«Прилепленное» позиционирование
sticky — это новое значение свойства position, что и означает «прилепленный». Оно было добавлено в новую спецификацию CSS3. Его работа схожа на относительное позиционирование т.к. он тоже ничего не убирает из потока. Другими словами, «прилепленный» элемент никак не влияет на позиционирование смежных элементов и не рушит родительский элемент.
В примере ниже, мы назначили боковой панели с идентификатором #sidebar «прилепленное» позиционирование, а также назначили расстояние до верхнего края родительского элемента 10 пикселей, используя свойство top: 10px. Значение top нам необходимо для того, чтобы назначит расстояние от верхнего края окна браузера.
Теперь, когда мы начнём двигаться вниз, используя скроллинг, в тот момент, когда расстояние от боковой панели до верхнего края окна браузера достигнет нуля, сайдбар прилипнет, сымитировав фиксированное позиционирование. Другими словами, «прилепленное» позиционирование является гибридом между относительным и фиксированным позиционированием.
Вложенность
Более того, «прилепленное» позиционирование будет работать также с отдельным блоком с прокруткой или переполненным элементом. В этот раз мы установим значение top в 15 пикселей для того чтобы дать сайдбару чуть больше пространства сверху, когда он прилеплен.
Сайдбар будет оставаться прилепленным на всей высоте родительского блока (т.е. когда дно родительского блока достигнет уровня дна сайдбара, он «оттолкнет» его)
Легко и просто, не так ли?
Поток документа
По умолчанию элементы на веб-странице отображаются в том порядке, в котором они представлены в HTML-документе, т. е. блочные элементы занимают всю доступную для них ширину и укладываются вертикально один под другим. Строчные элементы выстраиваются по горизонтали до тех пор, пока не будет занята вся доступная ширина, после того как вся ширина будет занята, будет сделан перенос строки и всё пойдет по новой. Такой порядок расположения элементов называется нормальным потоком (его также называют потоком документа или общим потоком).
С помощью свойства float или можно убрать элемент из нормального потока. Если элемент «выпадает» из нормального потока, то элементы, которые расположены в коде ниже этого элемента будут смещены на его место на веб-странице.
Плавающие элементы не имеют высоты?
Это одна из самых раздражающих проблем CSS.
Допустим, у вас есть 2 заголовка, вы устанавливаете одному , и внезапно второй прилипает к верху сайта перед ним, как будто в разметке он идет первым.
![]()
Или например, вы устанавливаете обоим заголовкам, одному – влево, а другому &ndahs; вправо. Тогда элемент, идущий после них, поднимется вверху.
![]()
Существует 3 возможных решения для этой проблемы:
- ;
- .
Нужно обернуть плавающие элементы в родительский контейнер и уже для него установить .
![]()
display: inline-block
Решение похоже на предыдущее, только вместо родительскому элементу добавляется .
Однако это не поставит плавающий и неплавающий элементы рядом, ведь блочный элемент по-прежнему будет пытаться занять всю ширину.
Чтобы все работало, вам нужно вычислить и установить новую ширину для родителя. Это похоже на фокус: нужно найти текущую ширину родителя и прибавить к ней текущую ширину плавающего элемента. Теперь второй заголовок окажется рядом с первым.
На самом деле тут все можно объяснить. Раньше контент второго заголовка просто не мог поместиться рядом с первым, потому что инлайн-блочный родитель имел ширину, равную максимальному непереносимому контенту. Когда мы искусственно установили ему ширину, позволяющую вместить оба элемента, неплавающий блок смог растянуться на всю ширину, а его контент уместился даже сдвинувшись относительно плавающего элемента.
Сложно, непонятно и сбивает с толку? Да, есть немного. На самом деле, вам не следует использовать это решение, так как оно совершенно немасштабируемо. Если размеры блоков могут меняться (например, при увеличении шрифта), оно не подходит.
Поэтому пойдем более простым путем и сделаем второй заголовок строчно-блочным либо также плавающим.
Стили с вертикальным выравниванием:
![]()
А этот пример без выравнивания:
![]()
Использование полифила
Для того чтобы помочь браузерам, которые не поддерживают «прилепленное» позиционирование, мы будем использовать полифил, созданный Олегом Корсунским. Он называется — stickyfill. Эта библиотека работает прекрасно в совершенно разных ситуациях. В независимости от того имеет ли заданный компонент внутренние и внешние отступы, границы, выравнивание или может быть он сформирован при помощи относительных единиц как em или проценты, полифил аккуратно сымитирует «прилепленное» позиционирование. Использование stickyfill также достаточно интуитивно-понятно.
Для начала скачайте stickyfill.js (если вы фанат jQuery, то убедитесь, что библиотека включает модуль для jQuery) Подключите библиотеки в вашем HTML документе. Дальше необходимо инициализировать stickyfill для выбранного элемента.
Если вы используете jQuery, то тогда напишите следующее:
Теперь, наш «прилепленный» сайдбар должен работать корректно во всех браузерах, включая Chrome и Opera. Полифил достаточно «умный», так что он будет работать только в тех браузерах, где нужна его помощь.
Как использовать Flexbox
(О выборе между Grid и Flexbox можно почитать в статье «Grid — для макетов, Flexbox — для компонентов», — прим. ред. Techrocks).
Допустим, у нас есть документ, в котором по порядку идут три одинаковых элемента-потомка какого-нибудь родительского блока. Они располагаются друг за другом вертикально.
![]()
Но что, если нам нужно расположить их в ряд?
![]()
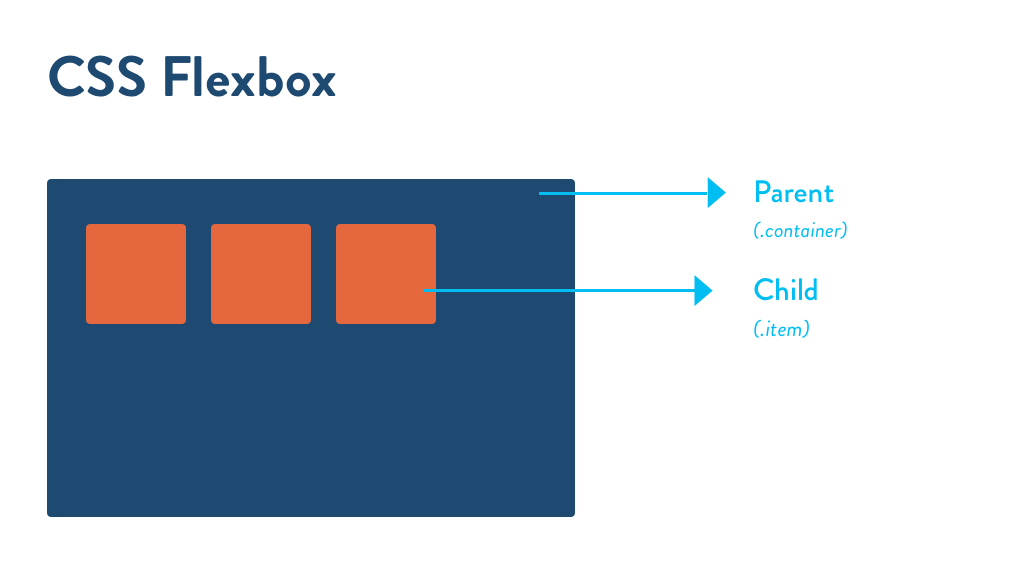
Здесь нам на помощь приходит Flexbox. Этот функционал CSS позволяет располагать элементы с учетом строк и столбцов, а также задавать промежутки между ними (пространство вокруг них).
Для начала давайте создадим родительский блок с тремя элементами-потомками внутри него.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position and Flexbox</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="parent">
<div class="child-one"></div>
<div class="child-two"></div>
<div class="child-three"></div>
</div>
</body>
</html>
CSS:
/* Flexbox container */
.parent {
background-color: #00AAFF;
width: 300px;
height: 300px;
display: flex;
}
.child-one {
background-color: rgb(116, 255, 116);
width: 300px;
height: 300px;
}
.child-two {
background-color: rgb(248, 117, 117);
width: 300px;
height: 300px;
}
.child-three {
background-color: rgb(255, 116, 232);
width: 300px;
height: 300px;
}
Обратите внимание, что для класса установлено свойство. Благодаря этому наши элементы-потомки расположились в ряд
Это расположение, принятое во Flexbox по умолчанию.
![]()
Давайте посмотрим другие варианты расположений.
Как располагать элементы при помощи Flexbox
flex-direction
Свойство служит для указания главной оси, по которой будут располагаться элементы. То есть, оно определяет, как элементы будут отображаться на экране: горизонтально или вертикально.
Свойству назначают значение row, если элементы нужно расположить в ряд, слева направо (это значение по умолчанию):
![]()
Значение позволяет расположить элементы в виде столбцов, т. е. вертикально:
![]()
Значение работает так же, как , но порядок элементов будет обратным. Первый элемент станет последним, а последний — первым. расположение элементов будет противоположным тому, что было бы при значении :
![]()
Аналогично, значение служит для расположения элементов вертикально, но в обратном порядке.
![]()
justify-content
Это свойство определяет выравнивание элементов вдоль горизонтальной оси контейнера.
Если задано значение , элементы будут располагаться по центру контейнера.
![]()
При значении — в начале страницы.
![]()
При значении — в конце страницы.
![]()
Значение позволяет распределить элементы по ширине flex-блока. Элементы будут разделены промежутками. Расстояния между каждой парой соседних элементов будут одинаковыми, а пустые пространства перед первым элементом и после последнего элемента будут равны половине пространства между парами элементов.
![]()
Вы видите, что пространства между , и одинаковые, а пространства перед и после — меньше.
Значение максимизирует пространство между элементами, прижимая первый и последний к началу и концу контейнера по главной оси.
![]()
Значение дает эффекта, похожий на эффект от значения , с той разницей, что пространство от краев контейнера до первого и последнего элементов будет таким же, как и пространство между элементами.
![]()
align-items
Свойство аналогично свойству , но служит для выравнивания элементов по вертикали. Работает только с фиксированной высотой контейнера.
Значение позволяет центрировать элементы по вертикали.
![]()
При значении элементы выравниваются по верхнему краю страницы.
![]()
При значении — выравниваются по нижнему краю.
![]()
Теперь вы знаете основы Flexbox.
Как выравнивать элементы по центру экрана
Свойства Flexbox можно использовать вместе. Например, если мы хотим расположить элементы по центру и по горизонтали, и по вертикали, мы можем задать и , и .
![]()
Позиционирование элементов в пикселях и процентах
Вы когда-нибудь использовали проценты вместо пикселей для CSS position relative по центру? Если да, то вы заметили, что вычисленные значения смещения различны в зависимости от единиц измерения CSS (пикселей или процентов), которые вы используете.
Посмотрим, что говорится о смещениях, которые объявляются в процентах, в спецификации:
Смещение – это процент от ширины (для left или right) или высоты (для top и bottom) блока, содержащего элемент. Для элементов с позиционированием stickily смещение представляет собой процент от ширины (left или right) или высоты (для top и bottom) окна. Допускаются отрицательные значения. Когда мы определяем значение смещения в процентах, положение целевого элемента зависит от ширины (для смещения left или right) и высоты (для смещения top и bottom) его родительского элемента.
Приведенное ниже демо иллюстрирует эту разницу:
В этом примере мы используем пиксели и проценты, чтобы переместить элемент. Когда смещение задано в пикселях, элемент перемещается в положение, которое мы ожидаем.
Но когда мы используем для смещений проценты, позиция элемента зависит от размеров его родительского элемента. На приведенном ниже рисунке показано, как вычисляется новое положение CSS position relative (в процентах):
![]()
Примечание: Свойство transform (вместе с различными функциями translate) также позволяет изменить положение элемента. Но если мы будем использовать проценты, элемент будет позиционироваться относительно своих размеров, а не относительно размеров родительского элемента (в отличие от смещений).
Поддержка браузерами
Свойство position работает во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Но поддержка значений fixed и sticky различается среди браузеров. Вот таблицы совместимости для этих двух значений:
<iframe src="https://caniuse.com/css-fixed/embed/" width="650" height="340" align="left" scrolling="no"> </iframe>
В Internet Explorer фиксированное позиционирование в CSS не работает, если документ находится в режиме совместимости:
<iframe src="https://caniuse.com/css-sticky/embed/" width="650" height="340" align="left" scrolling="no"> </iframe>
«Прилипающее» позиционирование будет работать в Firefox 26 (Gecko 26) только если для параметра layout.css.sticky.enabled в about:config задано значение true.
Значения center и page в настоящее время не поддерживаются ни одним браузером.
Положение позиционирования CSS: липкое; липкое позиционирование
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>style=»clear:both;»>
MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
position: sticky; липкое позиционирование, новый метод позиционирования, специально используемый для позиционирования при прокрутке страницы, который может облегчить эффект потолочной планки.
Вязкое позиционирование представляет собой смесь относительного позиционирования и фиксированного позиционирования. Элементы позиционируются относительно друг друга перед пересечением определенного порога, а затем фиксируются.
Прежде чем область просмотра прокручивается до верхнего расстояния элемента менее 10 пикселей, элемент позиционируется относительно. После этого элемент будет зафиксирован на расстоянии 10 пикселей от вершины, пока область просмотра не откатится ниже порога.
Вы должны указать один из верхних, правых, нижних или левых пороговых значений, чтобы закрепленное позиционирование вступило в силу. В остальном его поведение такое же, как при относительном позиционировании.
Трансфер из:https://www.cnblogs.com/hahazexia/p/8637873.html
Спасибо, что поделился
Интеллектуальная рекомендация
1. Для реальных сигналов (для понимания): A (ω) является соотношением амплитуды выходного сигнала и амплитуды входного сигнала, называемого частотой амплитуды. Φ (ω) — это разница межд…
Один. вести Многие люди задавали некоторые вопросы о создании проекта Flex + LCDS (FDS) в сообщениях и группах. Из-за операции ее трудно четко объяснить, поэтому я написал простой учебник (я обещал эт…
package com.example.phonehttp; import android.os.Bundle; import android.os.Handler; import android.app.Activity; import android.widget.ScrollView; import android.widget.TextView; public class MainActi…
Он предназначен для реализации подкласса того же родительского класса с родительским классом. Полиморфизм Один и тот же ссылочный тип использует разные экземпляры для выполнения разных операций; Идея …
тема: Объедините два упорядоченных слоя в новый заказанный список и возврат. Новый список состоит из всех узлов двух связанных списков, данных сплавным. Пример: Анализ: два связанных списка состоит в …
Вам также может понравиться
D. Самая ценная строка Пример ввода 2 2 aa aaa 2 b c Образец вывода aaa c На самом деле, будучи задетым этим вопросом, вы должны быть осторожны. После инвертирования строки, если две строки имеют один…
Given a 2D integer matrix M representing the gray scale of an image, you need to design a smoother to make the gray scale of each cell becomes the average gray scale (rounding down) of all the 8 surro…
calc () может быть очень незнакомым для всех, и трудно поверить, что calc () является частью CSS. Поскольку он выглядит как функция, почему он появляется в CSS, поскольку это функция? Этот момент такж…
Основываясь на дереве регрессии, сформированном CART, а также на предварительной и последующей обрезке дерева, код выглядит следующим образом:…
Откат Обновление в режиме онлайн с версии Centos (CentOS Linux версии 7.3.1611 (Core) до CentOS Linux версии 7.5.1804 (Core)) # ошибка соединения yum-ssh после обновления yexpected key exchange group …
1.2 CSS top свойство \ right свойство \ left свойство \ bottom свойство
- Определяет смещение между верхней внешней \ правой внешней \ левой внешней \ нижней границей внешнего поля позиционирующего элемента и верхней границей его содержащего блока
- Возможные значения:
- auto: значение по умолчанию. Рассчитайте положение верхнего \ правого \ левого \ нижнего края через браузер.
- %: Установите верхнюю \ правую \ левую \ нижнюю позицию в процентах от содержания элементов. Отрицательные значения могут быть использованы.
- длина: используйте px, cm и другие единицы, чтобы установить верхнюю \ правую \ левую \ нижнюю позицию элемента. Отрицательные значения могут быть использованы.
- наследовать: указывает, что значение атрибута top \ right \ left \ bottom должно быть унаследовано от родительского элемента.
Способ с :focus
Продолжим наш обзор способом с использованием другого псевдо-класса — :focus. Идея почти такая же, как и в предыдущем случае, за исключением того, что не предполагается изменения URL. Здесь мы полагаемся на фокус ввода на определенном элементе.
Когда вы находитесь на странице, то с помощью клавиши табуляции можно перемещаться от одного элемента к другому. Такой метод очень удобен при работе с формами для перехода между элементами без использования мыши. Также метод применяется для навигации слабовидящими людьми по странице.
Важно, что некоторые элементы могут получать фокус ввода, например, ссылки, параграфы, поля ввода и многие другие. Вам только нужно установить для них атрибут с числовым значение для них
HTML
<span tabindex="0">Нажми меня!</span> <p class="to-be-changed">Здесь будет красный цвет. Или уже есть...</p>
CSS
span:focus ~ .to-be-changed {
color: red;
}
Когда происходит нажатие на элементе спан, или переключение на него с помощью клавиши табуляции, он получает фокус ввода и соответствует псевдо-классу :focus. Селектор соседей делает остальную работу. Если по каким-то причинам использовать атрибут не требуется, то можно просто установить ссылку с адресом #.
Минусы
- Требуется либо элемент с фокусом, либо атрибут tabindex
- Соответствие возникает только при наличии фокуса ввода (нажатие где-нибудь в другом месте страницы смешивает алгоритм работы)
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float. Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top, right, bottom и left, которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static, это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute, которые мы рассмотрим дальше.
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
HTML
CSS
Демонстрация относительного позиционирования
Здесь для второго элемента <div> с классом offset задано значение position как relative, а также два свойства смещения — left и top. Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.
Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей
Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding.
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента <body>. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:
HTML
CSS
Демонстрация абсолютного позиционирования
В этом примере элемент <section> позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top, элемент <div> появится в 20 пикселях справа и 20 пикселях сверху внутри <section>.
Поскольку элемент <div> позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение <div> не сохраняется и другие элементы могут занять это место.
Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.
Сравнение вариантов сохранения позиции
Другие методы удержания позиции — это использование якорной стоянки и использование самоподъемной баржи. У всех есть свои достоинства и недостатки.
| Варианты сохранения позиции сравнения | ||
|---|---|---|
| Самоподъемная баржа | Якорь | Динамическое позиционирование |
Преимущества:
|
Преимущества:
|
Преимущества:
|
Недостатки:
|
Недостатки:
|
Недостатки:
|
Хотя все методы имеют свои преимущества, динамическое позиционирование сделало возможным выполнение многих операций, которые раньше были невозможны.
Затраты снижаются из-за более новых и более дешевых технологий, а преимущества становятся все более очевидными, поскольку морские работы проникают в более глубокие воды, а окружающей среде (кораллам) уделяется больше внимания. При контейнерных операциях переполненные порты можно сделать более эффективными за счет более быстрых и точных методов причаливания. Круизные лайнеры выигрывают от более быстрой стоянки и незакрепленных «швартовок» у пляжей или труднодоступных портов.