Горизонтальное направление
Используется для отображения элементов Flex горизонтально (бок о бок). Это значение по умолчанию.
Совет: используйте Выравнивание по горизонтали по правому краю:
Пример
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Пример
<div class=»d-flex flex-row
bg-secondary»> <div class=»p-2 bg-info»>Flex
item 1</div> <div class=»p-2 bg-warning»>Flex item 2</div>
<div class=»p-2 bg-primary»>Flex item 3</div></div><div
class=»d-flex flex-row-reverse bg-secondary»> <div class=»p-2 bg-info»>Flex
item 1</div> <div class=»p-2 bg-warning»>Flex item 2</div>
<div class=»p-2 bg-primary»>Flex item 3</div></div>
Редактирование отображения навигации
Однако бывают такие ситуации, когда вкладки меню находятся под, к примеру, баннером. Для этого изначально создают разметку рекламы, а после вставляют код навигации. Таким образом, вы можете разместить Navbar в любом месте веб-страницы.
Другой вариант – использование внешних (margin) и внутренних (padding) отступов.
Однако есть и встроенные классы выравнивания описываемого объекта. Это .navbar-fixed-top и .navbar-fixed-bottom, которые закрепляют навигационный блок сверху или снизу страницы соответственно. А также есть класс .navbar-right, который выравнивает пункты меню по правой стороне. Напомню, что по умолчанию они размещаются слева.
Спасибо за ваше внимание. Если вам понравилась публикация, то подписывайтесь на обновления моего блога и рассказывайте о нем друзьям
Пока-пока!
Прочитано: 2192 раз
Выравнивание
Используйте утилиты выравнивания flexbox для вертикального и горизонтального выравнивания столбцов. Internet Explorer 10-11 не поддерживает вертикальное выравнивание гибких элементов, когда гибкий контейнер имеет , как показано ниже.
Вертикальное выравнивание
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Горизонтальное выравнивание
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Без отступов
Промежутки между столбцами в наших предопределенных классах сетки могут быть удалены с помощью . Это удаляет отрицательные поля для и горизонтальные отступы из всех непосредственных дочерних столбцов.
Вот исходный код для создания этих стилей
Обратите внимание, что переопределения столбцов ограничены областью действия только первых дочерних столбцов и нацелены через селектор атрибутов. Несмотря на то, что это создает более конкретный селектор, заполнение столбцов можно дополнительно настроить с помощью утилиты интервала
Нужен дизайн от края до края? Отбросьте родительский или .
На практике это выглядит так
Обратите внимание, что Вы можете продолжать использовать это со всеми другими предопределенными классами сетки (включая ширину столбцов, адаптивные уровни, изменение порядка и т.д.)
.col-sm-6 .col-md-8
.col-6 .col-md-4
Обертывание столбцов
Если в одной строке помещается более 12 столбцов, каждая группа дополнительных столбцов, как одно целое, переносится на новую строку.
.col-9
.col-4Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 столбца переносится на новую строку как один непрерывный блок.
.col-6Последующие столбцы продолжаются вдоль новой строки.
Разрывы столбцов
Разбиение столбцов на новую строку в flexbox требует небольшого взлома: добавьте элемент с везде, где Вы хотите перенести столбцы на новую строку. Обычно это достигается с помощью нескольких , но не каждый метод реализации может это учитывать.
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
Вы также можете применить этот перерыв в определенных контрольных точках с помощью наших утилит для адаптивного отображения.
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
Как это устроено
Разберём как работает сеточная система:
-
Наша сетка поддерживает шесть отзывчивых контрольных точек. Контрольные точки основаны на медиа-запросах , то есть они влияют на эту точку останова и на все те, которые находятся над ней (например, и применяется к , , и ). Это означает, что вы можете контролировать размер контейнера и столбцов в каждой контрольной точке.
-
Контейнеры располагаются по центру и горизонтально дополняя ваш контент. Используйте при адаптивной ширине, для на всех экранах и устройствах или в адаптивном контейнере (например, ) для сочетания адаптивности и заданной ширины.
-
Строки являются обертками для столбцов. Каждый столбец имеет горизонтальный для создания отступов между отдельными колонками. Этот нейтрализует строки с отрицательной полями для обеспечения визуального выравнивания содержимого в столбцах по левой стороне. Строки также поддерживают классы-модификаторы для и изменения отступов вашего контента.
-
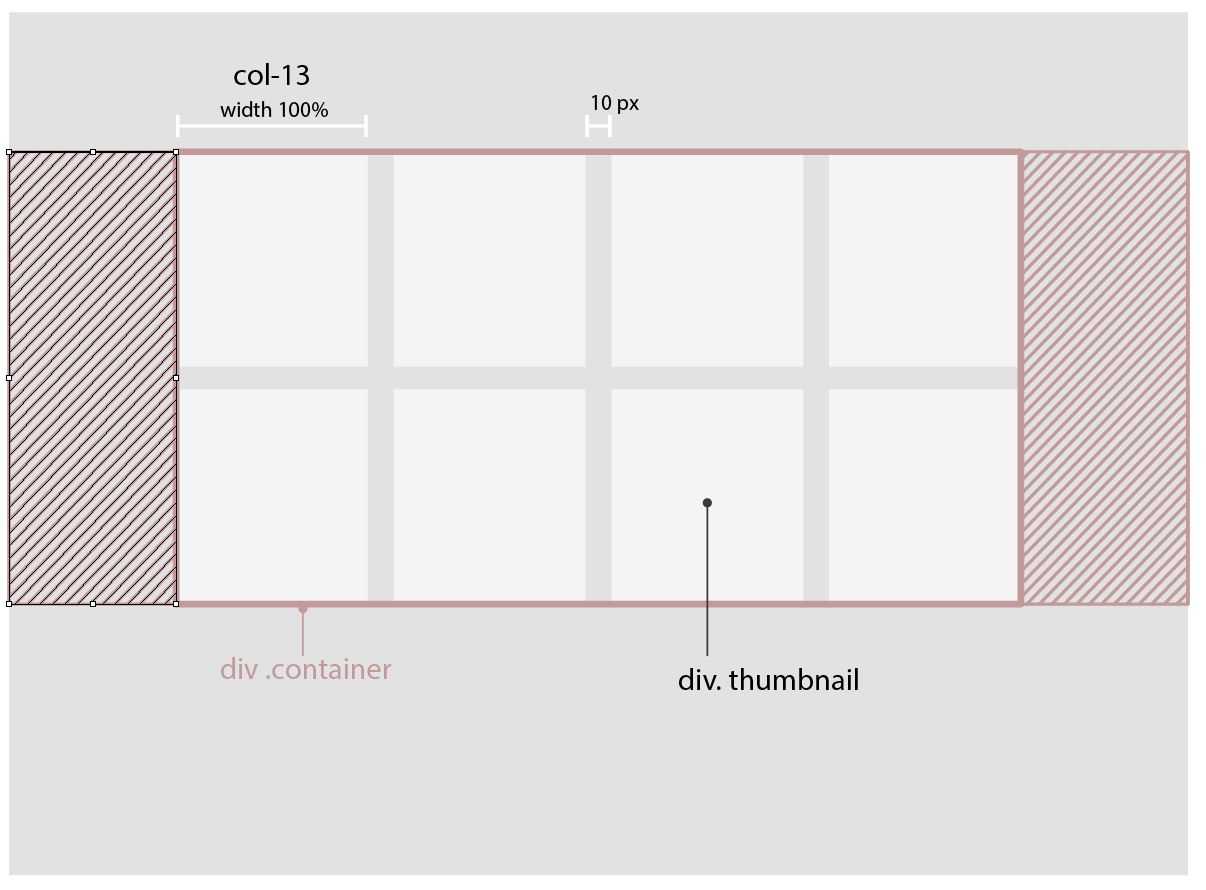
Невероятно гибкие столбцы. В каждой строке доступно 12 шаблонных столбцов, что позволяет создавать различные комбинации элементов, которые охватывают любое количество столбцов. Так, если вы хотите использовать четыре колонки одной ширины, используйте . Ширина задается в процентах, поэтому размер будет всегда одинаковый
-
Отступы также отзывчивы и настраиваемы. Классы отступов между столбцами доступны во всех точках останова, с такими же размерами, как наши классы полей и интервалы заполнения. Замените отступы с помощью классов , вертикальные отступы с помощью или все отступы с классами . Класс также доступен для удаления отступов.
-
Большие возможности Sass переменных, карт и миксинов для использования в ситеме сеток. Если вы не хотите использовать предопределенные классы сеток в Bootstrap, то вы можете использовать для создания своей собственной с более семантической разметкой. Мы также включили некоторые пользовательские свойства CSS, чтобы использовать эти переменные Sass для большей гибкости в ваших проектах.
Помните об ограничениях и ошибках ошибках flexbox, таких как .
Изменение порядка элементов
Гибкий порядок
Используйте классы — для контроля над визуальным порядком вашего контента. Эти классы отзывчивы, так что вы можете задать порядок с помощью брейкпойнта (например, ). Он поддерживает для через все 5 ярусов.
Первый в DOM, но неупорядоченный
Второй в DOM, но последний
Третий в DOM, но первый
Также существует отзывчивый класс , который быстро изменяет порядок одного элемента применением свойства . Этот класс также может применяться с нумерованными классами .
Первый в DOM, но последний
Второй в DOM, но неупорядоченный
Третий в DOM, но первый
Смещающиеся колонки
Вы можете смещать колонки сетки двумя путями: с помощью отзывчивых классов и с помощью наших утилит марджинов. Классы сетки созданы так, чтобы совпадать с колонками, а марджины удобней для быстрого расположения элементов там, где ширина офсета непостоянна.
Смещающиеся классы
Двигайте колонки вправо, используя классы . Они увеличивают левый марджин колонки на колонок. Например, класс двигает на 4 колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
В дополнение к сбросу колонок на брейкпойнтах, вам может понадобиться сброс офсетов. Смотрите пример с разметкой.
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
Отодвигая колонки
С переходом на flexbox в v4 вы можете использовать утилиты margin, такие как , чтобы принудительно отделять однотипные столбцы друг от друга.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-md-auto
.col-md-3 .ml-md-auto
.col-auto .mr-auto
.col-auto
Столбцы автоматической компоновки
Используйте классы столбцов, специфичные для контрольной точки, для упрощения определения размера столбца без явного нумерованного класса, такого как .
Равная ширина
Например, вот два макета сетки, которые применяются к каждому устройству и окну просмотра, от до . Добавьте любое количество классов без единиц измерения для каждой нужной контрольной точки, и каждый столбец будет одинаковой ширины.
1 из 2
2 из 2
1 из 3
2 из 3
3 из 3
Многострочная с равной шириной
Создайте столбцы одинаковой ширины, которые охватывают несколько строк, вставив расширение там, где Вы хотите, чтобы столбцы переходили в новую строку. Сделайте переносы адаптивными, смешав с некоторыми утилитами адаптивного отображения.
Была , которая не позволяла этому работать без явного или . Существуют обходные пути для более старых версий браузеров, но в них нет необходимости, если Ваши целевые браузеры не относятся к версиям с ошибками.
col
col
col
col
Установка ширины одного столбца
Автоматическая компоновка столбцов сетки Flexbox также означает, что Вы можете установить ширину одного столбца и автоматически изменять размер столбцов-братьев вокруг него. Вы можете использовать предопределенные классы сетки (как показано ниже), миксины сетки или встроенную ширину
Обратите внимание, что размер других столбцов будет изменяться независимо от ширины центрального столбца
1 из 3
2 из 3 (шире)
3 из 3
1 из 3
2 из 3 (шире)
3 из 3
Содержимое переменной ширины
Используйте классы для определения размера столбцов в зависимости от естественной ширины их содержимого.
1 из 3
Содержимое переменной ширины
3 из 3
1 из 3
Содержимое переменной ширины
3 из 3
Добавление и удаление границ
Для управления границами элемента предназначены классы , , , , , , , , и .
Класс устанавливает границы для всех сторон элемента. Классы , , и выполняет это действие только для одной из них. А именно класс устанавливает верхнюю границу, – правую, – нижнюю, а – левую. Другая часть классов (, , и ) выполняет обратное действие, а именно убирает одну из границ ( – верхнюю, – правую, – нижнюю, – левую). Последний класс из этой группы () предназначен для убирания у элемента всех границ.
Например, для установления верхней и нижней границы HTML элементу можно воспользоваться одним из следующих 2 способов:
<!-- Добавляем все границы и убираем 2 (левую и правую) --> <div class="border border-left-0 border-right-0"></div> <!-- Добавляем верхнюю и нижнюю границу --> <div class="border-top border-bottom"></div>
Пример, как к элементу можно добавить только левую границу:
<!-- Добавляем границы с помощью класса border и убираем все кроме левой --> <div class="border border-top-0 border-right-0 border-bottom-0"></div> <!-- Устанавливаем границу с помощью border-left --> <div class="border-left"></div>
Например, для того убрать все границы у элемента к нему необходимо добавить класс .
<!-- Удаляем все границы у элемента --> <div class="border-0"></div>
Примеры оформления HTML списков
В этом разделе рассмотрим различные варианты оформления HTML списков.
Пример 1.
![]()
<style>
/* CSS */
.list-counter-square {
list-style: none;
margin: 0;
padding: 0;
}
.list-counter-square>li {
position: relative;
display: block;
margin-bottom: .25rem;
padding: .325rem .825rem .325rem 1.325rem;
color: #fff;
background: #C2185B;
}
.list-counter-square>li:last-child {
margin-bottom: 0;
}
.list-counter-square>li::before {
content: "";
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 0.5rem;
background: #ec407a;
}
</style>
<ol class="list-counter-square">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
</ol>
Пример 2.
![]()
<style>
/* CSS */
.list-counter-square {
list-style: none;
counter-reset: list;
margin: 0;
padding: 0;
overflow: hidden;
}
.list-counter-square>li {
position: relative;
display: block;
height: 2rem;
line-height: 2rem;
margin-left: 2rem;
margin-bottom: .25rem;
padding-left: .5rem;
padding-right: .5rem;
color: #fff;
background: #f57c00;
white-space: nowrap;
}
.list-counter-square>li:last-child {
margin-bottom: 0;
}
.list-counter-square>li::before {
content: counter(list);
counter-increment: list;
position: absolute;
left: -2rem;
top: 0;
bottom: 0;
width: 2rem;
line-height: 2rem;
text-align: center;
color: #fff;
background: rgba(245, 124, 0, .75);
}
</style>
<ol class="list-counter-square">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
</ol>
Пример 3.
![]()
<style>
/* CSS */
.list-counter-circle {
list-style: none;
counter-reset: list;
margin: 0;
padding: 0;
overflow: hidden;
}
.list-counter-circle>li {
position: relative;
display: block;
height: 2rem;
line-height: 2rem;
margin-left: 1.75rem;
margin-bottom: .25rem;
padding-left: 1rem;
padding-right: .5rem;
color: #fff;
background: #7b1fa2;
white-space: nowrap;
border-radius: .25rem
}
.list-counter-circle>li:last-child {
margin-bottom: 0;
}
.list-counter-circle>li::before {
content: counter(list);
counter-increment: list;
position: absolute;
left: -2rem;
top: -.25rem;
bottom: -.25rem;
width: 2.5rem;
line-height: 2rem;
border-radius: 1.25rem;
border: .25rem solid #fff;
text-align: center;
color: #fff;
background: #7b1fa2;
}
</style>
<ol class="list-counter-circle">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
</ol>
Пример 4.
![]()
Изменение порядка
Классы порядка
Используйте классы для управления визуальным порядком Вашего контента. Эти классы являются адаптивными, поэтому Вы можете установить по контрольной точке (например, ). Включает поддержку от до на всех пяти уровнях сетки.
Первый в DOM, порядок не применяется
Второй в DOM, с большим порядком
Третий в DOM, порядка 1
Также существуют адаптивные классы и , которые изменяют порядок элемента, применяя и () соответственно. Эти классы также могут быть при необходимости смешаны с пронумерованными классами .
Сначала в DOM, последним порядком
Второй в DOM, неупорядоченный
Третий в DOM, первым порядком
Смещение столбцов
Вы можете смещать столбцы сетки двумя способами: нашими адаптивными классами сетки и нашими утилитами отступа. Классы сетки имеют размер, соответствующий столбцам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной.
Классы смещения
Переместите столбцы вправо, используя классы . Эти классы увеличивают левое поле столбца на столбцы . Например, перемещает на четыре столбца.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
В дополнение к очистке столбца в ответных контрольных точках Вам может потребоваться сбросить смещения. См. это в действии в примере сетки.
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
Утилиты отступа
С переходом на flexbox в v4 Вы можете использовать утилиты полей, такие как , чтобы отодвинуть одноуровневые столбцы друг от друга.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-md-auto
.col-md-3 .ml-md-auto
.col-auto .mr-auto
.col-auto
Как создать круглую кнопку
Для создания круглой кнопки необходимо установить с помощью CSS ей одинаковую ширину и высоту. Радиус скругления в этом случае нужно задать, равный половине ширины или высоты.
<style>
/* CSS */
.btn-circle {
width: 38px;
height: 38px;
border-radius: 19px;
text-align: center;
padding-left: 0;
padding-right: 0;
font-size: 16px;
}
</style>
...
<!-- HTML -->
<button type="button" class="btn btn-primary btn-circle"><i class="fas fa-map"></i></button>
Если необходимо содержимое кнопки расположить на нескольких строчках (например, иконку на одной, а текст на другой), то значение CSS свойства white-space необходимо сбросить или другими словами восстановить ему значение по умолчанию.
<style>
/* CSS */
.btn-circle {
width: 70px;
height: 70px;
border-radius: 35px;
text-align: center;
padding-left: 0;
padding-right: 0;
font-size: 16px;
white-space: normal; /* восстанавливаем свойству значение по умолчанию */
}
</style>
...
<!-- HTML -->
<button type="button" class="btn btn-primary btn-circle"><i class="fas fa-map"></i></button>
Параметры сеток
Бутстрап использует и для задания большинства размеров, а пиксели – для «брейкпойнтов» сетки и ширин контейнеров. Это происходит потому, что ширина зоны видимости на каждом устройстве измеряется в пикселях и не изменяется с .
Посмотрим, как действуют некоторые аспекты системы сеток Bootstrap на разных «ручных» устройствах.
|
Extra small<576px |
Small≥576px |
Medium≥768px |
Large≥992px |
Extra large≥1200px |
|
|---|---|---|---|---|---|
| Максимальнаяширина контейнера | Нет (авто) | 540px | 720px | 960px | 1140px |
| Префикс класса | |||||
| Число колонок | 12 | ||||
| Ширина отступа | 30px (15px с каждой стороны столбца) | ||||
| Может быть вложенным | Да | ||||
| Упорядочивание колонок | Да |
Фиксированное (плавающее) меню
Bootstrap 3 предоставляет классы, с помощью которых вы можете прикрепить (зафиксировать) меню при прокрутке странице к её верхней или нижней части.
Прикрепление к верхней части страницы
Для создания адаптивного горизонтального меню, прикрепленного к верхней части страницы, к нему необходимо добавить дополнительный класс .
<!-- Класс navbar-fixed-top прикрепляет меню к верхней части страницы -->
<nav class="navbar navbar-default navbar-fixed-top">
<!-- Элемент с классом container или container-fluid необходим для центрирования и установки необходимых отступов слева и справа для контента -->
<div class="container">
...
</div>
</nav>
Содержимое горизонтального меню помещайте внутрь контейнера с классом или . Это обеспечит центрирование меню и установку необходимых отступов слева и справа для его контента.
Для того чтобы верхнее фиксированное меню не накладывалась на контент страницы необходимо для элемента добавить CSS свойство (высота меню Navbar по умолчанию равна 50px):
body {
padding-top: 70px;
}
Данное правило необходимо включить в свой файл CSS. Этот файл должен быть подключен после Bootstrap CSS.
Кроме этого, из-за того что у нас основной контент сдвинут, переход к определённому месту страницы, посредством якоря, будет выполняться не корректно. Чтобы это исправить, в CSS необходимо добавить следующий код:
:target:before {
display: block;
content: " ";
margin-top: -70px;
height: 70px;
visibility: hidden;
}
Меню, прикрепленное к нижней части страницы
Прикрепление меню к нижней части страницы осуществляется посредством добавления к нему дополнительного класса .
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
...
</div>
</nav>
Чтобы нижнее фиксированное меню не накладывалась на контент страницы необходимо для элемента добавить следующее CSS правило:
body {
padding-bottom: 70px;
}
Горизонтальные промежутки
Классы могут использоваться для управления шириной горизонтального промежутка. Родительский элемент или может нуждаться в корректировке, если также используются более крупные промежутка, чтобы избежать нежелательного переполнения, с помощью соответствующей утилиты заполнения. Например, в следующем примере мы увеличили отступ с помощью :
Пользовательские внутренние отступы колонок
Пользовательские внутренние отступы колонок
Альтернативное решение — добавить оболочку вокруг с классом :
Пользовательские внутренние отступы колонок
Пользовательские внутренние отступы колонок
Обернуть
Управление переносом элементов Flex в контейнер Flex с помощью (по умолчанию) или .
Нажмите на кнопки ниже, чтобы увидеть разницу между тремя классами, по Чанг в упаковке Flex элементов в примере поле:
flex-wrap
flex-wrap-reverse
flex-nowrap
Пример
Flex item 1
Flex item 2
Flex item 3
Flex item 4
Flex item 5
Flex item 6
Flex item 7
Flex item 8
Flex item 9
Flex item 10
Flex item 11
Flex item 12
Flex item 13
Flex item 14
Flex item 15
Flex item 16
Flex item 17
Flex item 18
Flex item 19
Flex item 20
Flex item 21
Flex item 22
Flex item 23
Flex item 24
Flex item 25
Пример
<div class=»d-flex flex-wrap»>..</div><div class=»d-flex
flex-wrap-reverse»>..</div><div class=»d-flex
flex-nowrap»>..</div>
Строки (Rows) и Колонки (Columns)
Сейчас, я бы хотел, чтобы в Bootstrap не были на самом деле именованы как “строки” (row). Название “строка”, зачастую запутывающее и скрывает настоящее предназначение .
Когда вы думаете о строке, вы возможно думаете о горизонтальной линии, что вполне ОК, НО, лучше думать о строке, как о родителе для колонок.
Думайте о строках, как о группе колонок (Columns)
Это потому, что колонки внутри не всегда располагаются горизонтально вдоль вьюпорта. Иногда нам надо, чтобы колонки в шаблоне были горизотальны, а иногда нам надо, чтобы они располагались вертикально. Концепция горизонтального vs. Вертикального шаблона является сущностью адаптивного дизайна. Единственным предназначением “строки”, является содержание одной или более “колонки”.
Не вставляйте контент прямо в “строку”!
Так делать нельзя:
<div class="row"> This is very bad, wrong way, no bueno!!</div><div class="row"> <p>This is also very bad, the wrong way!!</p></div><div class="row"> <h2>No headings either! This is the wrong way!!</h2></div>
“колонки” и только колонки, размещаются внутри “строк”.
А контент размещается уже внутри “колонок”.
<div class="row"> <div class="col">Happy :-) This is the right way.</div></div>
Так же очень важно упомянуть, что имеет. А как потомок в Flexbox, “колонка” в каждой строке одной и той же высоты
Благодаря Flexbox, горизонтальное и вертикальное выравнивание легко делается с использованием рабочих классов Bootstrap 4 — flex и auto-margin.
А теперь настало время углубиться в строки и колонки и то, как они на самом деле взаимодействуют. Есть разные типы колонок и разные способы использования их в шаблоне. Они как магия.
Выравнивание кнопки по левому или правому краю
Способы выравнивания кнопки по левому или правому краю в Bootstrap 3 и 4 показаны в нижеприведенных примерах.
<!-- Bootstrap 3 -->
<!-- 1 Способ -->
<!-- Оборачивание кнопки с помощью элемента, например, div (который должен отображаться в документе как блочный) и добления к нему класса text-left или text-right -->
<!-- Выравнивание кнопки по левому краю -->
<div class="text-left">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- Выравнивание кнопки по правому краю -->
<div class="text-right">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- 2 Способ -->
<!-- Изменение типа отображения кнопки на блочный и добавления к ней CSS margin-left: auto или margin-right: auto. -->
<!-- Выравнивание кнопки по левому краю -->
<button type="button" class="btn btn-primary" style="display: block; margin-right: auto;">Текст кнопки</button>
<!-- Выравнивание кнопки по правому краю -->
<button type="button" class="btn btn-primary" style="display: block; margin-left: auto;">Текст кнопки</button>
<!-- Bootstrap 4 -->
<!-- 1 Способ -->
<!-- Оборачивание кнопки с помощью элемента, например, div (который должен отображаться в документе как блочный) и добления к нему класса text-left или text-right -->
<!-- Выравнивание кнопки по левому краю -->
<div class="text-left">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- Выравнивание кнопки по правому краю -->
<div class="text-right">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- 2 Способ -->
<!-- Изменение типа отображения кнопки на блочный и добавления к ней CSS margin-left: auto или margin-right: auto. В Bootstrap 4 это можно выполнить с помощью классов d-block, mr-auto и ml-auto -->
<!-- Выравнивание кнопки по левому краю -->
<button type="button" class="btn btn-primary d-block mr-auto">Текст кнопки</button>
<!-- Выравнивание кнопки по правому краю -->
<button type="button" class="btn btn-primary d-block ml-auto">Текст кнопки</button>