Домашнее задание
- Выберите один сайт и попытайтесь максимально приближенно отрисовать его главную страницу (достаточно первого экрана), используя инструменты из этого урока. Постарайтесь подобрать похожие цвета, размеры, пропорции блоков, шрифты. Пришлите ссылки на изображения нарисованных экранов. Можете сделать фото на смартфон, если не знаете, как сделать снимок экрана. Напишите, с какими трудностями вы столкнулись;
-
Нарисуйте по одной иконке из каждого ряда, которые представлены ниже, используя изученные инструменты. Вы должны хорошо разбираться в свойствах примитивов, чтобы выполнить это задание. Не нужно стараться повторить иконки один в один;
- Отрисуйте один вайрфлоу из предыдущего урока на ваш выбор;
- Задание повышенной сложности (по желанию). Отрисовать еще два других сайта. Отрисовать остальные иконки.
Размеры окна браузера
Под размерами окна браузера подразумеваются как размер всего окна целиком (вместе с хромом и панелями), так и размер видимой части документа (вьюпорт), или другими словами, размер окна браузера без панелей и хрома.
К сожалению, с получением этих значений больше проблем, чем может показаться на первый взгляд.
Для получения размеров окна браузера целиком во всех браузерах, кроме Internet Explorer, вы можете использовать свойства и . И, насколько я понимаю, аналогов для Internet Explorer не существует.
С размерами вьюпорта тоже существуют проблемы. Дело в том, что в зависимости от браузера и типа документа значения будут разные, в частности — не всегда ясно, будет ли размер скроллбара учитываться, или нет.
Во всех браузерах, кроме Internet Explorer, вы можете получить размер вьюпорта с помощью свойств и . Эти свойства всегда будут включать ширину, или высоту скроллбара, что в некоторых задачах неуместно.
Другим способом определения размеров вьюпорта могут служить свойства и объекта , или, другими словами, элемента текущего документа.
var html = document.documentElement;
alert("Размер вьюпорта: "+ html.clientWidth +"х"+ html.clientHeight);
Но это справедливо только для режима следования стандартам (CSS1Compat mode), поэтому приведенный выше код работает верно в этом документе.
Но если у страницы не будет указан doctype, то в некоторых браузерах свойства и объекта будут иметь значения ширины и высоты всего документа целиком, а не только видимой его части, в то время как и наоборот будут иметь значения размеров вьюпорта.
И учитывая то, что нет возможности узнать, что является размерами вьюпорта — свойства или (поскольку они оба существуют, но смысл значений может быть разный), то получается, что кросс-браузерное определение размеров вьюпорта этим способом — невозможно, если документ отображается не в режиме следования стандартам.
Размеры окна браузера можно изменить двумя методами:
// Изменить размер окна к ширине равной width и высоте равной height: window.resizeTo(<width>, <height>); // Изменить ширину окна на значение dwidth и высоту - на dheight: // (относительно текущего размера) window.resizeBy(<dwidth>, <dheight>);
Alignment and Writing Modes
Во всех этих примерах я работал на английском языке, который является языком слева направо. Это означает, что наши стартовые линии находятся сверху и слева от нашей сетки, когда мы думаем в физических направлениях.
CSS Grid Layout и спецификация Box Alignment предназначены для работы с режимами записи в CSS. Это означает, что если вы работаете с языком справа налево, например на арабском языке, начало сетки будет верхним и правым, поэтому значение по умолчанию для будет состоять в том, что треки сетки начинаются с правой стороны сетки.
Однако, если вы устанавливаете автоматические поля, используя или , или абсолютно позиционирующий элемент, используя , , and смещения, вы не будете соблюдать режимы записи. В следующем руководстве мы рассмотрим это взаимодействие между компоновкой сетки CSS, выравниванием ящиков и режимами записи
Это будет важно понимать, если вы разрабатываете сайты, которые затем отображаются на нескольких языках, или если вы хотите смешивать языки или режимы записи в дизайне
Примеры использования фреймов
На этом перечень возможностей фреймов не заканчивается, но прежде чем продолжить, давайте посмотрим несколько типичных примеров их использования. Итак, фреймы часто используются, как контейнеры для:
- Дизайна веб-страниц различных устройств (настольный пк, ноутбук, смартфон);
- Дизайна экранов мобильных приложений для планшетов, смартфонов, умных часов;
- Набора базовых цветов;
- Набора компонентов интерфейса (кнопки, переключатели, иконки, слайдеры, карточки, шапка, подвал сайта и так далее);
- Набор шрифтов для типографики (всевозможные начертания и размеры);
- Материалов социальных сетей (сторис, посты, баннеры, иллюстрации, инфографика).
Не стоит брать width/height из CSS
Мы рассмотрели метрики – свойства, которые есть у DOM-элементов. Их обычно используют для получения их различных высот, ширин и прочих расстояний.
Теперь несколько слов о том, как не надо делать.
Как мы знаем, CSS-высоту и ширину можно установить с помощью и извлечь, используя , которые в подробностях обсуждаются в главе Стили и классы.
Получение ширины элемента может быть таким:
Не лучше ли получать ширину так, вместо метрик? Вовсе нет!
-
Во-первых, CSS-свойства зависят от другого свойства – , которое определяет, что такое, собственно, эти ширина и высота. Получается, что изменение , к примеру, для более удобной вёрстки, сломает такой JavaScript.
-
Во-вторых, в CSS свойства могут быть равны , например, для инлайн-элемента:
Конечно, с точки зрения CSS размер – совершенно нормально, но нам-то в JavaScript нужен конкретный размер в пикселях, который мы могли бы использовать для вычислений. Получается, что в данном случае ширина из CSS вообще бесполезна.
Есть и ещё одна причина.
Полоса прокрутки – причина многих проблем и недопониманий. Как говорится, «дьявол кроется в деталях». Недопустимо, чтобы наш код работал на элементах без прокрутки и начинал «глючить» с ней.
Как мы говорили ранее, при наличии вертикальной полосы прокрутки, в зависимости от браузера, устройства и операционной системы, она может сдвинуть содержимое.
Получается, что реальная ширина содержимого меньше CSS-ширины. И это учитывают свойства .
…Но при этом некоторые браузеры также учитывают это в результате , то есть возвращают реальную внутреннюю ширину, а некоторые – именно CSS-свойство. Эти кросс-браузерные отличия – ещё один повод не использовать такой подход, а использовать свойства-метрики.
Если ваш браузер показывает полосу прокрутки (например, под Windows почти все браузеры так делают), то вы можете протестировать это сами, нажав на кнопку в ифрейме ниже.
У элемента с текстом в стилях указано .
На момент написания этой главы при тестировании в Chrome под Windows выводил , а в Firefox – . При этом оба браузера показывали прокрутку. Это из-за того, что Firefox возвращал именно CSS-ширину, а Chrome – реальную ширину, за вычетом прокрутки.
Описанные разночтения касаются только чтения свойства из JavaScript, визуальное отображение корректно в обоих случаях.
Justifying Items on the Inline or Row Axis
Поскольку и обрабатывают выравнивание элементов на оси блока, и (en-US) выполнить ту же работу на оси inline или row. Значения, которые вы можете выбрать, такие же, как для .
Вы можете увидеть тот же пример, что и для ниже. На этот раз мы применяем свойство (en-US).
Опять же, значение по умолчанию , за исключением элементов с внутренним соотношением сторон. Это означает, что по умолчанию элементы сетки будут покрывать их площадь сетки, если вы не измените её, установив выравнивание. Первый элемент в примере демонстрирует это выравнивание по умолчанию:
Как и и , вы можете применить к контейнеру сетки, чтобы установить значение (en-US) для всех элементов.
Свойства (en-US) и не реализованы в flexbox. Это связано с одномерным характером flexbox и может быть несколько элементов вдоль оси, что делает невозможным оправдание одного элемента. Чтобы выровнять элементы вдоль основной, встроенной оси в flexbox, вы используете свойство .
Alignment and auto margins
Другой способ выравнивания элементов внутри их области — использовать автоматические поля. Если вы когда-либо центрировали ваш макет в окне просмотра, установив правое и левое поле блока контейнера в , вы знаете, что автоматическая маржа поглощает все доступное пространство. Установив маржу в с обеих сторон, она выдвигает блок в середину, так как оба поля пытаются взять все пространство.
В следующем примере я дал элементу 1 левое поле . Вы можете увидеть, как содержимое теперь переместится в правую часть области, поскольку автоматическая маржа занимает оставшееся пространство после того, как было назначено место для содержимого этого элемента:
Вы можете видеть, как элемент выравнивается с помощью Firefox Grid Highlighter:
1. Настройка и установка пикселя Facebook
1. Перейдите в рекламный кабинет Facebook, затем в раздел «Пиксели»:
2. Если вы впервые создаёте пиксель, то увидите перед собой подобные блоки. Нажмите на кнопку «Начать»:
![]()
3. Пропишите название и домен вашего сайта:
![]()
4. Выберите «Добавление кода вручную»:
![]()
5. Скопируйте код пикселя и перейдите в Google Tag Manager:
![]()
6. Перейдите на сайт. Если вы ещё не пользовались GTM, то перед вами появится такой экран. Жмите на кнопку «Создать аккаунт»:
![]()
7. Заполните все необходимые поля и нажмите кнопку «Создать»:
![]()
8. Скопируйте эти два фрагмента кода Google Tag Manager и вставьте их в указанные разделы сайта:
![]()
9. Теперь, когда код Google Tag Manager установлен на сайт, настройте пиксель Facebook. Для этого скопируйте код ранее созданного вами пикселя:
10. Перейдите в раздел «Теги» и жмите на кнопку «Создать»:
![]()
11. Выберите раздел «Конфигурация тега»:
![]()
12. В меню сбоку выберите «Пользовательский HTML»:
Всё, что нужно знать о рекламе в мобильных играх
Аналитический обзор Gameloft: рекламные форматы, портрет аудитории, надёжные бенчмарки.
Спецпроект
![]()
13. Скопируйте код в указанное поле и выберите следующий элемент:
![]()
14. Выберите триггер All pages, — он срабатывает при просмотре любой из страниц:
![]()
15. Сохраните созданный тег:
![]()
16. Чтобы изменение вступило в силу, нажмите на кнопку «Отправить»:
![]()
17. Если событие «пиксель» установлен корректно, в нём будет отображаться событие Page view:
![]()
Добавление сетки
Фреймы позволяют отображать вспомогательные сетки, которые можно гибко настраивать для облегчения выравнивания и позиционирования объектов. Для этого:
- Выделяем фрейм;
- Кликаем по плюсику + напротив раздела Layout Grid – отобразится сетка со стандартными настройками красного цвета с шагом в 10 пикселей;
- Нажимаем на иконку слева от надписи Grid (10px), чтобы настроить сетку. В выпадающем окне можем задать шаг сетки (Size), цвет линий (Color) и прозрачность;
- Сетку можно временно скрыть или удалить, нажав на иконку глаза или минус соответственно справа;
- Можно добавить несколько сеток разных цветов внутри одного фрейма при надобности.
- Чтобы временно скрыть сетки на всех фреймах нажмите Ctrl + G. Повторите комбинацию клавиш, чтобы показать их вновь.
Сетку можно использовать в качестве помощника для отрисовки форм, баннеров, иллюстраций. Ее главная прелесть заключается в том, что при перемещении объектов они как бы «приклеиваются» к линиям сетки, тем самым помогая вам установить объект в нужной позиции. С масштабированием такая же история – границы объекта прилипают к направляющим сетки.
В целом сетки используются достаточно редко. А вот колонки, о которых пойдет речь дальше – постоянно.
Медиазапросы, используемые в Bootstrap 4
В этом разделе мы с Вами рассмотрим основные медиазапросы, которые используются в Bootstrap 4. Bootstrap это HTML, CSS и Javascript фреймворк для создания адаптивных страниц.
Так как Bootstrap разработан, чтобы быть мобильным в первую очередь, разработчики фреймворка используют несколько медиазапросов для создания разумных точек останова для макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Давайте рассмотрим какие точки останова основанные на минимальной ширине (мультимедийная функция min-width) используются в Bootstrap 4:
// Small devices (landscape phones, минимальная ширина области просмотра 576px и выше)
@media (min-width: 576px) { ...код CSS }
// Medium devices (tablets, минимальная ширина области просмотра 768px и выше)
@media (min-width: 768px) { ...код CSS }
// Large devices (desktops, минимальная ширина области просмотра 992px и выше)
@media (min-width: 992px) { ...код CSS }
// Extra large devices (large desktops, минимальная ширина области просмотра 1200px и выше)
@media (min-width: 1200px) { ...код CSS }
Bootstrap в основном использует вышеуказанные диапазоны запросов для макета, системы сеток и компонентов, но иногда используют и медиазапросы, которые идут в другом направлении (заданный размер области просмотра или меньше).
Давайте рассмотрим какие точки останова основанные на минимальной ширине (мультимедийная функция max-width) используются в Bootstrap 4:
// Extra small devices (portrait phones, максимальная ширина области просмотра 576px и ниже)
@media (max-width: 575.98px) { ...код CSS }
// Small devices (landscape phones, максимальная ширина области просмотра 768px и ниже)
@media (max-width: 767.98px) { ...код CSS }
// Medium devices (tablets, максимальная ширина области просмотра 992px и ниже)
@media (max-width: 991.98px) { ...код CSS }
// Large devices (desktops, максимальная ширина области просмотра 1200px и ниже)
@media (max-width: 1199.98px) { ...код CSS }
В Bootstrap 4 существуют также точки останова направленные на определенный сегмент размеров экрана с использованием минимальной и максимальной ширины области просмотра (мультимедийные функции min-width и max-width):
// Small devices (landscape phones, минимальная ширина области просмотра 576px и максимальная ширина области просмотра 768px)
@media (min-width: 576px) and (max-width: 767.98px) { ...код CSS }
// Medium devices (tablets, минимальная ширина области просмотра 768px и максимальная ширина области просмотра 992px)
@media (min-width: 768px) and (max-width: 991.98px) { ...код CSS }
// Large devices (desktops, минимальная ширина области просмотра 992px и максимальная ширина области просмотра 1200px)
@media (min-width: 992px) and (max-width: 1199.98px) { ...код CSS }
Обратите внимание, что точки останова, направленные на опеределенный сегмент используют логический оператор and («И»), который используется для объединения нескольких медиазапросов в один, в нашем случае это значение для минимальной и максимальной ширины области просмотра. Аналогичным образом медиазапросы могут охватывать несколько сегментов точек останова:
Аналогичным образом медиазапросы могут охватывать несколько сегментов точек останова:
// Medium and Large devices (tablets and desktops, минимальная ширина области просмотра 768px и максимальная ширина области просмотра 1200px)
@media (min-width: 768px) and (max-width: 1199.98px) { ...код CSS }
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin и padding, используемые в элементе div. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS, но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри <ul>:
padding: 10px;
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента <ul> будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
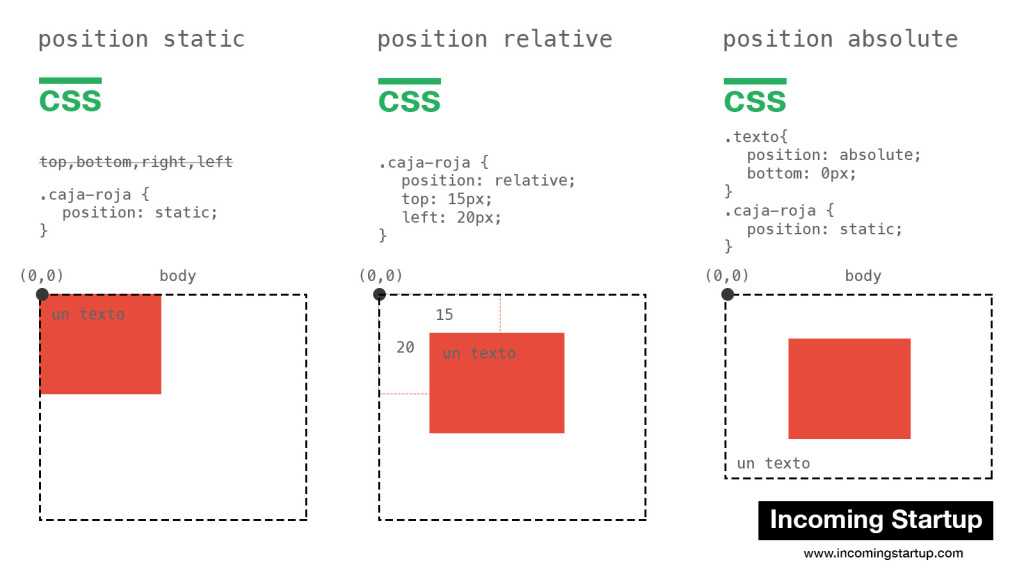
«Прилепленное» позиционирование
sticky — это новое значение свойства position, что и означает «прилепленный». Оно было добавлено в новую спецификацию CSS3. Его работа схожа на относительное позиционирование т.к. он тоже ничего не убирает из потока. Другими словами, «прилепленный» элемент никак не влияет на позиционирование смежных элементов и не рушит родительский элемент.
В примере ниже, мы назначили боковой панели с идентификатором #sidebar «прилепленное» позиционирование, а также назначили расстояние до верхнего края родительского элемента 10 пикселей, используя свойство top: 10px. Значение top нам необходимо для того, чтобы назначит расстояние от верхнего края окна браузера.
Теперь, когда мы начнём двигаться вниз, используя скроллинг, в тот момент, когда расстояние от боковой панели до верхнего края окна браузера достигнет нуля, сайдбар прилипнет, сымитировав фиксированное позиционирование. Другими словами, «прилепленное» позиционирование является гибридом между относительным и фиксированным позиционированием.
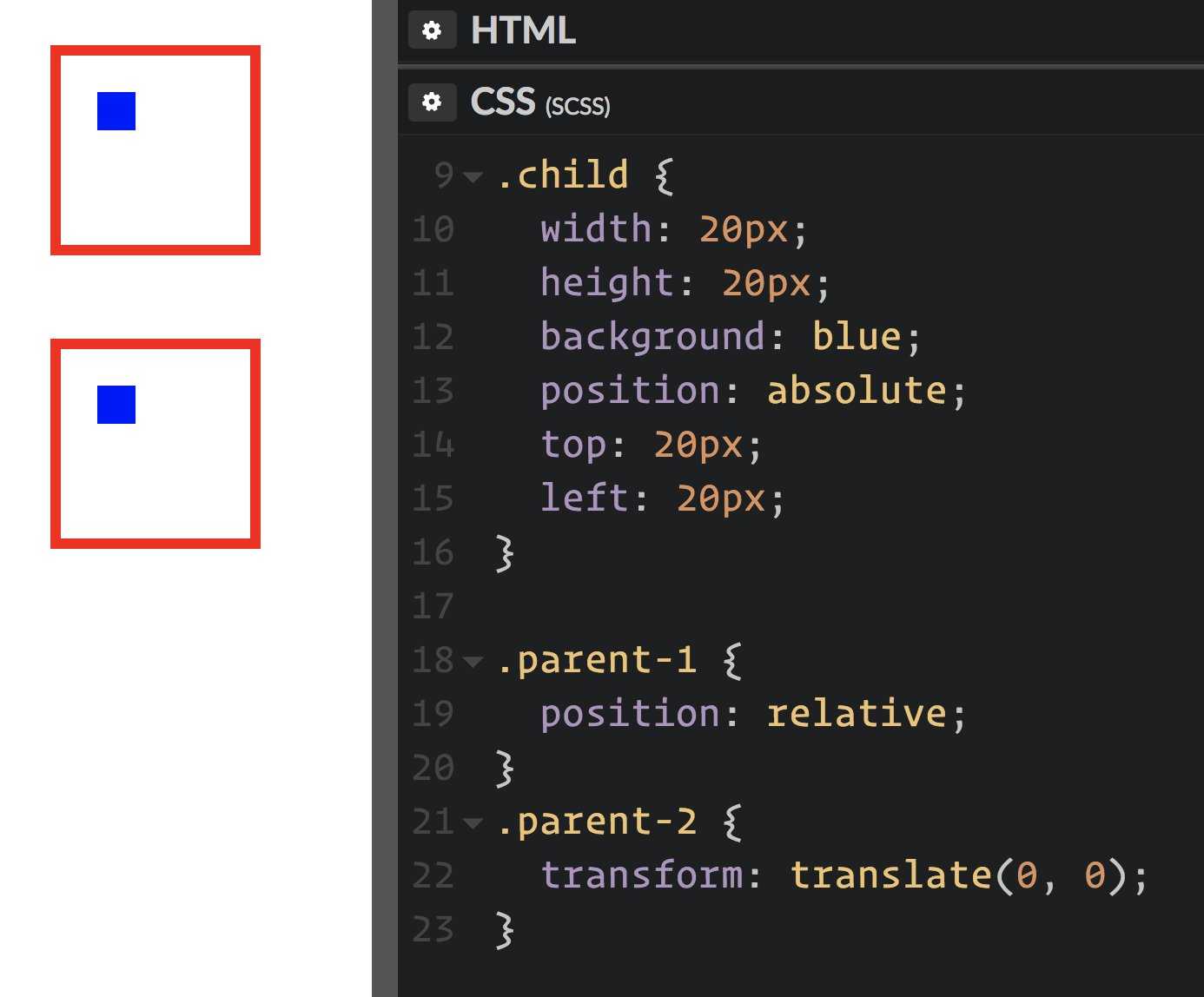
Вложенность
Более того, «прилепленное» позиционирование будет работать также с отдельным блоком с прокруткой или переполненным элементом. В этот раз мы установим значение top в 15 пикселей для того чтобы дать сайдбару чуть больше пространства сверху, когда он прилеплен.
Сайдбар будет оставаться прилепленным на всей высоте родительского блока (т.е. когда дно родительского блока достигнет уровня дна сайдбара, он «оттолкнет» его)
Легко и просто, не так ли?
Окно выбора цвета
Остановимся подробнее на окне выбора цвета. Оно позволяет очень гибко настраивать его оттенок, насыщенность и даже прозрачность. Кроме того каждый цвет имеет свое точное значение, которое можно скопировать и вставить в цвет заливки или обводки другого объекта.
Для этого нужно кликнуть на поле со значением цвета, выделить его, нажать правую кнопку мыши и выбрать Copy (скопировать). Далее выбираем объект, к которому хотим применить скопированный цвет, кликаем по его полю цвета заливки или цвета обводки, выделяем все значение, нажимаем правую кнопку мыши, выбираем Paste (вставить) и нажимаем. Намного быстрее использовать комбинации Command + C, Command + V для MacOs и Ctrl + C, Ctrl + V для Windows.
Есть еще более быстрые приемы для копирования и вставки цветов, но об этом в следующих уроках. А пока осваиваем показанные способы.
Фиксация элемента на сайте при прокрутке страницы с остановкой в нужном месте на jQuery
Этот вариант является доработкой вышеуказанного способа. Я много видел сайтов, где в сайдбаре (боковой колонке сайта) фиксируются различные рекламные блоки
Все бы ничего, но при прокрутке страницы до самого низа такие блоки перекрывают футер (низ сайта) и зачастую препятствуют получению немаловажной информации или навигации в нем
Чтобы исправить этот конфуз и удержать блок при достижении указанной области, и существует этот вариант.
Реализация:
Ну и те же стили из второго варианта с небольшим дополнением:
На что здесь стоить обратить внимание?
«.fixed_block» – это элемент, который мы фиксируем при прокрутке. «.fixed_block_position» — класс обертки, а «.fixed_block_stop» – это элемент (граница), достигнув которую элемент остановит свое движение (фиксацию).
Создание фрейма. Изменяем размер и заливку
Процесс создания фрейма ничем не отличается от прямоугольника, кроме того, что вам нужно выбрать инструмент с изображением решетки или нажать F. Далее зажимаем левую кнопку на рабочей области и тянем мышь. Отпускаем левую кнопку мыши, чтобы задать размеры.
Далее самое интересное. В правой панели, подобно прямоугольнику уже будет задан цвет заливки фона (раздел Fill). Вы можете изменять размер фрейма старыми способами, потянув за край или задав точный размер в полях W (Width) и H (Height). Но теперь у нас есть новое выпадающие меню с шаблонами размеров в левом верхнем углу панели свойств – Frame. Просмотрите, какие шаблоны там есть и попробуйте применить хотя бы несколько из них.
Как установить пиксель в Tilda
Установка пикселя ФБ на Тильду возможна также двумя способами — посредством кода или через ID. Во втором случае нужно подключить один из платных тарифов конструктора — Personal или Business.
![]()
Теперь по шагам:
- копируете ID счетчика — выше было написано, где его найти;
- переходите в настройки Тильда;
![]()
заходите в раздел «Аналитика» и вставляете в эту графу скопированный шагом раньше уникальный айди код.
![]()
Нажимаете сохранить и обновляете все страницы сайта — пиксель после этого начнет сбор данных.
Чтобы установить Pixel посредством кода, делаете то же, что и для WP. Копируете базовый код и действуете:
- заходите в «Настройки сайта» конструктора;
- находите слева кнопку «Еще» и кликаете по ней;
- нажимаете на «Редактировать код»;
![]()
вставляете код и сохраняете изменения.
Как и в первом случае, нужно обновить все страницы сайта. После этого вернитесь в Event Manager и завершите установку.
Единицы измерения области просмотра (viewport-единицы)
Viewport-единицы представляют собой
процентное отношение к текущей величине
области просмотра браузера. От простого
выражения в процентах viewport-единицы
отличаются тем, что они всегда высчитываются
на основе текущего размера области
просмотра. А размер, выраженный просто
в процентах, вычисляется по отношению
к родительскому элементу.
- vw – 1% от ширины области просмотра
(50% это половина ширины области просмотра). - vh – 1% от высоты области просмотра
(50% это половина высоты области просмотра). - vmin – 1% от меньшего размера
ширины или высоты области просмотра
(т. е., если ширина меньше высоты,
то vmin рассчитывается от ширины, при
этом 1 vmin = 1 vw). - vmax – 1% от большего размера
ширины или высоты области просмотра
(т. е., если высота больше ширины,
то vmax рассчитывается от высоты, при
этом 1 vmax = 1 vh).
See the Pen
Viewport Units by Matthias (@fullstack-to)
on CodePen.
vmin и vmax могут изменяться в зависимости от изменения размера окна браузера или смены ориентации мобильного телефона.
Как правильно настроить пиксель?
Пиксель или изображение необходимы вам как воздух, в случае, если у вас нет информации от партнерской сети.
Самое важное в настройке пикселя — это та страница, на которой он установлен. Этот способ конверсии может засчитать переход на любую страницу
Однако конверсией будет считаться только переход на определенную страницу, поэтому размещать пиксель нужно с умом.
Если разместить пиксель на странице, где нужно ввести персональные данные, вы не узнаете, сколько реальных конверсий было, потому что инструмент посчитает всех пользователей, которые перешли на эту страницу: при этом кто-то из них оставил данные, а кто-то нет. Самым лучшим решением будет размещать пиксель на странице следующей за совершением целевого действия: например, после регистрации пользователя перенаправляет на страницу с благодарностью за регистрацию — на ней и нужно разместить инструмент отслеживания конверсий!
С image все просто — его нужно разместить на кнопке, там ошибиться сложнее.
Настроить пиксель или image несложно. Для этого достаточно поместить в html-код страницы с целевым действием часть кода. Его можно найти в настройках кампании.
![]()
Важно! Код должен находиться в части кода, который описывает не Head страницы, а именно Body. Для image важно поместить часть кода на нужной кнопке
При желании можно установить значение вашей прибыли от конверсии, ее можно вписать в поле над примером кода. Это позволит посчитать ROI кампании. Не хотите делиться этой информацией? Оставляйте ноль, на передаче данных о конверсиях это никак не отразится.
![]()
Плюсы и минусы пикселя/изображения
| Плюсы | Минусы |
|---|---|
| легко установить | нельзя настроить, если у вас нет доступа к коду страницы |
| бесплатен | данные будут неверными, если разместить не на той странице |
| при отсутствии данных, данные, полученные через эти инструменты лучше, чем их отсутствие | может отслеживать не все конверсии на мобильных девайсах (мобильное соединение менее стабильное, часть пакетов данных со страницы может не загрузиться, и конверсия потеряется) |
| на платформе RichAds будет доступна дополнительная информация о конверсиях (источник, ОС, девайс и другие) |
Какие сложности могут возникнуть при настройке пикселя?
Для того, чтобы вставить кусочек кода в страницу, нужно иметь администраторский доступ к коду страницы. Обычные пользователи тоже могут открывать html-код страницы при помощи команды “Ctrl+Shift+I” и даже вставлять туда части кода. Но если делать это, не имея прав администратора, после перезагрузки страницы добавленный вами код пропадет со страницы. Учитывайте это, если захотите самостоятельно внести изменения в сайт.
Если у вас нет прав на внесение изменений в страницу оффера, обратитесь к техподдержке или владельцу оффера, чтобы он помог вам установить инструменты для отслеживания конверсий.
Кроме того, для настройки аймеджа нужно немного разбираться в тонкостях html-кода, чтобы установить изображение именно на кнопку, а не просто в любую часть страницы.
Как быстро переключиться на фронтальную камеру одной рукой
Раньше переключаться с основной камеры на фронтальную было сложно, особенно при использовании одной рукой. Но Pixel 3 и Pixel 3a используют жест по умолчанию для настройки обзора камеры. Дважды повернув запястье, следует переключиться на фронтальную камеру. Если ваш еще не включен, перейдите к Настройки> Система> Жесты> Перевернуть камеру включить это.
Пока вы это делаете, учитывайте все остальные настройки, которые вы можете изменить на своем телефоне Google. Смотрите эти ключевые настройки, которые необходимо изменить на вашем Google Pixel 3, Pixel 3 XL, Pixel 3a или Pixel 3a XL.
Рекомендации редакции
Отображение пиксельных данных в контекст
Вы можете использовать метод putImageData() для рисования пиксельных данных в контексте:
Параметры и указывают координаты устройства в контексте, в котором будет отображаться верхний левый угол пиксельных данных, которые вы хотите нарисовать.
Например, чтобы нарисовать все изображение, представленное , в верхнем левом углу контекста, вы можете просто сделать следующее:
В этом примере мы перебираем все пиксели для изменения их значений, а затем помещаем модифицированный массив пикселей обратно в canvas с помощью putImageData(). Функция инвертирования просто вычитает каждый цвет из максимального значения 255. Функция оттенков серого просто использует среднее значение красного, зелёного и синего. Вы также можете использовать средневзвешенное значение, заданное формулой , например. Для дополнительной информации см. Grayscale в Википедии.
Первое знакомство с компонентами
Компоненты – это специальный вид объектов, которые создаются на основе фреймов для построения часто используемых элементов интерфейса. Звучит сложно, но по сути с помощью компонентов создают шаблоны кнопок, выпадающих меню, навигации и прочего. Чтобы в дальнейшем не рисовать каждый раз, к примеру, кнопку, вы копируете компонент кнопки, выставляете нужный размер и цвет, меняете текст – готово! Наборы таких компонентов в терминологии Figma называются библиотекой компонентов. А у дизайнеров они называются UI Kit (читается юай кит).
Зачем же так все усложнять? На самом деле компоненты способны сэкономить десятки часов работы. Представьте себе ситуацию: у вас есть 50 экранов веб-приложения. На каждом из них есть кнопки. Вдруг вам прилетает правка «скруглить все кнопки». Если дизайн создавался с помощью компонентов, то вам будет достаточно изменить лишь родительский компонент
(шаблон кнопки), а все остальные изменения произойдут автоматически. Если все делалось без компонентов, то вам прийдется вручную изменить каждую кнопку.
В этом и заключается вся мощь компонентов. А ограничители (Constraints) играют здесь одну из ключевых ролей.
Компонентам у нас будет посвящен отдельный урок, не стоит пугаться их сложности. Более того, у компонентов есть и другие особенности, которые мы будем постепенно затрагивать. Сейчас мы лишь подготавливаем фундамент для дальнейшей работы. А пока, чтобы понять пользу компонентов, посмотрите на пример ниже. Сверху находится компонент-родитель (шаблон), а внизу три компонента-ребенка, которые наследуют его свойства. В самом низу находится кнопка, сделанная на основе обычного фрейма. Изменяя родительский компонент, мы автоматически меняем всех «детей».
Как видите, нижняя кнопка осталась нетронутой, так как это просто фрейм, а не компонент. Надеюсь у вас уже сложилось первое впечатление о компонентах и их пользе в работе дизайнера.
Пока вы не умеете создавать компоненты, так как нужно сначала в полной мере понять, как работают ограничители внутри фрейма. Поэтому возвращаемся к ним.