Причины, по которым веб-сайты могут отключиться
Существует множество причин, по которым веб-сайт может выйти в автономный режим: это может быть вызвано всем: от стихийных бедствий, таких как наводнения в центре обработки данных вашего веб-хостинга, до случайного ввода вашего сайта в режим обслуживания.
1. Обслуживание сервера по расписанию
Как и любой другой компьютер, необходимо следить за сервером, на котором размещен ваш веб-сайт. Время от времени вашему веб-хосту необходимо обновить программное обеспечение, установить исправления безопасности и обновить оборудование. Хотя многое из этого можно сделать, пока сервер все еще работает, иногда это означает, что сервер должен быть временно отключен или перезагружен.
Когда это произойдет, ваш сайт может быть недоступен (хотя существуют некоторые формы хостинга, где это необязательно).Компании хостингов знают, как это может повлиять на клиентов, и они проводят свое обслуживание в те часы, которые в наименьшей степени могут вызвать сбой в вашей компании.
2. Перегрузка сервера
Иногда веб-сайты могут не работать, потому что сервер, на котором они размещаются, не может обрабатываться определённое количество процессов. Одной из причин этого является DDoS-атака, когда хакер наводняет сервер с таким количеством запросов трафика, что он переходит в автономный режим.
Это также может произойти на общем сервере, на котором один из размещаемых веб-сайтов получает столько трафика, что в результате другие сайты испытывают проблемы с производительностью.Если вы используете общий хостинг, убедитесь, что ваш веб-хост внедряет меры, чтобы другие веб-сайты пользовались ресурсами сервера.
Если вы обнаружите, что количество трафика, которое вы получаете, регулярно заходит на ваш сайт в автономном режиме, это может быть признаком того, что у вас очень популярный веб-сайт, и вам нужно перейти на более крупный тариф хостинга для обработки всего вашего трафика.
3. Ошибки программирования
Общей причиной простоя является ошибка при написании кода на вашем сайте. Хотя отдельные части программного обеспечения обычно безошибочны, иногда, когда вы запускаете их вместе, они могут вызвать конфликт. Например, если вы запустите веб-сайт WordPress, вы можете обнаружить, что два отдельных плагина несовместимы.
Каждый может работать отлично, когда другой не установлен, но когда оба установлены, ваш сайт может отключиться. Если это произойдет, вам может потребоваться найти альтернативный плагин.Иные ошибки могут происходить, когда люди возились с программным кодом на своем сайте, не зная, что они делают.
Многие люди делают это, внося те или иные изменения в файлы веб-сайта по инструкциям найденным на просторах интернета, не понимая основных процессов и куда нельзя вставлять код. Если вы намереваетесь возиться с кодом сайта, всегда убедитесь, что у вас есть резервная текущая копия, так что если произойдет самое худшее, вы можете быстро вернуть свой сайт в оперативный режим.
На нашем хостинге всегда есть резервные копии, которые создаются ежедневно в ночное время, так что вы всегда можете запросить нужную копию сайта. В большинстве случаев, необходимо включать режим так называемого «дебага», когда, при возникновении ошибок в коде, вместо пустого белого экрана будут выводиться ошибки компилятора и будет видно в каких файлах и в каком куске кода возникла ошибка. Также можно заглянуть в логи на сервере в панели управления хостингом.
4. Взлом
Что такое z-index?
Наши мониторы — это двумерные плоские поверхности с кучей пикселей. Но в вебе есть и третье измерение. Например, каждый из нас видел, как модальное окно всплывает «над» остальным контентом на первый план.
Представьте, что экран — это портал в трехмерный мир браузера. Визуализируем это пространство как комнату. Дальняя от нас стена называется «холст» (canvas).
Самые близкие к холсту пиксели (самые удаленные от нас) браузер рисует первыми. Каждый новый слой отображается поверх уже окрашенного.
Свойство определяет порядок отображения блоков в этой иллюзорной трехмерности. По умолчанию все элементы имеют нулевой индекс и отрисовываются в том порядке, в котором находятся в DOM. Мы можем приближать их к себе или отдалять.
В есть вот такая схема:
На первый взгляд, — это очень простое свойство: чем он больше, тем ближе слой к пользователю. Однако в его реализации есть несколько нюансов, которые вызывают много путаницы.
Прежде всего, индекс будет работать только на спозиционированном элементе (свойство отличается от ). Для элемента, находящегося в обычном потоке, эффекта не будет.
Естественное расположение элементов
На странице, обычное размещение элементов (я имею в виду расположение вдоль оси Z) определяется несколькими факторами. Ниже представлен список этих факторов, начиная с самых нижних элементов. В этом списке подразумевается, что ни одному из элементов явно не присваивается свойство z-index.
- Фон и границы элемента, определяющего контекст стека.
- Элементы с отрицательным контекстом стека, в порядке отображения.
- Непозиционированные (position: static), а также без установленного свойства float (float: none) блочные элементы (display: block), в порядке отображения.
- Непозиционированные, с установленным свойством float, блочные элементы, в порядке отображения.
- Строчные (inline) элементы, в порядке отображения.
- Элементы с установленным свойством position, в порядке отображения.
Корректное применение свойства z-index, может изменить естественное расположение в стеке.
Конечно, порядок элементов в стеке не очевиден, до тех пор пока не потребуется отобразить элементы один над другим. Поэтому, чтобы увидеть обычный порядок элементов, на примере ниже применены отицательные внешние отступы (margin).
Grey Box
Blue Box
Gold Box
У этих элементов разные цвета фона и границ, а последние два смещены за счёт установленного отрицательного свойства margin. Таким образом видно естественное размещение элементов, каждый следующий находится «выше» предыдущего. У этих элементов не установлено свойство z-index, их порядок размещения в стеке является естественным.
Значения
Свойство может принимать следующие значения:
- static
- По умолчанию каждый элемент имеет положение , при котором он находится в обычном потоке страницы. Если установлено, то применение , , и не имеет никакого воздействия.
- absolute
- Элемент удаляется из потока документа, а другие блоки будут вести себя так, как будто его нет. Положение блока определяется значениями , , , и . Блок расположится как бы поверх всех элементов. Учтите, что на местоположение влияет значение свойства его предка. Позиционирование идет от ближайшего предка со значением не равном . Если такого не найдется, отсчет координат идет от документа.
- relative
- Позиционируется обычным образом, а затем смещается относительно своей позиции в соответствии со значениями , , и . Такое смещение не влияет на местоположение других элементов.
- fixed
- При указании этого значения элемент привязывается к точке на экране, указанной значениями , , и , при этом блок не меняет своего положения при прокрутке документа.
- sticky
- Экспериментальное свойство – элемент обрабатывается как имеющий относительное положение до тех пор, пока положение прокрутки области просмотра не достигнет указанного порога, после чего блок занимает фиксированное положение, в котором он и остается.
- inherit
- Это значение можно использовать, чтобы принудительно заставить наследовать значение позиционирования от его предка.
Z-index и контекст наложения
Вышеописанная способность элементов изменять порядок наложения друг на друга с помощью свойства работает лишь в том случае, если эти элементы существуют в одном контексте наложения. Что это значит?
Контекст наложения (англ. stacking context) — это концепция трехмерного размещения HTML-элементов по оси Z, расположенной перпендикулярно экрану. Контекст наложения может быть сформирован любым элементом, который соответствует хотя бы одному из следующих условий:
- Элемент является корневым, т. е. существует в корневом контексте наложения. Любой элемент веб-страницы является таковым, если только он не присутствует в локальном контексте наложения (в том, который создается любым из способов ниже).
- Абсолютно позиционированный (position: absolute) либо относительно позиционированный (position: relative) элемент с любым значением , кроме .
- Элемент со свойством и любым значением .
- Элемент со свойством либо и любым значением , кроме .
- Элемент со свойством и значением менее .
- Элемент с любым значением свойства , кроме .
- Элемент с любым значением свойства , кроме .
- Элемент с любым значением свойства , кроме .
Итак, если соблюдать один из вышеперечисленных пунктов (применить к элементу позиционирование и либо свойство со значением меньше единицы и т. п.), то формируется новый контекст наложения. Внутри контекста наложения дочерние элементы можно перемещать по оси Z в соответствии с обычными правилами.
Контекст наложения может являться частью другого контекста наложения, тем самым создавая своеобразную иерархию контекстов. Если внутри родителя дочерний элемент создает свой собственный контекст наложения, то значения будут учтены в пределах родителя. Элементы, которые не создают свой контекст наложения, используют родительский контекст наложения.
Один контекст наложения является полностью независимым от соседнего контекста. Это означает, что вы не можете, к примеру, наложить дочерний элемент А из одного контекста поверх дочернего элемента Б из другого контекста, если родитель элемента А находится ниже родителя элемента Б (подразумевается, что эти родители являются создателями разных контекстов).
Ниже показан пример того, как родительский элемент создает новый контекст наложения при добавлении к нему свойства , после чего дочерний элемент вновь становится нижним слоем, несмотря на свой :
![]()
Это происходит потому, что теперь свойство элемента работает в пределах контекста наложения своего родителя , тогда как другие два блока пока имеют корневой контекст наложения. Каким же образом снова разместить фиолетовый блок выше других, учитывая свойство прозрачности? Для этого необходимо позиционировать все блоки , после чего можно будет установить для них нужный порядок через :
![]()
Базовый поток документа
HTML-документ состоит из большого количества элементов, вложенных друг в друга. Чтобы из этих элементов и CSS построить изображение страницы, их необходимо как-то в ней расположить. По умолчанию размещение всех элементов на странице осуществляется в нормальном или базовом потоке.
Что это значит? Во-первых, вывод элементов на страницу браузер осуществляет в том порядке, в котором они следуют в HTML коде.
<body> <div>1</div> <div>2</div> <div>3</div> </body>
Во-вторых, в коде элементы вложены друг в друга, и чтобы это учитывать при выводе используют так называемые воображаемые слои для отображения элементов. При этом слой элемента тем выше (ближе к нам), чем данный элемент является более вложенным в коде, т.е. глубже расположен в нём.
<body>
Этот элемент находится позади других элементов.
<div>
Этот вложенный элемент принадлежит воображаемому слою, который находится поверх слоя родителя.
<span>Этот элемент ещё ближе к нам, его слой располагается над слоем уже его родителя.</span>
</div>
</body>
В-третьих, положение элемента в потоке зависит от значения свойства .
<body> <div class="block-1"><span class="inline-1">inline 1</span><span class="inline-2">inline 2</span><span class="inline-3">inline 3</span><span class="inline-4">inline 4</span></div> <div class="block-2"><span class="inline-1">inline 1</span><span class="inline-2">inline 2</span></div> <div class="block-3"><span class="inline-1">inline 1</span><span class="inline-2">inline 2</span><span class="inline-3">inline 3</span></div> </body>
Например, элементы, имеющее блочное отображение () отображаются в потоке как прямоугольные области, каждый из них на новой линии друг под другом сверху вниз.
Ширина элементов с блочным отображением по умолчанию равна доступной ширине родительского элемента, т.е. элемента, в который каждый из них непосредственно вложен. Высота их по умолчанию равна такой величине, которой будет достаточно, чтобы отобразить весь контент, который находится в каждом из них.
Элементы со строчным отображением () выводятся иначе. Они в отличии от блочных элементов не размещаются каждый на новой строке, а следуют друг за другом слево направо. Если пространство справа закончилось, то они переносятся на следующую строку, а не на новую линию как элементы с блочным отображением.
Кроме , есть и другие варианты отображения элементов, но все они располагаются в базовом потоке документа.
В CSS есть свойства, с помощью которых элементы можно «вырвать» из основного потока документа и задать им другое положение вне базового потока элементов.
К этим свойствам относятся и .
Introduction
Absolutely positioned elements are removed entirely from the document flow. That means they have no effect at all on their parent element or on the elements that occur after them in the source code. An absolutely positioned element will therefore overlap other content unless you take action to prevent it. Sometimes, of course, this overlap is exactly what you desire, but you should be aware of it, to make sure you are getting the layout you want!
Fixed positioning is really just a specialized form of absolute positioning; elements with fixed positioning are fixed relative to the viewport/browser window rather than the containing element; even if the page is scrolled, they stay in exactly the same position inside the browser window.
Before I talk about all this though, I’ll cover an essential prequisite concept—containing blocks.
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float. Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top, right, bottom и left, которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static, это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute, которые мы рассмотрим дальше.
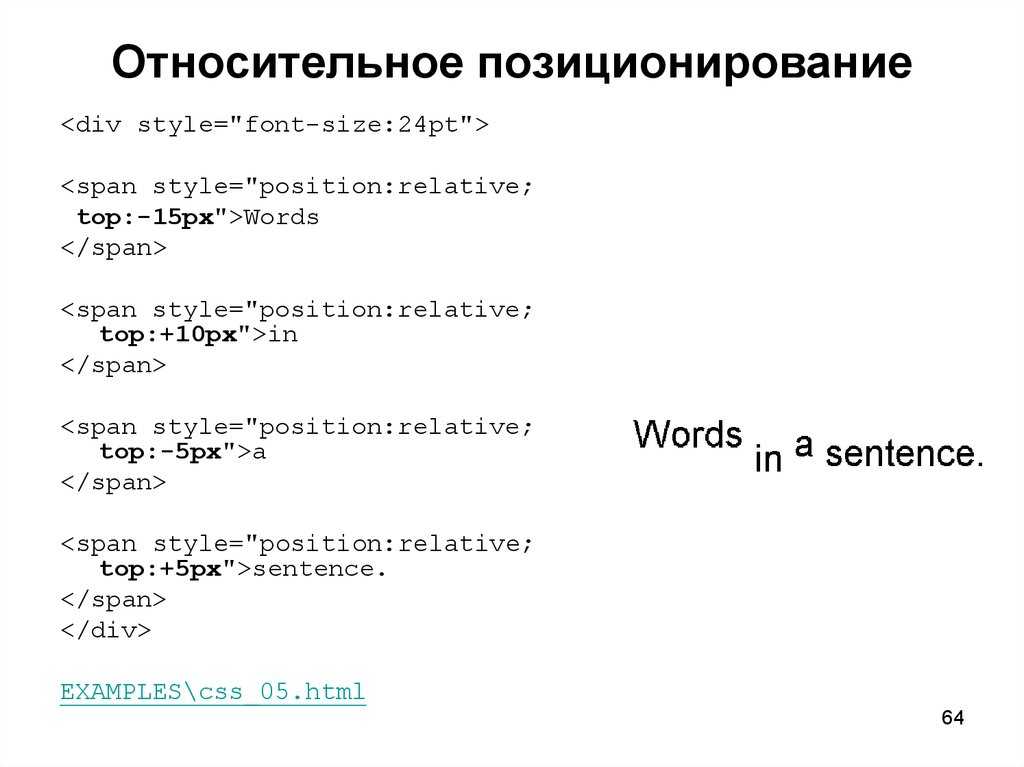
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
HTML
CSS
Демонстрация относительного позиционирования
Здесь для второго элемента <div> с классом offset задано значение position как relative, а также два свойства смещения — left и top. Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.
Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей
Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding.
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента <body>. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:
HTML
CSS
Демонстрация абсолютного позиционирования
В этом примере элемент <section> позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top, элемент <div> появится в 20 пикселях справа и 20 пикселях сверху внутри <section>.
Поскольку элемент <div> позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение <div> не сохраняется и другие элементы могут занять это место.
Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.
Вариант 3: почистить браузер
Браузер со временем использования может засоряться кэшем. В теории он предназначен для того, чтобы наоборот быстрее запускать сайты и приложения, которыми вы чаще всего пользуетесь. Однако большой объем кэша может наоборот вызвать некорректную работу сайтов, в том числе и Одноклассников.
Очистка мусорных данных большинства сайтов возможна через встроенные инструменты самих веб-обозревателей. В качестве примера мы рассмотрим очистку истории браузера Google Chrome:
- В верхней строке кликните по кнопке в виде трех черт. В появившемся контекстном меню выберите “История”, а затем снова “История”. Также можно просто использовать сочетание клавиш Ctrl H.
![]()
Нажмите “Очистить историю”. Данная кнопка расположена в левой части экрана.
![]()
Откроется окошко настройки очистки истории браузера. Там можете снять отметку с “История браузера”. Удаление остальных элементов желательно. Нажмите “Удалить данные”.
![]()
Подтвердите очистку истории браузера.
Аналогичным образом можно произвести удаление истории в других веб-обозревателях. Правда, некоторые действия и названия элементов интерфейса могут отличаться от рассмотренных в текущей инструкции.
Containing blocks
An essential concept when it comes to absolute positioning is the containing block: the block box that the position and dimensions of the absolutely positioned box are relative to. For static boxes and relatively positioned boxes the containing block is the nearest block-level ancestor—the parent element in other words. For absolutely positioned elements however it’s a little more complicated. In this case the containing block is the nearest positioned ancestor. By “positioned” I mean an element whose property is set to , or —in other words, anything except normal static elements.
So, by setting for an element you make it the containing block for any absolutely positioned descendant (child elements), whether they appear immediately below the relatively positioned element in the hierarchy, or further down the hierarchy.
If an absolutely positioned element has no positioned ancestor, then the containing block is something called the “initial containing block,” which in practice equates to the element. If you are looking at the web page on screen, this means the browser window; if you are printing the page, it means the page boundary.
Elements with fixed positioning differ from this slightly—they always have the initial containing block as their containing block.
So, let’s summarize this in a set of easy steps—to find the containing block for an element with , this is what you need to do:
- Look at the parent element of the absolutely positioned element—does that element’s property have one of the values , or ?
- If so, you’ve found the containing block.
- If not, move to the parent’s parent element and repeat from step 1 until you find the containing block or run out of ancestors.
- If you’ve reached the element without finding a positioned ancestor, then the containing block is the element.
Как восстановить свой сайт из автономного режима
1. Найдите отличную компанию, которая предлагает хостинг услуги высшего качества:
-
- Единственным важным фактором в поддержании вашего сайта в Интернете является выбор правильного хостинга. Хороший хостинг предоставит широкий спектр услуг, гарантирующих бесперебойную работу, включая:
- Использование быстрых высокопроизводительных серверов с SSD-дисками
- Настройка серверов для оптимальной работы сайта
- Использование серверов резервного копирования (или центров обработки данных), если ваш сайт вдруг не работает или вы случайно что-то удалили.
- Мониторинг производительности сервера, поэтому проблемы решаются до сбоя сервера
- Мониторинг взлома и вредоносного ПО
- Управляемые обновления и исправления для программного обеспечения операционной системы
Кроме того, хороший хостинг также предоставит вам услуги, которые помогут вам следить за вашим сайтом, например, удаленное резервное копирование, круглосуточную техническую поддержку и мониторинг сайта. Некоторые кампании также будут предлагать вам гарантированное время безотказной работы.
3. Обновляйте свое программное обеспечение
Чтобы ваш сайт не работал в автономном режиме из-за взлома, важно постоянно обновлять программное обеспечение вашего сайта. Киберпреступники ищут уязвимости в устаревшем программном обеспечении CMS, темах и плагинах и компрометируют те сайты, на которых обнаружены эти уязвимости
4. Следите за своим сайтом
Службы мониторинга, предоставляемые веб-хостами или установленными плагинами, могут предупредить вас, если ваш сайт отключен, или если есть проблемы, над которыми вам нужно принять меры. Они также создадут журналы ошибок, которые вы можете использовать для диагностики того, почему ваш сайт отключен, и поможет вам быстро восстановить службу.
Привлечение к тексту внимания посредством цвета
В Bootstrap 3 и 4 имеются классы, с помощью которых можно изменить цвет текста, т.е. придать ему дополнительную информацию.
Цвет — это один из способов передачи информации. Bootstrap имеет несколько вспомогательных классов, которые могут быть использованы для придания тексту цветовой окраски. Например, зеленый цвет ассоциируется с успехом, оранжевый – на то, что надо быть осторожным, красный — с опасностью и т.д.
<p class="text-muted">Приглушенный текст</p> <p class="text-primary">Важный текст</p> <p class="text-success">Текст успеха</p> <p class="text-info">Текст примечания</p> <p class="text-warning">Текст предупреждения</p> <p class="text-danger">Текст ошибки</p>
Если же вы хотите задать свой цвет тексту, то можете либо создать свои классы, либо установить это действие напрямую с помощью селектора:
/* с помощью класса */
.text-red {
color: red;
}
/* например, для всех заголовков h3, расположенных в aside */
aside h3 {
color: #fff;
}
Если же ваш цвет по каким-то причинам не применяется к тексту, то значит, его переопределяют другие CSS-свойства. В этом случае вы можете усилить действие своего CSS-свойства добавив к нему .
/* усиление CSS-свойства color */
aside h3 {
color: #fff !important;
}
Для того чтобы покрасить часть текста, его необходимо обернуть в элемент и добавить к нему соответствующий класс.
Например:
<p>...<span class="text-success">часть текста</span>...</p>