Baselines¶
To a user of the latin alphabet it makes sense for the vertical origin of a
glyph to be the baseline on which most letters rest . This means
that if you change the pointsize of a glyph it will still line up properly
. This is so obvious we don’t even think about it. But if
you put the vertical origin at the top of the letter then the letters will be
aligned quite differently, and to our eyes, unexpectedly .
Different scripts have different expectations of how glyphs should be aligned.
In latin (cyrillic, greek, arabic, hebrew, etc.) the alignment point, the
baseline, is somewhere in the middle of the possible extent of a glyph – that
is the script has both ascenders above the baseline and descenders below it.
But not all scripts are like that. In Devanagari the alignment point is near the
top of the glyph – indeed most glyphs will draw in the baseline explicitly
. If you change the pointsize you want glyphs to line up on this
line , and not down at the bottom of the glyph
.
In CJK ideographs the baseline is usually drawn at the bottom edge of the square
which contains the glyph.
However if you try and typeset these different scripts together with their
baselines in the same place you get a mess:
It would be much nicer if it were possible to say that these different scripts
have their baselines in different places so that the glyphs can fit together
reasonably:
Графические редакторы и специальные программы
CorelDRAW
Самая простая и известная каждому программа, в которой легко создавать не только векторные рисунки, но и шрифт. Можно вычертить буквы сразу на рабочем поле, либо отсканировать (сфотографировать) эскиз и обвести любым удобным инструментом – кривой «Безье», «Пером» и т. п
Важно помнить, что количество точек должно быть минимальным, иначе символы получатся несколько корявыми (абрис можно подправить, взяв специальную стрелку, редактирующую кривые)
После того как отрисованы все литеры, нужно перенести одну из них в новый документ, нажать «Файл» – «Экспорт в…» и выбрать тип шрифта (True Type, Open Type или Type 1). Появится окошко, где нужно указать название гарнитуры, а остальные настройки оставить прежними. В следующем окне необходимо связать букву с соответствующей клавишей. Сохраните каждый символ отдельно и соберите их в общую папку. После этого шрифт можно установить в систему обычным способом. Данная программа подходит для создания декоративных шрифтов – для Old Style, рубленых, с разными начертаниями процесс разработки слишком сложный и длительный.
FontCreator
Ещё одна программа для профессиональной работы со шрифтами. Если вы создаёте гарнитуры для скорочтения, которыми будет набираться сплошной текст, лучше использовать именно это ПО. Как только вы запустите FontCreator и создадите новый файл, появится окошко настройки: впишите название гарнитуры, тип начертания (Bold – жирный, Regular – стандартный, Italic – тонкий) и выставьте отметку, запрещающую создание свободного контура.
Далее вы увидите таблицу символов и английских букв (чтобы переключиться на кириллицу, нажмите «Вставка» – «Символы» – «ОК», выберите какой-нибудь стандартный шрифт и поменяйте юникод на кириллический). Теперь пора загрузить подготовленный эскиз букв, с помощью инструментов перевести его в кривые и экспортировать в формат .ttf. Чертежи литер по желанию можно разрабатывать в Adobe Illustrator, а генерировать в FontCreator.
BirdFont
Данная программа используется для создания и редактирования шрифтов, а также их сохранения в корректном формате. Рабочее поле адаптировано для максимально точной работы с буквами: можно рисовать их прямо здесь, либо импортировать изображение и вычертить по нему. Принцип проектирования практически тот же, что и в предыдущих программах.
FontLab Studio
Самый знаменитый софт в среде дизайнеров, специализирующихся на создании новых гарнитур. Для полноценной работы придётся купить лицензию (демо-версия не позволяет генерировать в формат .ttf весь алфавит), зато проектировать шрифты здесь просто и очень удобно. Загрузите заранее припасённый эскиз литер, трассируйте его («Инструменты» – «Фон» – «Трассировка») и нажмите «Файл» – «Сгенерировать шрифт». Программа обработает все символы сразу, что выгодно отличает её от Corel draw и других. Чтобы буквы получились красивыми, можно сочетать преимущества разных приложений. Например, отрисовывать глифы в графическом редакторе, а экспортировать уже в FontLab Studio.
TrueType vs. PostScript vs OpenType vs SVG fonts¶
FontForge can produce many font types. What’s the difference?
PostScript is based on a cubic spline technology, while TrueType
is based on a quadratic technology. Cubic splines are generally
easier to edit (more shapes are possible with them). Any quadratic spline can be
converted to a cubic spline with essentially no loss. A cubic spline can be
converted to a quadratic with arbitrary precision, but there will be a slight
loss of accuracy in most cases.
Within FontForge a font may contain either cubic or quadratic splines. These are
converted to the appropriate format when a font is generated.
The other major difference between the two is how they solve the problem of
drawing nice images at small pointsizes. PostScript calls this “Hinting”, while
TrueType calls it “Instructing” a font.
What’s OpenType?
Unfortunately the word “OpenType” has come to have several meanings.
The first meaning describes the glyph (and spline) format of the font. In this
sense Open Type is just a postscript font put into a truetype file format –
From the outside it looks like a truetype font except that the outline
descriptions are postscript Type2 font descriptions rather than TrueType.
Technically it is a font inside an wrapper.
In a second sense of the word OpenType refers to a set of tables containing
advanced typographic information. These tables may be added to either fonts
specified with quadratic splines (truetype) or fonts with cubic splines.
Finally MS Windows uses an OpenType icon for a font if that font contains a
‘DSIG’ (Digital Signature) table.
To make things even more confusing the OpenType specification includes the old
TrueType specification, so technically any TrueType font can be called an
OpenType font.
FontForge does not support the DSIG table (if you want one there is a free tool
from MS which will add one). When generating a font, FontForge uses the term
“OpenType (CFF)” to represent a PostScript (CFF) font inside an sfont wrapper.
To include OpenType typography tables you would press the button
and select the check box.
What’s SVG?
SVG (Scalable Vector Graphics) provides a relatively new font format, written in
an xml dialect. SVG fonts can be either cubic or quadratic (or can use both, but
FontForge is limited and will force a font to be either all cubic or all
quadratic). SVG allows for two different types of fonts, one corresponds roughly
to PostScript Type1 fonts, and the other, roughly to PostScript Type3 fonts.
What are Type3 fonts?
Back in the early days of PostScript, the Type1 format was proprietary, only
Adobe could make Type1 fonts, but anyone could make Type3 fonts. Type3 fonts
were unhinted, but could include any postscript command and so could produce a
wider range of pictures (multi-colored glyphs, stroked glyphs, glyphs based on
scaled images, etc.). Most of the time these extensions are unnecessary, and the
disadvantage of being unhinted is onerous – but sometimes you want to play.
What are Type2 fonts?
These use a slightly different internal format (a more compact one) to express
the same information as type1. This is the format that lives inside a CFF font
which lives inside an OpenType font.
What are CFF fonts?
This is the font format that is designed to store PostScript Type2 information.
It is most commonly found inside an OpenType (PostScript) font.
Выбор программы

Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
1.1. Font creation¶
First create a new font with the command in the menu (or by
using the argument at startup).

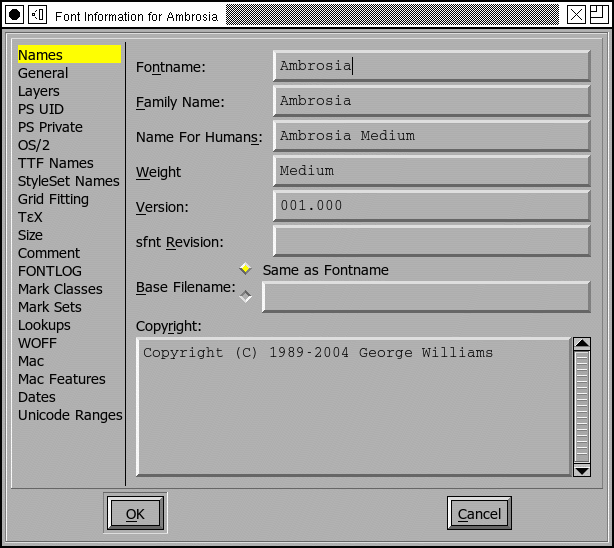
Give the font a name with the Font Info command from the
menu. You use this same command to set the copyright message and
change the ascent and descent (the sum of these two determines the size of the
em square for the font, and by convention is 1000 for postscript fonts, a power
of two (often 2048 or 4096) for truetype fonts and 15,000 for Ikarus fonts).
(Also if you are planning on making a truetype font you might want to
check the Quadratic Splines checkbox to use the native truetype format.
Editing is a little more difficult in this mode though)

Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Подготовка (в этом примере с использованием Inkscape)
- Откройте документ Inkscape с вашими проектами.
- Убедитесь, что вы преобразовали все формы, шрифты и линии в контуры, и для уверенности проверьте свой рисунок в режиме контура. Если есть проблемы, вы всегда можете вернуться к этому базовому файлу, чтобы внести первоначальные изменения в формы.
- Создайте новый документ, выбрав Создать> fontforge_glyph .
- Вставьте значок из своего дизайна в новый документ.
- Измените размер значка, чтобы он соответствовал предоставленному пространству (хотя, возможно, лучше сначала изменить размер всех значков в исходном дизайнерском документе — на ваше усмотрение).
- Отцентрируйте значок на странице с помощью инструмента «Выравнивание» (при необходимости).
- Сохраните рисунок как простой SVG (проще, если вы заголовок в соответствии с буквой, которую нужно назначить, например, «j.svg» ).
- Повторите то же самое для других значков.
Я часто оставляю этот простой документ SVG открытым, вставляя новые значки, центрируя и изменяя размер в соответствии с последними. Таким образом обеспечивается согласованность размера и положения в наборе значков (и вам не нужно постоянно выбирать каталог для сохранения простых SVG-файлов).
Безопасные шрифты
Существует достаточно много шрифтов. Сложность их использования заключается в том, что каждая
операционная система имеет свой набор шрифтов. Кроме того, различные браузеры также отображают не все шрифты.
Если для какого-то текстового элемента установлен шрифт,
которого нет в операционной системе компьютера пользователя, то текст будет отображаться каким-то
другим шрифтом. Шрифты, которые отображаются на всех компьютерах и во всех браузерах, называются безопасными.
Считается, что абсолютно безопасных нет. Но всё же, существует ряд шрифтов, которые есть у абсолютного
большинства пользователей. Далее приведены безопасные шрифты с указанием их семейства.
Times New Roman, serif
Georgia, serif
Arial, sans-serif
Verdana, sans-serif
Tahoma, sans-serif
Impact, sans-serif
Trebuchet MS, sans-serif
Courier New, monospace
Comic Sans MS, cursive
Другие шрифты Вы можете найти, если наберёте в любом поисковике: стандартные шрифты.
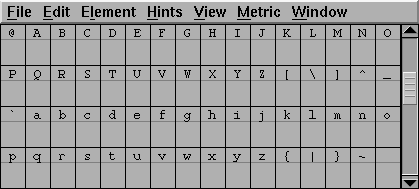
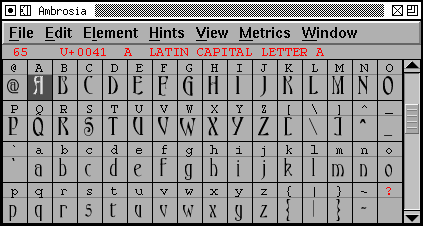
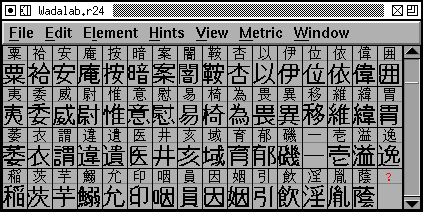
Font View¶
The font view displays all the glyphs in the font (or all that
will fit in the window). Every line has two parts, at the top is a label, often
small clear letters, underneath that, somewhat larger is a 24 pixel
rasterization of the font you have designed. As you edit a glyph in an
its small version in the font view
will change as you work.
Double-clicking on a glyph will bring up an outline glyph view of that glyph
which will allow you to edit it.
Selecting several glyphs will allow you to apply various operations to all of
them, or to cut and paste them.

Fonts do not need to be for the latin alphabet alone. Below is a view of one of
Wadalab’s public domain Kanji fonts…

Another Wadalab font encapsulated in a CID keyed font
Выбор программы

Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
Как изменить шрифт на Windows 10
Руководствуясь нашей инструкцией, которая описана ниже, вы узнаете, как изменить шрифт на компьютере Windows 10. Будьте внимательны при выполнении действий, согласно инструкции.
Откройте меню «Пуск» и кликните по функции «Параметры».
После этого откроется окно с параметрами Windows, кликните по разделу «Персонализация».
В разделе «Персонализация», перейдите в подраздел «Шрифты».
В новом окне, вам необходимо просмотреть доступные шрифты. Если вы не нашли подходящий шрифт, то нажмите на «Получить дополнительные шрифты в Microsoft Store». Подберите подходящий шрифт и установите его на компьютер. Обязательно запишите название подходящего шрифта в блокнот, либо на бумажку, так как это понадобится при выполнении дальнейших действий.
После того, как выбрали подходящий шрифт и записали его название, создайте блокнот на рабочем столе.
Затем, откройте блокнот и вставьте следующий текст:
| Windows Registry Editor Version 5.00«Segoe UI (TrueType)»=»»«Segoe UI Bold (TrueType)»=»»«Segoe UI Bold Italic (TrueType)»=»»«Segoe UI Italic (TrueType)»=»»«Segoe UI Light (TrueType)»=»»«Segoe UI Semibold (TrueType)»=»»«Segoe UI Symbol (TrueType)»=»»«Segoe UI»=»Ваш шрифт» |
Обратите внимание, вам необходимо заменить значение «Ваш шрифт» на значение шрифта, который вы записывали в блокнот или на бумажку
После этого, нажмите на кнопку «Файл».
В контекстном меню нажмите по пункту «Сохранить как…».
Теперь задайте любое имя файла с приставкой .reg , в меню «Тип файла:» укажите «Все файлы», а затем нажмите на кнопку «Сохранить».
Затем нажмите по сохраненному файлу правой кнопкой мыши и выберите в меню пункт «Слияние».
Во всплывающем окне подтвердите намерения о взносе изменений в реестр, просто нажмите на кнопку «Да». В следующем всплывающем окне нажмите на кнопку «OK».
В результате всех выполненных действий, необходимо выполнить перезагрузку компьютера. После перезагрузки изменится шрифт на компьютере, включая элементы Windows, приложения, содержимое окна и другое.
Как вы видите, изменить шрифт на компьютере оказывается не так трудно. Для этого достаточно иметь некоторые знания по работе с функциями Windows и редактором реестра. Прочитав статью до конца, вы автоматически получили эти знания, а значит можете поделиться с другими.
Если у вас возникли вопросы, то оставьте комментарий под статьей!
Как установить редактор шрифтов FontForge в Linux?
Для тех, кто заинтересован в возможности установить это приложение, они могут следовать инструкциям, приведенным ниже.
В общем, практически для любого дистрибутива Linux мы можем установить этот инструмент в нашей системе с помощью пакетов Flatpak., поэтому нам нужно только добавить поддержку в систему.

Если у вас нет этой поддержки, вы можете проконсультироваться следующая ссылка где мы объясняем, как это сделать.
Теперь, чтобы установить этот инструмент, мы собираемся выполнить команду в терминале:
flatpak install --user https://flathub.org/repo/appstream/io.github.Fontforge.flatpakref
Пользователи Ubuntu 16.04 LTS и Ubuntu 14.04 LTS могут использовать следующий репозиторий, который они добавят в свою систему, введя следующую команду:
sudo add-apt-repository ppa:fontforge/fontforge
После этого мы обновим наш список пакетов и репозиториев:
sudo apt-get update
Наконец, мы собираемся установить это приложение, выполнив следующее:
sudo apt-get install fontforge
Для пользователей Debian и более поздних версий Ubuntu мы загрузим следующие пакеты. Сначала мы создадим папку, в которой будем хранить их с
mkdir fontforge
Мы получаем к нему доступ:
cd fontforge
wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173010/+files/fontforge-common_20170731-0ubuntu1~zesty_all.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173010/+files/fontforge-dbg_20170731-0ubuntu1~zesty_amd64.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173010/+files/fontforge-nox_20170731-0ubuntu1~zesty_amd64.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173010/+files/fontforge_20170731-0ubuntu1~zesty_amd64.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173010/+files/libfontforge-dev_20170731-0ubuntu1~zesty_amd64.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173010/+files/libfontforge1_20170731-0ubuntu1~zesty_amd64.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173010/+files/libgdraw4_20170731-0ubuntu1~zesty_amd64.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173010/+files/python-fontforge_20170731-0ubuntu1~zesty_amd64.deb
Пользователи 32-битных систем скачивают следующее:
wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173011/+files/fontforge-dbg_20170731-0ubuntu1~zesty_i386.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173011/+files/fontforge-nox_20170731-0ubuntu1~zesty_i386.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173011/+files/fontforge_20170731-0ubuntu1~zesty_i386.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173011/+files/libfontforge-dev_20170731-0ubuntu1~zesty_i386.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173011/+files/libfontforge1_20170731-0ubuntu1~zesty_i386.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173011/+files/libgdraw4_20170731-0ubuntu1~zesty_i386.deb wget https://launchpad.net/~fontforge/+archive/ubuntu/fontforge/+build/13173011/+files/python-fontforge_20170731-0ubuntu1~zesty_i386.deb
По окончании загрузок мы установим эти пакеты в систему, выполнив команду:
sudo dpkg -i *deb
А в случае возникновения проблем с зависимостями мы их решаем с помощью:
sudo apt -f install
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
<B>…</B> и <STRONG>…</STRONG> — выделяют текст полужирным шрифтом.
<I>…</I> и <EM>…</EM> — выделяют текст курсивом.
<SUP>…</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>…</SUB> — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег style=»text-decoration:underline»>…</тег> — подчеркивает текст.
<тег style=»text-decoration:overline»>…</тег> — надчеркивает текст.
<тег style=»text-decoration:line-through»>…</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 — формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
<тег style=»свойство CSS:значение»>…</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт. Разработка брифа безусловно потребует исследований и раздумий
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Онлайн-сервисы
Для тех, кто не хочет ничего скачивать на устройство, есть альтернативный вариант – использование онлайн-инструментов.
FontArk
Браузерный инструмент для создания шрифтов, с помощью которого можно рисовать символы. Сервис предлагает автоматическую отрисовку контура, в результате чего легко настраивать толщину и округлость элементов, есть также возможность использования шаблонов. Менять можно и сразу несколько символов, созданный шрифт экспортируется в файл OTF, возможен предварительный просмотр.
Calligrapher
Веб-сервис позволяет легко превратить рукописный текст, загруженный в одном из поддерживаемых форматов изображений (PDF, PNG, TIFF, JPG), в векторный шрифт. Можно нарисовать несколько вариантов одного символа, которые будут использоваться в случайном порядке, что сделает шрифт более интересным. После обработки вы получаете готовый файл OTF или TTF. Инструмент позволяет также редактировать фонты, причём необязательно в одной сессии.
Cheap Font Generation
Платная онлайн-программа, позволяющая сделать шрифт из собственного почерка. Созданный набор символов можно использовать в различных программах и системах Windows, Mac или Linux. Загрузка готового файла TTF обойдётся в 4.99$
YourFonts
Ещё один онлайн-генератор, с помощью которого можно оцифровать свой почерк, превратив его в уникальный векторный шрифт (загрузка 9.95$), доступный для использования в приложениях и системах Windows, Mac и Linux.
Перечисленные инструменты отличаются функциональностью, предполагая возможность использования разных средств для создания и изменения шрифтов. Некоторые из них предоставляют широкое поле деятельности для творчества, другие – скромный базовый набор опций, при этом, работая с символами, не стоит сильно увлекаться и забывать о читаемости текста, ведь это одно из главных условий грамотного использования типографики.
Установка в графические редакторы (Photoshop, Figma, Sketch, Adobe InDesign, Adobe Illustrator и другие)
Инсталляция шрифтов в популярные программы обработки фото и видео происходит таким же образом, как и в ОС. Главное – не забывать перезагружать программу перед использованием шрифта.
Установка шрифтов на свой WEB сайт
Для инсталляции шрифтов на сайт нужно будет немного повозиться. Однако, если вы вникнете в алгоритм процедуры, то это не займет много времени. После загрузки всего шрифта на компьютер, в архиве появится файл под названием stylesheet.css, в котором будет информация обо всех стилях для подключения данного шрифта.
Теперь, ваша задача – подключить его в основной файл. Для примера возьмем шрифт Roboto.
Переносим все содержимое архива в папку fonts/roboto. Затем устанавливаем его.
Это можно сделать через HTML (прописывая : <link href=»fonts/roboto/stylesheet.css» rel=»stylesheet» type=»text/css» /> ) или CSS (прописывая @import url(«fonts/roboto/stylesheet.css»)).
Не забывайте правильно прописывать путь к файлу. Если вам необходимо скачать и установить только одно начертание, процедура будет выглядеть точно таким же образом.
Для Windows
В качестве системных допускается устанавливать шрифты формата EOT
или TTF.
Выделите один или несколько файлов, щёлкните правой кнопкой и наведите курсор на
«Установить». Инсталляция запустится автоматически после щелчка. Останется лишь
дождаться завершения процесса.
Альтернативный метод немного сложнее и актуален для случаев, когда контекстное меню
не содержит пункт «Установить» или надо добавить в ОС внушительное число шрифтов.
Вначале зайдите в директорию Windows и перейдите в каталог Fonts. Потом переместите
туда файлы. Больше никаких операций не требуется.
Попасть в каталог со шрифтами можно ещё 2 способами. Самый простой – нажмите WIN
+ R. Откроется окно для ввода команд. Скопируйте туда строку %windir%\fonts и
кликните по кнопке ОК. Другой метод отнимает чуть больше времени – зайдите в «Панель
управления» и найдите «Шрифты» в разделе «Оформление и персонализация».
В системной папке разрешается проводить манипуляции со шрифтами. Например, удалять
или скрывать для отображения в приложениях. Если захотите ознакомиться с какими-
либо наборами, щёлкните по кнопке «Просмотр» или 2 раза по интересующим файлам.
Через секунду запустится специальная программа.
Кстати, установка возможна через стандартный просмотрщик. Откройте в нём любой
шрифт и нажмите «Установить». Когда инсталляция завершится, перезапустите
приложения, где собираетесь применять набор. Для надёжности лучше полностью
перезагрузить компьютер.
Создание глифа (с помощью FontForge)
- После того, как вы создали файл SVG для каждого значка, откройте FontForge и создайте новый документ FontForge.
- В главном окне списка отображения глифов дважды щелкните одну из букв / цифр, для которых есть значок.
- В этом новом окне глифов выберите Файл> Импорт и выберите один из ваших файлов SVG (вам, вероятно, потребуется изменить фильтр файлов в диалоговом окне файла, чтобы отображать файлы SVG).
- Если при импорте регистрируются ошибки и каркас выглядит так, как будто он подвергся небольшому взрыву, вам нужно вернуться в Inkscape, чтобы разобраться в пути. Есть простой способ определить проблему, которая должна работать в большинстве случаев:
В Inkscape удалите заливку значка. * Добавьте тонкую обводку (подойдет 1 пиксель). * Преобразование обводки в контур. * В полученной форме, вероятно, будет отсутствовать часть вашего значка. * Отменить все, затем разбить значок на части и перерисовать / отследить / исправить проблемную область.
Лаунчер как ответ
Сделал ли производитель вашего устройства все для вашего удобства? Не беспокойтесь. Есть один нерутированный способ изменить шрифты на Android через приложение-лаунчер. Некоторые лаунчеры имеют функцию замены шрифта, для большинства других потребуется установить тему.
 Один достаточно хорошо известный лаунчер, имеющий функцию замены шрифта является GO Launcher. Чтобы изменить шрифт в GO Launcher, выполните следующие действия:
Один достаточно хорошо известный лаунчер, имеющий функцию замены шрифта является GO Launcher. Чтобы изменить шрифт в GO Launcher, выполните следующие действия:
- Скопируйте файлы шрифтов TTF в телефон.
- Откройте GO Launcher.
- Найдите приложение Tools и откройте его.
- Нажмите на иконку Настройки.
- Выполните прокрутку вниз для персонализации и выберите его.
- Нажмите на шрифт.
- Нажмите «Выбрать шрифт» и нажмите на шрифт, который вы хотите использовать.
Изменения вступают в силу немедленно. Перезагрузка не потребуется. Если вам нужно больше шрифтов, с GO Launcher EX, загрузите и установите GO Launcher шрифты.
Функции
Чтобы облегчить автоматическое преобразование формата и другие повторяющиеся задачи, FontForge реализует два языка сценариев : собственный язык и Python . FontForge может запускать скрипты из своего графического интерфейса, из командной строки, а также предлагает свои функции в качестве модуля Python, поэтому его можно интегрировать в любую программу Python.
FontForge поддерживает спецификацию OpenType от Adobe (с собственными расширениями синтаксиса). Он также поддерживает неофициальные расширения математического набора Microsoft ( таблица), представленные для Cambria Math и поддерживаемые Office 2007 , XeTeX и LuaTeX . По крайней мере, один бесплатный математический шрифт OpenType был разработан в FontForge.
FontForge использует FreeType для отображения шрифтов на экране. Начиная с выпуска от 15 ноября 2008 г., FontForge использует программные библиотеки libcairo и libpango для рендеринга графики и текста, обеспечивая сглаженную графику и поддержку сложной разметки текста.
FontForge может использовать Potrace или AutoTrace для автоматической трассировки растровых изображений и импорта их в шрифт.
Части кода FontForge используются механизмом набора LuaTeX для чтения и анализа шрифтов OpenType .
Исходный код FontForge включает ряд служебных программ, в том числе showttf, который показывает содержимое двоичных файлов шрифтов, а также конвертер и деконвертер WOFF .

























