Модель-Вид-Контроллер
В MVC Контроллер отвечает за определение того, какое представление отображать в ответ на любое действие, в том числе при загрузке приложения. Это отличается от MVP, где действия направляются через представление к докладчику. В MVC каждое действие в представлении соотносится с вызовом контроллера и действием. В сети каждое действие включает в себя обращение к URL-адресу, на другой стороне которого есть контроллер, который отвечает. Как только этот Контроллер завершит свою обработку, он вернет правильный Вид. Последовательность продолжается таким образом на протяжении всей жизни приложения:
Action in the View
-> Call to Controller
-> Controller Logic
-> Controller returns the View.
Еще одно большое различие в MVC заключается в том, что представление напрямую не связывается с моделью. Представление просто визуализируется и полностью не имеет состояния. В реализациях MVC представление обычно не имеет никакой логики в коде позади. Это противоречит MVP, где это абсолютно необходимо, потому что, если View не делегирует Presenter, он никогда не будет вызван.
Модель
Создайте новый проект WPF в Visual Studio, добавьте ссылку на сборку ProjectBilling.DataAccess, которая рассматривалась в статье RAD и Monolithic. Данная сборка реализует код доступа к данным и во всех рассмотренных проектах остается одинаковой. Добавьте класс ProjectsModel со следующим содержимым:
Класс модели ProjectsModel реализует интерфейс IProjectsModel со следующими членами:
-
UpdateProject() — этот метод позволяет обновлять проект в текущем состоянии сеанса. Этот метод может быть расширен для поддержки обновления через состояния, но здесь, для простоты это не рассматривается.
-
GetProjects() — метод, возвращает список проектов.
-
GetProject() — возвращает проект по ID.
-
ProjectUpdated — событие, которое вызывается, когда проект был обновлен.
ProjectEventArgs — вспомогательный класс члены которого могут использоваться в обработчике события ProjectUpdated.
Библиотеки
- AndroidX Tech — сайт с дополнительной информацией о библиотеках семейства Android X;
- Colibri — библиотека для автоматизированного тестирования UI приложения;
- Ulfberht — написанный на Kotlin DI-фреймворк;
- Submarine — всплывающая панель навигации;
- Coil — написанная на Kotlin библиотека для загрузки изображений, быстрая и легкая альтернатива Picasso и Glide;
- sign-in-with-apple-button-android — Android-библиотека для аутентификации с помощью сервиса Sign In with Apple;
- finch — панель для инспекции okHttp-трафика;
- kotlin-multiplatform-template — готовый темплейт для мультиплатформенного Kotlin-приложения, в комплекте: бэкенд, фронтенд, Android-приложение и iOS-приложение;
- Bulldog — библиотека, упрощающая работу с SharedPreferences;
- SimpleGenericAdapter — универсальный адаптер для RecyclerView;
- ProgressView — анимированный гибко настраиваемый виджет прогресса;
- BottomNavigator — библиотека для навигации между фрагментами с помощью табов в нижней части экрана.
Читать новость в источнике Xakep
5.2 Структурная схема режима MVVM
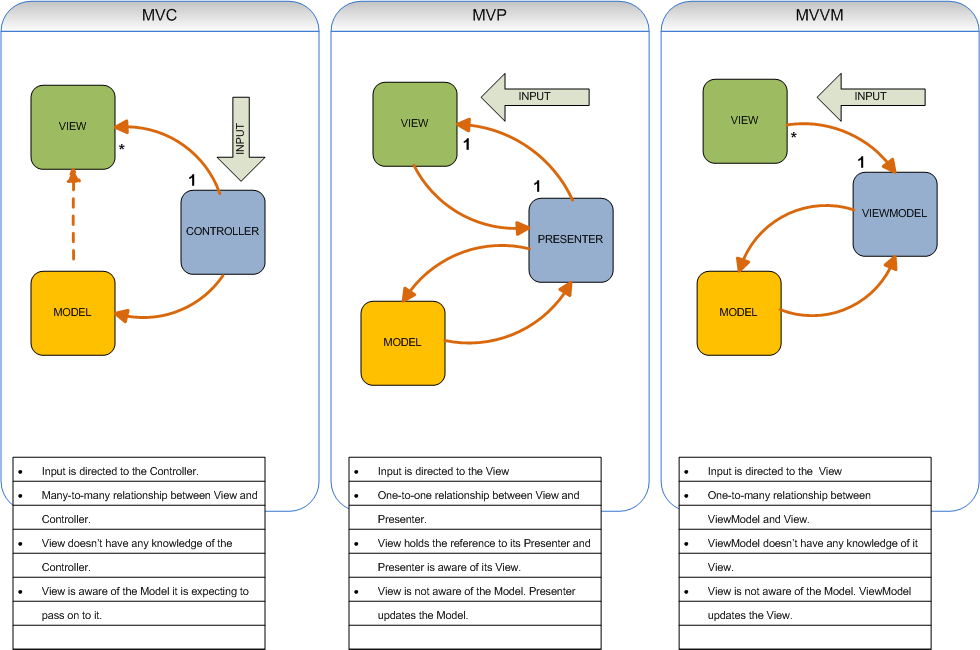
Вот структурная схема модели MVVM, которая может помочь легче понять модель MVVM:
Шесть, сводка сценариев использования режимов MVC, MVP и MVVM
Поскольку winform не может поддерживать двустороннюю привязку данных и интерфейс, а также мониторинг событий, как WPF, MVP — лучший выбор в winform. Knockout используется в интерфейсах WPF и html для реализации наблюдаемого, поэтому используется MVVM (следует сказать, что WPF разработан для использования MVVM). В веб-приложениях, поскольку http работает вместе на основе режима запроса и ответа, он не всегда может поддерживать состояние соединения. Следовательно, передача сообщений между Presenters в MVP и привязка между ViewModel и интерфейсом в MVVM не могут быть достигнуты, поэтому MVC — лучший выбор.
Перепечатано с: http://www.cnblogs.com/JustRun1983/p/3679827.html
MVVM
MVVMдаModel-View-ViewModelСокращение для. MicrosoftWPF (Windows Presentation Foundation — среда пользовательского интерфейса Microsoft на базе Windows)Приносит новый технический опыт, делая уровень пользовательского интерфейса программного обеспечения более детализированным и настраиваемым. В то же время на техническом уровне WPF также предоставляетПривязка (привязка), свойство зависимости (свойство зависимости), перенаправленные события (перенаправленные события), команда (команда), DataTemplate (шаблон данных), ControlTemplate (шаблон элемента управления)И другие новые функции.Режим MVVM на самом деле представляет собой новый тип архитектурного режима, разработанный, когда режим MV объединяется с WPF. Он основан на исходной платформе MVP и включает новые функции WPF для удовлетворения все более сложных потребностей клиентов.
Идея дизайна MVVM: обратите внимание на изменения модели и позвольте платформе MVVM автоматически обновлять состояние DOM, тем самым освобождая разработчиков от утомительных шагов по эксплуатации DOM
В чем разница между mvvm и mvc?
Разница между mvc и mvvm не такая уж большая. Это дизайнерская идея. В основном контроллер в mvc превратился в viewModel в mvvm. mvvm в основном решает проблему, заключающуюся в том, что большое количество операций DOM в mvc снижает производительность рендеринга страницы, снижает скорость загрузки и влияет на взаимодействие с пользователем. А когда Модель часто меняется, разработчикам необходимо активно обновляться до View.
В рамках MVVM представление и модель не могут взаимодействовать напрямую. Они могут взаимодействовать только через ViewModel. Он может отслеживать изменения в данных, а затем уведомлять представление об автоматическом обновлении, а когда пользователь манипулирует представлением, виртуальная машина также может отслеживать изменения в представлении. , А затем уведомить данные о внесении соответствующих изменений, что фактически обеспечивает двустороннюю привязку данных. И V и VM могут общаться.
Преимущества MVVM:
Режим MVVM аналогичен режиму MVC,Основное назначение — разделить вид (View) и модель (Model)., Имеет ряд преимуществ:
-
Низкое сцепление, Представление может быть независимым от изменения и модификации модели. Модель представления может быть привязана к другому «представлению». При изменении представления модель может оставаться неизменной, а при изменении модели представление также может оставаться неизменным.
-
Возможность повторного использования, Вы можете поместить некоторую логику представления в ViewModel, позволить многим представлениям повторно использовать эту логику представления.
-
Самостоятельное развитие, Разработчики могут сосредоточиться на бизнес-логике и разработке данных (ViewModel), дизайнеры могут сосредоточиться на дизайне страниц, с помощью Expression Blend можно легко проектировать интерфейсы и генерировать XML-код.
-
ПроверяемыйИнтерфейс всегда было сложно тестировать, но теперь тест можно написать для ViewModel.
Модель-View-Presenter (MVP)
Шаблон MVP существует некоторое время и является вариантом MVC. Он был разработан специально для автоматизации тестирования, целью которого было увеличить количество кода, которое может быть проверено с помощью автоматизации, и шаблон решает некоторые проблемы с уровнем представления, изолируя бизнес-логику от пользовательского интерфейса.
Экран представляет собой вид, данные, которые он отображает, это модель, а презентатор соединяет их вместе.
MVP включает следующие компоненты с отдельными обязанностями:
- модель (определяет отображаемые данные)
- Посмотреть (отображает данные из модели и направляет запросы пользователя в Presenter).
- Ведущий (взаимодействует между View и Model и соединяет их вместе)
Посмотреть (веб-страница) отображает и управляет элементами управления страницы путем перенаправления событий (запросов пользователей) на Ведущий которые были начаты в Посмотреть.
Ведущий реагирует на эти события, читая и обновляя модель изменить Посмотреть и, следовательно, презентующего ответственность заключается в том, чтобы связать модель а также Посмотреть.
Посмотрев на MVC а также MVP шаблонов, общность имеет как отдельную ответственность за каждый компонент, так и Посмотреть (UI) и модель (данные). Значительные различия между этими шаблонами более очевидны в том, как реализуются шаблоны.
MVP может быть сложной моделью для реализации передовых решений, но, безусловно, имеет большие преимущества, если она реализована как хорошо разработанное решение, хотя это может и не быть подходящим выбором для простых решений.
![]()
Шаблон MVVM
MVC
Модель MVC изначально была основана на серверной веб-разработке и постепенно стала пригодной для клиентской веб-разработки, отвечая ее сложности и разнообразию.
MVC — это аббревиатура от Model-View-Controller, которая делит приложение на три части:
-
Модель(Используется для обработки данных, связанных с бизнес-логикой приложения, и для чтения данных)
-
Посмотреть(Отображаемая страница)
-
Контроллер(Соединитель между M и V используется для управления потоком приложения и бизнес-логикой страницы)
Возможности MVC:
Модель MVC характеризуется разделением задач, то есть модель данных в приложении отделена от бизнес-логики и логики представления. В клиентской веб-разработке разделение кода и слабая связь между моделью (M-данные, операционные данные) и представлением (HTML-элемент данных V-display) упрощают разработку, поддержку и тестирование. Клиентское приложение. Все коммуникации односторонние.
-
View отправляет команды контроллеру;
-
После того, как Контроллер завершит бизнес-логику, он требует, чтобы Модель изменила состояние;
-
Модель отправляет новые данные в представление, и пользователь получает обратную связь.
Процесс MVC:
Есть два типа процессов MVC, которые используются в повседневной разработке.
Один из них — принять инструкции через представление, передать их контроллеру, затем изменить модель или найти базовые данные и, наконец, отобразить изменения в представлении.
Другой — получить инструкции через контроллер и передать их контроллеру:
Преимущества MVC:
- Низкое сцеплениеУровень представления отделен от бизнес-уровня, что позволяет изменять код уровня представления без перекомпиляции кода модели и контроллера.
- Возможность многократного использования
- Низкая стоимость жизненного цикла
- MVC снижает техническое содержание разработки и поддержки пользовательских интерфейсов.
- Высокая ремонтопригодность, Разделение уровня представления и уровня бизнес-логики также упрощает обслуживание и изменение веб-приложений.
- Быстрое развертывание
Недостатки MVC:
-
Не подходит для малых и средних приложений, Потратив много времени на применение MVC к не очень большим приложениям, обычно перевешивает выгода.
-
Вид и контроллер слишком тесно связаныПредставление и контроллер отделены друг от друга, но являются тесно связанными компонентами.У представления нет контроллера, и его применение очень ограничено, и наоборот, что предотвращает их независимое повторное использование.
-
Просмотр неэффективного доступа к данным моделиВ соответствии с различными рабочими интерфейсами модели, представление может потребоваться несколько раз для получения достаточного количества отображаемых данных. Неоправданно частый доступ к неизменным данным также ухудшит операционные характеристики.
Приложение MVC:
В начале популярности веб-приложений MVC использовался в серверных приложениях java (struts2) и C # (ASP.NET), а позже в клиентских приложениях появился AngularJS на основе шаблона MVC.
Презентационная модель
Еще один шаблон, на который стоит обратить внимание, — это шаблон Presentation Model. В этом шаблоне нет предъявителя
Вместо этого представление напрямую связывается с моделью представления. Модель презентации — это модель, созданная специально для просмотра. Это означает, что эта Модель может раскрывать свойства, которые никогда не будут добавлены в модель предметной области, поскольку это будет нарушением разделения проблем. В этом случае модель представления связывается с моделью предметной области и может подписываться на события, поступающие из этой модели. Затем представление подписывается на события, поступающие из модели презентации, и обновляется соответствующим образом. Модель представления может предоставлять команды, которые представление использует для вызова действий. Преимущество этого подхода состоит в том, что вы можете по существу полностью удалить выделенный код, так как PM полностью инкапсулирует все поведение представления. Этот шаблон является очень сильным кандидатом для использования в приложениях WPF и также называется Model-View-ViewModel .
В статье MSDN имеется статья о модели презентации и раздел в Руководстве по составным приложениям для WPF (бывшая призма) о шаблонах с отдельными представлениями
Defining Communication Interface
In order to make MVP work, an interface or contract must have to define for Model and the View so that the Presenter knows which function to call when.
C#
Copy Code
interface IStudentModel
{
void Save(string username,string email );
string Get(string username);
bool ValidateEmail(string email);
bool IsEntryExisting(string username);
}
interface IStudentView
{
String UserName { get; set; }
String Email { get; set; }
}
Typically, a presenter class’ constructor will accept the View and Model as parameters. Once this information is passed to the Presenter, it is responsible for any communication between view and model. The dependency injection feature of the Presenter assists unit testing with mock objects.
Model-View-Controller
В MVC контроллер отвечает за определение того, какое представление отображать в ответ на любое действие, в том числе при загрузке приложения. Это отличается от MVP, где действия направляются через представление к докладчику. В MVC каждое действие в представлении соотносится с вызовом контроллера и действием. В сети каждое действие включает в себя обращение к URL-адресу, на другой стороне которого есть контроллер, который отвечает. Как только этот Контроллер завершит свою обработку, он вернет правильный вид. Последовательность продолжается таким образом на протяжении всей жизни приложения:
Action in the View
-> Call to Controller
-> Controller Logic
-> Controller returns the View.
Еще одно большое отличие от MVC заключается в том, что представление напрямую не связывается с моделью. Представление просто визуализируется и полностью не имеет состояния. В реализациях MVC View обычно не имеет никакой логики в коде позади. Это противоречит MVP, где это абсолютно необходимо, потому что, если View не делегирует Presenter, он никогда не будет вызван.
MVVM
На AndroidиметьСвязывание данных MVVM имеет преимущества простого тестирования и модульности, а также уменьшает объем кода, который мы должны написать для подключения View + Model.
Давайте посмотрим на различные части MVVM.
ViewModel отвечает за упаковку модели и подготовку наблюдаемых данных, необходимых для View. Он также предоставляет возможность View передавать события модели. Однако ViewModel не зависит от View.
Наша программа разбита в режиме MVVM.
mvvm model role map.png
Давайте подробнее рассмотрим код здесь, начиная с ViewModel.
Проверьте файл xml, чтобы увидеть, как связаны эти переменные и события.
Оценка
Модульное тестирование теперь проще, потому что вы действительно не зависите от View. При тестировании вам нужно только убедиться, что наблюдаемые переменные правильно установлены при изменении модели. Имитировать тестовый View не нужно, потому что есть режим MVP.
MVVM следовать
поддерживать -Поскольку View может быть привязан к переменным и выражениям, нерелевантная логика представления может со временем измениться, эффективно добавляя код в наш XML. Чтобы избежать этого, всегда получайте значения непосредственно из ViewModel вместо того, чтобы пытаться вычислить или получить их в выражении привязки представления. Этот расчет может быть правильно протестирован.
Модель-Просмотр-Presenter
В MVP Presenter содержит бизнес-логику пользовательского интерфейса для представления. Все вызовы из View делегируются непосредственно в Presenter. Презентатор также отделен непосредственно от представления и общается с ним через интерфейс. Это делается для того, чтобы разрешить насмешку над видом в модульном тесте. Одним из общих атрибутов MVP является то, что должно быть много двусторонней диспетчеризации. Например, когда кто-то нажимает кнопку «Сохранить», обработчик события делегирует методу OnSave докладчика. Как только сохранение завершено, докладчик перезвонит представлению через его интерфейс, чтобы представление могло отобразить, что сохранение завершено.
MVP имеет тенденцию быть очень естественным шаблоном для достижения отдельного представления в веб-формах. Причина в том, что представление всегда сначала создается ASP. NET время выполнения. Вы можете узнать больше об обоих вариантах .
Два основных варианта
Пассивное представление: Представление настолько глупо, насколько это возможно, и содержит практически нулевую логику. Ведущий — посредник, который говорит с Видом и Моделью. Вид и Модель полностью защищены друг от друга. Модель может вызывать события, но докладчик подписывается на них для обновления представления. В пассивном просмотре нет прямой привязки данных, вместо этого вид предоставляет свойства сеттера, которые Presenter использует для установки данных. Все состояние управляется в Presenter, а не View.
- Pro: максимальная тестируемая поверхность; чистое разделение модели View и модели
- Con: дополнительная работа (например, все свойства установщика), поскольку вы делаете все привязки данных самостоятельно.
Контролер-контролер: Ведущий обрабатывает жесты пользователя. Представление привязывается к модели напрямую через привязку данных. В этом случае работа докладчика заключается в том, чтобы передать модель представлению, чтобы она могла с ней связываться. Ведущий также будет содержать логику для таких жестов, как нажатие кнопки, навигация и т. Д.
- Pro: благодаря использованию привязки данных количество кода уменьшается.
- Con: есть менее тестируемая поверхность (из-за привязки данных), и в представлении меньше инкапсуляции, так как он взаимодействует напрямую с моделью.
Изменение представлений и страниц макета
Сначала нужно изменить » ссылку на имя приложения » в верхней части страницы. Этот текст является общим для каждой страницы. Фактически он реализуется только в одном месте проекта, хотя он отображается на каждой странице приложения. Перейдите в папку /виевс/Шаред в Обозреватель решений и откройте файл * _ Layout. cshtml* . Этот файл называется страницей макета и находится в общей папке, используемой всеми остальными страницами.
![]()
С помощью шаблонов макета можно в одном месте задать макет контейнера HTML для всего сайта и затем использовать его на разных страницах сайта. Найдите строку . — это заполнитель, в котором отображаются все создаваемые страницы для определенных представлений, «упакованные» на странице макета. Например, если выбрать ссылку About , представление виевс\хоме\абаут.кштмл будет отображено внутри метода.
Измените содержимое элемента title. Измените значение ActionLink в шаблоне макета с » » имя приложения» » на » «ролик» в MVC » и контроллер с на . Полный файл макета приведен ниже.
Запустите приложение и обратите внимание, что теперь он говорит о » ролике MVC «. Щелкните ссылку About (о программе ), и вы увидите, как на этой странице » также отображается ролик MVC »
Мы смогли внести изменения один раз в шаблон макета и все страницы сайта отражали новый заголовок.
![]()
Когда мы сначала создали файл виевс\хелловорлд\индекс.кштмл , он содержал следующий код:
Приведенный выше код Razor явно задает страницу макета. Изучите файл views \ _ViewStart. cshtml , он содержит точную разметку Razor. Файл views \ _ViewStart. cshtml определяет общий макет, который будет использоваться всеми представлениями, поэтому можно закомментировать или удалить этот код из файла виевс\хелловорлд\индекс.кштмл .
Свойство может задавать другое представление макета или иметь значение , при котором макет не используется.
Теперь изменим заголовок представления индекса.
Откройте мвкмовие\виевс\хелловорлд\индекс.кштмл. Изменение состоит из двух мест: первый — текст, отображаемый в заголовке браузера, а затем во вторичном заголовке ( элемент). Сделайте их немного разными, чтобы видеть, какой именно фрагмент кода изменяет соответствующую часть приложения.
Чтобы указать отображаемый заголовок HTML, приведенный выше код задает свойство объекта (которое находится в шаблоне представления index. cshtml )
Обратите внимание, что шаблон макета ( Views\Shared \ _layout. cshtml ) использует это значение в ЭЛЕМЕНТЕ как часть раздела HTML, который мы изменили ранее
С помощью этого подхода можно легко передавать другие параметры между шаблоном представления и файлом макета.
Запустите приложение
Обратите внимание, что основной и дополнительный заголовки браузера изменились. (Если изменения не отображаются, возможно, вы просматриваете кэшированное содержимое
Нажмите сочетание клавиш CTRL + F5 в браузере, чтобы принудительно загрузить ответ от сервера.) Заголовок браузера создается с заданными в шаблоне представления index. cshtml и дополнительным » приложением-фильмом, » добавленным в файл макета.
Также обратите внимание, что содержимое в шаблоне представления index. cshtml было объединено с шаблоном представления * _ Layout
cshtml* и в браузер был отправлен один ответ HTML. С помощью шаблонов макета можно легко вносить изменения, которые применяются ко всем страницам приложения.
![]()
Немало » данных » (в данном случае » Hello из нашего шаблона представления! » Message) жестко закодированы. Приложение MVC имеет » V » (представление), и у вас есть » C » (контроллер), но » еще нет M » (модель). Вскоре мы рассмотрим, как создать базу данных и извлечь из нее данные модели.
Заключение
Выше была описана, если можно так выразиться, базовая версия паттерна, однако внутри генеральной линии возможно несколько модификаций и вариантов применения.
Например, упомянутый здесь уже неоднократно Фаулер, выделяет аж три возможных модификации MVP, это Presentation Model, Supervising Controller и Passive View. Все они отличаются исключительно способом взаимодействия Presenter-а и Представления, а точнее способами передачи данных представлению. Если мы себе позволяем передавать в Представление бизнес-объекты, вместо примитивных типов, то это Presentation Model, если же позволили Представлению знать о наличии модели и самому забирать из нее данные, то это Supervising Controller, ну а самый простой случай, когда логика Представления действительно минимальна то с нами Passive View. В каждом конкретном случае выбор между этими тремя модификациями паттерна зависит от того, на сколько умную автоматическую привязку бизнес объектов к интерфейсу Представления вы можете использовать и какая степень покрытия тестами логики Presenter-а вас устроит… Ну и, само собой, от сложности бизнес-объектов и интерфейсов.
Для реальных ситуаций, которые, как правило, несколько сложнее приведенного примера, существуют модификации паттерна позволяющие выстроить определенную иерархию. Выделяют два варианта таких иерархических паттернов – это Hierarchical Model-View-Controller (HMVC) и Presentation-Abstraction-Control (PAC), который пришел из мира Java. Отличие заключается в том, что HMVC позволяет выстраивать независимые иерархии, отдельно для Представлений, отдельно для Контроллера/Presenter-а, ну и само-собой для Модели, с прямыми ссылками между собой, то есть, например, Представление может ссылаться непосредственно на дочернее Представление. В свою очередь PAC, более строгий паттерн, и предписывает иметь связи между собой только Контроллерам, другие сущности доступны извне исключительно через свой Контроллер.
В целом, применение MVP, вместо уже ставшего традиционным Document-View, с одной стороны, несколько увеличивает объем ручного кодирования, однако с другой, позволяет покрыть большую часть логики тестами, уменьшает связность между компонентами и может служить основой для реализации механизма «скинов» (оболочек, шкурок) приложения, вплоть до того, что для одного и того же «движка», можно иметь как Win, так и Web «шкурку».