную виртуализацию, но VirtualBox поддерживает эмуляцию.
Надежность платформы
Одна область, которая отличает оба продукта, — это их надежность. В то время как VirtualBox считается надежной платформой, но из-за некоторых недостатков он может ограничивать ценность в производственных средах.
VMWare Player известен аналогичной надежностью и стабильностью, присущей коммерческим продуктам производителя. Программное обеспечение получает высокие оценки по сравнению с платформами Windows и Linux. Моментальные снимки очень удобны, так как позволяют сохранять определенное состояние виртуальной машины и восстанавливать это состояние при необходимости. Это реальная экономия времени. VirtualBox упрощает управление и создание снимков.
| VMware | VirtualBox |
| Предлагает виртуализацию только для оборудования | Предлагает виртуализацию как программного, так и аппаратного обеспечения. |
| Не предлагает поддержку общего хранилища | Предлагает общую поддержку CIFS, NFS и iSCSI |
| Используется для домашнего и корпоративного использования | Используется в личных и образовательных целях. |
| Поддерживает Linux, Windows и MacOS | Поддерживает Linux, Windows, MacOS, Solaris и FreeBSD. |
| Это не программное обеспечение с открытым исходным кодом | Это программное обеспечение с открытым исходным кодом |
| VMware помогает запускать разные операционные системы на одном хосте. | VirtualBox предлагает виртуализацию на основе хоста. |
Сжать фотографии, иллюстрации и другую графику
На сайтах часто используют много больших графических элементов в хорошем качестве — фотографии в высоком разрешении, баннеры, иллюстрации. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать
Даже если для просмотра принципиально важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Как оптимизировать картинки для сайта:
-
Подберите разрешение.
Незачем загружать изображение в большом разрешении, если оно будет отображаться в маленьком без увеличения по клику. -
Подберите формат.
JPEG подходит для фотографий, PNG для дизайнерской графики, SVG для вектора. Google также индексирует формат WebP, который весит меньше, но не все браузеры его поддерживают. Яндекс не индексирует SVG и изображения в скриптах. -
Уменьшайте количество цветов.
Изображения, где нет сложных градиентов, требуют меньшего количества цветов. Можно оптимизировать картинку без потери качества, выбрав палитру меньше, тогда изображение будет хранить меньшее количество битов на пиксель.Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета)
Пропишите параметры в CSS.
Укажите размеры в коде или в редакторе изображений CMS. Для разных экранов и дисплеев с матрицей Retina нужны дополнительные варианты изображения разных размеров, чтобы браузер загружал нужное для устройства.
Используйте шрифты.
Если вы еще используете графику вместо шрифтов для текста, замените надписи на шрифты, это удобнее и меньше весит. Такой текст можно скопировать, поменять, масштабировать в любой момент.
Удалите лишние изображения.
Неинформативные картинки, иллюстрации ради разбивки текста и непонятные схемы лучше заменить на качественные изображения, которые помогут понять тему материала, или вообще удалить, чтобы они не прибавляли вес странице.
Минифицируйте.
Удаляйте XML-разметку с лишними метаданными, она появляется при работе с картинками в некоторых графических приложениях. EXIF — информацию о геоданных, дате съемки, фотокамере тоже можно удалить.
Используйте алгоритмы сжатия.
Настройте на сервере gzip-сжатие для SVG-графики.
Инструменты и сервисы для оптимизации изображений на сайте:
- CompressJPEGСервис для сжатия JPEG и PNG без потерь качества.
-
PunyPNG
Инструмент сжимает PNG, JPEG и GIF. - TinyPNGИнструмент для оптимизации изображений в PNG и JPEG.
- JpegtranИнструмент для оптимизации JPEG-изображений.
- OptipngИнструмент для оптимизации PNG без потерь.
- PngquantИнструмент сжимает PNG-изображения.
Вес HTML-страницы — один из факторов влияния на скорость ее загрузки у пользователей, поэтому ускорить загрузку можно, если облегчить вес страницы. Для этого рекомендуем сжать и сократить код, сжать изображения и избавиться от лишних элементов — неинформативных картинок, тяжелых анимаций и флеша.
Зачем уменьшать размер HTML-страницы
Большой вес страницы — одна из причин медленной загрузки, поэтому рекомендуем сжимать объекты и избавляться от ненужных элементов. Это не единственная причина медленной загрузки ресурса, на нее влияет много факторов, но всегда лучше исправить то, что доступно.
Пользователи не будут ждать долгой загрузки, максимум, который они ждут — 2-3 секунды на десктопе или 3-4 на мобильном устройстве. Если сайт так и не загрузился, пользователь закроет страницу — для поисковиков это будет значить, что сайт не удовлетворяет задачи пользователей. Поисковики стимулируют веб-мастеров ускорять и облегчать сайты. Обновление
Google Speed Update занижает позиции очень медленных сайтов, к тому же Google переводит сайты в Mobile-first index — это значит, что mobile-friendly сайты получат преимущество, десктопная выдача будет строиться на основе мобильной, где особенно важен вес страницы.
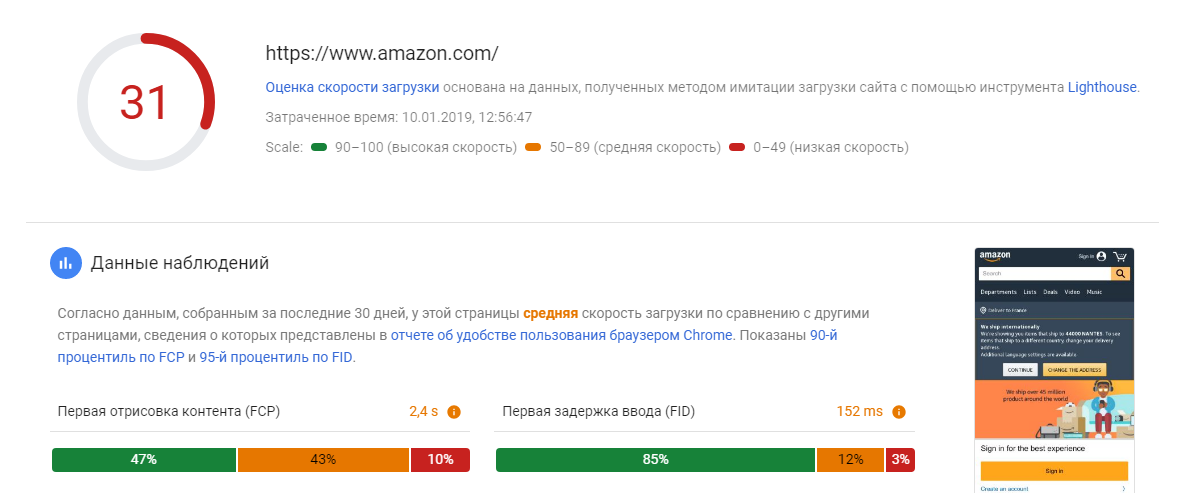
Иногда незначительные задержки скорости не критичны, если посетители целенаправленно хотят получить услуги, товары или информацию с конкретного сайта. К примеру, по данным инструмента
Google PageSpeed Insights, у сайта amazon.com довольно низкая скорость загрузки с мобильных устройств, но Amazon востребован: пользователи готовы ждать, чтобы делать выгодные заказы.
 Анализ amazon.com
Анализ amazon.com
Скорее всего Amazon рассчитывает на то, что пользователи со смартфонов будут скачивать мобильное приложение, поэтому не работает над скоростью мобильной версии сайта.
Измерить скорость загрузки своего сайта и сравнить с конкурентными можно с помощью инструментов
Google PageSpeed Insights или Проверка скорости сайта от PR-CY.
 Фрагмент результатов проверки
Фрагмент результатов проверки
Если хотите ускорить загрузку страницы, то рекомендуем уменьшить ее размер.
ЗАКЛЮЧЕНИЕ
Кэширование больше не только для статических или событийно-ориентированных сайтов. Выше вы видели множество вариантов кеширования высокодинамичных сайтов WordPress. Хотя изначально требуется некоторая настройка и доработка, конечный результат стоит затраченных усилий. Кэширование динамического контента помогает вам улучшить время до первого байта вашего сайта (TTFB), снизить расходы на хостинг, улучшить SEO и повысить коэффициент конверсии.
Расширяя кеш, чтобы включить динамический контент, вы можете существенно повлиять на производительность своего сайта. Это также гарантирует, что ваши пользователи быстро получат самую последнюю актуальную информацию.
И если вы хотите пойти дальше, WP Rocket готов к работе с большинством решений кэширования на уровне сервера, обсуждаемых в этой статье. Пришло время зарядить ваш сайт WP Rocket!