Рассмотрим обычный HTML-сайт
С одной стороны мы возьмем обычный HTML-сайт, который по сути своей является статическим. Проще говоря, есть какое-то количество страниц с информацией, которые связаны между собой ссылками. Обычно страниц на таком сайте не очень много, хотя бывают и исключения.
А немного страниц на таких сайтах потому, что когда такой сайт начинает разрастаться им становится очень неудобно управлять. По этой причине человек либо вообще перестаёт следить за сайтом, либо пытается использовать какую-нибудь систему управления контентом (CMS). Есть также люди, которые пытаются изучать языки программирования для WEB, чтобы сделать свой сайт автоматизированным и от этого более удобным в управлении.
Но как показывает опыт, только единицы справляется с этой задачей, и их сайты продолжают расти и развиваться.
PHP в HTML
При создании сложных веб-страниц вы столкнетесь с необходимостью объединить PHP и HTML для реализации конкретных задач. На первый взгляд это может показаться сложным, так как PHP и HTML являются двумя независимыми дисциплинами, но это не так. PHP предназначен для взаимодействия с HTML, и его код может быть включен в разметку страницы.
В HTML-страницы PHP-код включается с помощью специальных тегов. Когда пользователь открывает страницу, сервер обрабатывает PHP-код, а затем отправляет результат обработки (не сам PHP-код) в браузер.
HTML и PHP довольно просто объединить. Любая часть PHP-скрипта за пределами тегов <?php ?> игнорируется PHP-компилятором и передается непосредственно в браузер. Если посмотреть на пример, приведенный ниже, то можно увидеть, что полный PHP-скрипт может выглядеть следующим образом:
<head></head>
<body class="page_bg">
Привет, сегодня <?php echo date('l, F jS, Y'); ?>.
</body>
</html>
Приведенный выше код — это обычный HTML с небольшим фрагментом PHP, который выводит текущую дату, используя встроенную функцию date. При этом весь HTML будет игнорироваться PHP-компилятором и передаваться в браузер без изменений.
Интегрировать PHP в HTML действительно очень легко. Помните, что скрипт — это HTML-страница с включением определенного PHP кода. Можно создать скрипт, который будет содержать только HTML (без тегов <?php ?>), и он будет нормально работать.
Более продвинутые методы:
<html>
<head></head>
<body>
<ul>
<?php for($i=1;$i<=5;$i++){ ?>
<li>Menu Item <?php echo $i; ?></li>
<?php } ?>
</ul>
</body>
</html>
и результат:
PHP в HTML с помощью short_open_tag
Если нужно максимально сократить код, перед тем, как в PHP вставить HTML, вы можете использовать short_tags. В результате не нужно будет вводить <?php в начале кода, сократив это выражение до <?. Чтобы включить опцию, необходимо обновить файл php.ini и переключить значение параметра «short_tags» с «Off» на «On«. Хотя на большинстве серверов этот параметр уже включен, всегда лучше проверить это вручную. Проблема, которая может возникнуть при использовании коротких тегов — это конфликт при использовании XML. В XML синтаксическое выражение <? обозначает запуск функции обработки. Чтобы обойти эту проблему, можно использовать альтернативный тег <?=.
Что это нам дает?
Это дает свободу. Т.е. теперь мы можем подключать эти блоки к основному каркасу и даже если у нас со временем на сайте будет 10000 страниц и нам вдруг понадобится изменить какой-то элемент навигации, то ничего сложного в этом не будет. Открыли фаил с нужным блоком, отредактировали и всё! На всех 10000 страницах это изменение произошло в один миг.
Кроме этого, всю полезную информацию (статьи, описание товаров и услуг, уроки, заметки и т.д.) такого сайта можно хранить в базе данных, что дает ещё больше преимуществ:
– Сайт занимает меньше места; – Упрощается резервное копирование данных; – Облегчается изменение любых данных; – Становится возможным подсчет любой информации (сколько раз посмотрели страницу, скачали файл, добавили комментариев и т.д.); – На сайте можно использовать множество готовых PHP скриптов; – и т.д.
HTML или PHP
Если провести аналогию между HTML и PHP сайтами с автомобилями, то как современные автомобили стали комфортнее, мощнее, функциональнее и при этом стали потреблять топлива меньше чем аналоги 50-й давности, так и PHP сайт стал легче, функциональнее, проще в управлении и мобильнее чем его HTML оппонент.
К сожалению, в рамках одной статьи невозможно полностью раскрыть эту тему, но думаю даже по тем моментам, которые я здесь описал Вы сможете сделать вывод о том, какой сайт лучше создавать, чтобы идти в ногу со временем и получать достойную отдачу на вложенные в создание сайта усилия.
Евгений Попов – Автор 22,5 часового видеокурса “Все Технические Моменты Онлайн Бизнеса в Видеоформате 2 или PHP+MySQL для начинающих“, в котором прямо на экране Вашего компьютера с голосовыми пояснениями показывается весь процесс создания PHP сайта с нуля.
Как включить обработку PHP в HTML Windows
корневой папкеweb.config
<?xml version=»1.0″ encoding=»UTF-8″?>
<configuration>
<system.web>
<identity impersonate=»false» />
</system.web>
<system.webServer>
<handlers>
<add name=»PHP_via_FastCG1″ path=»*.htm» verb=»*» modules=»FastCgiModule» scriptProcessor=»C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe» resourceType=»Either» />
<add name=»PHP_via_FastCG2″ path=»*.html» verb=»*» modules=»FastCgiModule» scriptProcessor=»C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe» resourceType=»Either» />
</handlers>
</system.webServer>
</configuration>
Обзор
Основные компоненты браузера
- Пользовательский интерфейс (User Interface). Этот компонент браузера включает в себя адресную строку, кнопки «Вперёд» и «Назад», команды для работы с закладками, и так далее. В целом, это всё то, что выводит на экран браузер — за исключением той области его окна, где находится отображаемая им веб-страница.
- Движок браузера (Browser Engine). Он занимается поддержкой взаимодействия между пользовательским интерфейсом и движком рендеринга.
- Движок рендеринга (Rendering Engine). Эта подсистема отвечает за показ веб-страницы. Движок рендеринга обрабатывает HTML и CSS и выводит то, что у него получилось, на экран.
- Сетевая подсистема (Networking). Эта подсистема ответственна за сетевое взаимодействие браузера с внешним миром, в частности, например, её средствами выполняются XHR-запросы. Она поддерживает платформенно-независимый интерфейс, за которым скрываются конкретные реализации различных сетевых механизмов, специфичные для различных платформ. Здесь можно почитать подробности об этой подсистеме.
- Подсистема поддержки пользовательского интерфейса (UI Backend). Эта подсистема отвечает за вывод базовых компонентов интерфейса, таких, как окна и элементы управления, вроде чекбоксов. Здесь браузеру предоставляется универсальный интерфейс, не зависящий от платформы, на которой он работает, а в основе этой подсистемы лежат возможности формирования элементов пользовательского интерфейса, предоставляемые конкретной операционной системой.
- JavaScript-движок (JavaScript Engine). Мы разбирали JS-движок в одном из предыдущих материалов этой серии. Именно здесь осуществляется выполнение JS-кода.
- Подсистема постоянного хранения данных (Data Persistence). Если приложению нужны возможности локального хранения данных, оно может пользоваться различными механизмами, предоставляемыми этой подсистемой. Среди них, например, такие API, как localStorage, IndexedDB, WebSQL и FileSystem.
Ray tracing
Ray tracing является продолжением той же технологии, которая была разработана при Scanline и Ray casting. Как и те, он хорошо обрабатывает сложные объекты, и объекты могут быть описаны математически. В отличие от Scanline и Ray casting, Ray tracing почти всегда является методом Монте-Карло, который основан на усреднении числа случайно сгенерированных образцов из модели.
В этом случае сэмплы представляют собой воображаемые лучи света, пересекающие точку обзора от объектов в сцене. Это в первую очередь полезно, когда сложный и точный рендеринг теней, преломление или отражение являются проблемами.
В конечном итоге, при качественном рендеринге работы с трассировкой лучей несколько лучей обычно снимаются для каждого пикселя и прослеживаются не только до первого объекта пересечения, но, скорее, через ряд последовательных «отскоков», используя известные законы оптики, такие как «угол падения равен углу отражения» и более продвинутые законы, касающиеся преломления и шероховатости поверхности.
Как только луч либо сталкивается с источником света, или, более вероятно, после того, как было оценено установленное ограничивающее количество отскоков. Тогда поверхностное освещение в этой конечной точке оценивается с использованием методов, описанных выше, и изменения по пути через различные отскоки оцениваются для оценить значение, наблюдаемое с точки зрения. Это все повторяется для каждого сэмпла, для каждого пикселя.
В некоторых случаях в каждой точке пересечения может быть создано несколько лучей.
Как метод грубой силы, Ray tracing была слишком медленной, чтобы рассматривать ее в режиме реального времени, и до недавнего времени она была слишком медленной, чтобы даже рассматривать короткие фильмы любого уровня качества. Хотя она использовалась для последовательностей спецэффектов и в рекламе, где требуется короткая часть высококачественного (возможно, даже фотореалистичного) материала.
Однако усилия по оптимизации для уменьшения количества вычислений, необходимых для частей работы, где детализация невелика или не зависит от особенностей трассировки лучей, привели к реалистической возможности более широкого использования Ray tracing. В настоящее время существует некоторое оборудование с аппаратной ускоренной трассировкой лучей, по крайней мере, на этапе разработки прототипа, и некоторые демонстрационные версии игр, в которых показано использование программной или аппаратной трассировки лучей в реальном времени.
Больше, чем React: Почему не следует использовать ReactJS для сложных интерактивных фронтенд-проектов -1
- 24.03.17 09:59
•
NIX_Solutions
•
#324748
•
Хабрахабр
•
Перевод
•
•
11300
Программирование, ReactJS, Блог компании NIX Solutions
![]()
![]()
Перевод статьи, посвящённой использованию ReactJS для создания фронтенда.
React — отличный инструмент для реализации простых интерактивных веб-сайтов. Но насколько он применим в сложных фронтенд-проектах? Работает ли он там столь же хорошо?
В этой статье мы рассмотрим некоторые проблемы, с которыми можно столкнуться при использовании React во время веб-разработки. Также вы узнаете, почему автор статьи решил разработать новый фреймворк на Scala, благодаря которому удалось сократить количество строк кода с 30 тысяч (на React) до одной тысячи.
Оптимизация JS-кода
- Избегайте использования функций и для обновления внешнего вида элементов страниц. Эти функции вызывают коллбэк в некоторый момент формирования кадра, возможно, в самом конце. Нам же нужно вызвать команду, приводящую к визуальным изменениям, в начале кадра, и не пропустить его.
- Переносите длительные вычисления в веб-воркеры.
- Используйте для выполнения изменений в DOM микро-задачи, разбитые на несколько кадров. Этим следует пользоваться тогда, когда задача нуждается в доступе к DOM, а доступ к DOM, из веб-воркера, например, получить нельзя. Это означает, что большую задачу нужно разбить на более мелкие и выполнять их внутри , , или , в зависимости от особенностей задачи.
Базы данных
К сайту на PHP подключается база данных. Это во многом упрощает разработку, потому что вся информация будет храниться в таблицах, а не в самом коде. Так быстрее редактировать и добавлять данные на сайт.
Например, сведения о пользователе. Если бы не базы данных, пришлось бы хранить все авторизационные данные в коде, а это не лучший вариант, потому что тогда загрузка длилась бы вечность.
Продолжим пример с авторизацией. Страница auth.php получает логин и пароль. Дальше она может сделать запрос в базу данных, чтобы узнать, существует ли такая комбинация.
Разумеется, это очень упрощенная версия кода, которую вряд ли можно назвать защищенной. На самом деле нужно выполнить множество проверок, чтобы исключить вероятность SQL-инъекции — это когда пользователь пытается ввести некорректную информацию, чтобы получить доступ к базе данных.
Анжелика Вейл — Aqui Estare legendado
Мне интересно, в чем разница между файлами .phtml и .php, и когда использовать один над другим.
Что касается рендеринга страниц, обычно нет никакой разницы. Однако это огромные возможности для разработчиков, когда ваш веб-проект становится больше.
Я использую и то, и другое следующим образом:
- .PHP Страница не содержит кода, связанного с просмотром
- .PHTML Страница содержит небольшую (если есть) логику данных, и большая ее часть связана с представлением
- 78 Хорошо, поэтому использование расширения .phtml вместо .php было бы просто формальностью, используемой для обозначения файла, который более плотный, чем php.
- 12 Точно. Используя тот факт, что другое расширение файла может быть связано с другим значком, вы также можете легко различать их (работа с десятками или сотнями файлов, простая организация их в папке не всегда помогает).
- Также есть исходный файл PHP .phps.
- делает все еще работают. Я написал следующий фрагмент кода и сохранил его с помощью .phtml, и он не запускал часть php
- 1 @dhpratik Проверьте конфигурацию вашего сервера, возможно, расширение не обрабатывается должным образом. Если с конфигурацией все в порядке, лучше задать вопрос как таковой.
было стандартным расширением файла для программ PHP 2. заменил PHP 3. Когда вышел PHP 4, они перешли на прямой .
Иногда используются старые расширения файлов, но они не так распространены.
Это файл ext, который некоторые люди некоторое время использовали для обозначения того, что это HTML-код, сгенерированный PHP. Поскольку серверы, такие как Apache, не заботятся о том, что вы используете в качестве расширения файла, если он сопоставлен с чем-то, вы можете пойти дальше и назвать все свои файлы PHP .jimyBobSmith, и он с радостью запустит их. PHTML оказался тенденцией, которая на какое-то время прижилась.
- 25 +1 для .jimmybobsmith Я мог бы сделать это однажды, чтобы сбить с толку множество людей в команде, которые этого не знают.
- Вы должны зарегистрировать расширение в своем apache.conf / httpd.conf, хотя … еще один трюк — файл с любым расширением от php, он в любом случае будет работать как php.
Чтобы привести пример того, что сказал Алекс, если вы используете Magento, например, файлы .phtml можно найти только в области / design как файлы шаблонов и содержать строки как HTML, так и PHP. Между тем, файлы PHP представляют собой чистый код и не содержат никаких строк HTML.
Файлы .phtml сообщают веб-серверу, что это файлы html с динамическим содержимым, которое генерируется сервером … точно так же, как файлы .php в браузере. Таким образом, при продуктивном использовании вы не должны различать файлы .phtml и .php.
5 phtml обычно никогда не обращались напрямую. более того phtml обычно не настраивается как допустимое расширение PHP на большинстве веб-серверов.
Вы можете выбрать любое расширение в мире, если правильно настроили Apache. Вы можете использовать .html для работы с PHP, если вы настроили его в конфигурации Apache.
В заключение, расширение не имеет ничего общего с приложением или самим сайтом. Вы можете использовать тот, который хотите, но обычно используйте .php (чтобы не изобретать велосипед)
Но в 2019 году стоит использовать маршрутизацию и в конце забыть о расширении.
Я рекомендую вам использовать Laravel.
В ответ на @KingCrunch: True, Apache не использует его по умолчанию, но вы можете легко использовать его, если измените config. Но это не рекомендуется, так как все знают, что это не вариант.
Я уже видел файлы .html, которые запускали PHP с расширением html.
Что можно сделать на сайте html используя php
что можно сделать на сайте html используя php
Php — является одним из самых популярных серверных языков. Сервер — это тот же компьютере, только находится он удаленно!
Я хотел на каждый пример сделать ссылку, что можно сделать в php.
Тогда придется повторять всё уже написанное еще раз здесь, чтобы этого не делать — у нас есть подтема php, что мы рассматривали до данной минуты.
Всё, что вы можете делать на компьютере… создать файл, отредактировать, сохранить, удалить, права пользователя на компе — все это можно делать с помощью php!
Регистрация, авторизация, даже сейчас вы эти слова читаете, данная строка обработана php! Каждый параграф на странице был посчитан, и в цикле перед ними была добавлена реклама. Php — это песня, это музыка в области программирования!
![]() Что можно сделать на сайте html используя php
Что можно сделать на сайте html используя php
Пользуйтесь на здоровье! Не забудьте сказать
FTP – что это такоеЕдиная точка входа htaccess.
Теги :как подключить скрипт php в html
как использовать php в html
как включить php в html
php 5.3 .htaccess включить выполнение php кода в .html файлах
можно ли встраивать php-код в html-код
php-код можно внедрять непосредственно в html
почему html не понимает php
включение php в html
как подключить php к html
html связать с php для чайников
что скачать чтобы php работал в коде
html и php
Основные достоинства V-Ray:
1. Поддерживает сетевой рендер несколькими компьютерами.
2. Очень широкий спектр настроек для разных задач связанных с трехмерной графикой.
3. Огромный набор материалов.
4. Поддерживает большой набор пассов для композинга картинки или видео.
Corona Renderer — это внешний современный высокопроизводительный фотореалистичный рендер, доступный для Autodesk 3ds Max, MAXON Cinema 4D. Разработка Corona Renderer началась еще в 2009 году как сольный студенческий проект Ондржея Карлика в Чешском техническом университете в Праге. С тех пор Corona превратилась в коммерческий проект, работающий полный рабочий день, после того как Ондржей основал компанию вместе с бывшим художником компьютерной графики Адамом Хотови и Ярославом Крживанеком, доцентом и исследователем в Карловом университете в Праге. В августе 2017 года компания стала частью Chaos Group, что позволило дальнейшее расширение и рост. Несмотря на свой молодой возраст, Corona Renderer стал очень конкурентноспособным рендером, способным создавать высококачественные результаты.
Главное достоинство Corona Renderer это очень реалистичная визуализация при простых настройках системы. Она отлично подойдет для новичков, перед которыми стоят простые задачи.
А что же со всеми остальными?
Кто-то копается в Интернете, кто-то пытается покупать бумажные книги. Но без базовых знаний устройства подобных языков программирования, без понимания основ сайтостроения такие попытки обычно заканчиваются ничем.
С другой стороны давайте посмотрим на сайт, сделанный с использованием связки обычного HTML и простого языка программирования для web – PHP.
Самое главное отличие этого сайта от предыдущего в том, что такой сайт можно создавать как конструктор из блоков. Сделали шапку сайта – поместили её в отдельный фаил, сделали левый блок с навигацией по сайту – поместили в отдельный файл и т.д.
Динамичные страницы
Это одна из лучших возможностей PHP. Представьте, что вы создали десять страниц на html. Если вы захотите внести изменение в дизайн, то придется переделывать все десять файлов. А если страниц будет несколько десятков, сотен или даже тысяч, то нужно будет заняться и ими.
На PHP достаточно создать один файл, который будет отвечать за главную страницу, каталог товаров и все остальное.
Чтобы сделать это, используйте метод GET. Если пользователь перейдет по ссылке index.php, он окажется на главной. А если введет index.php?page=articles&id=5, то увидит статью с идентификатором пять.
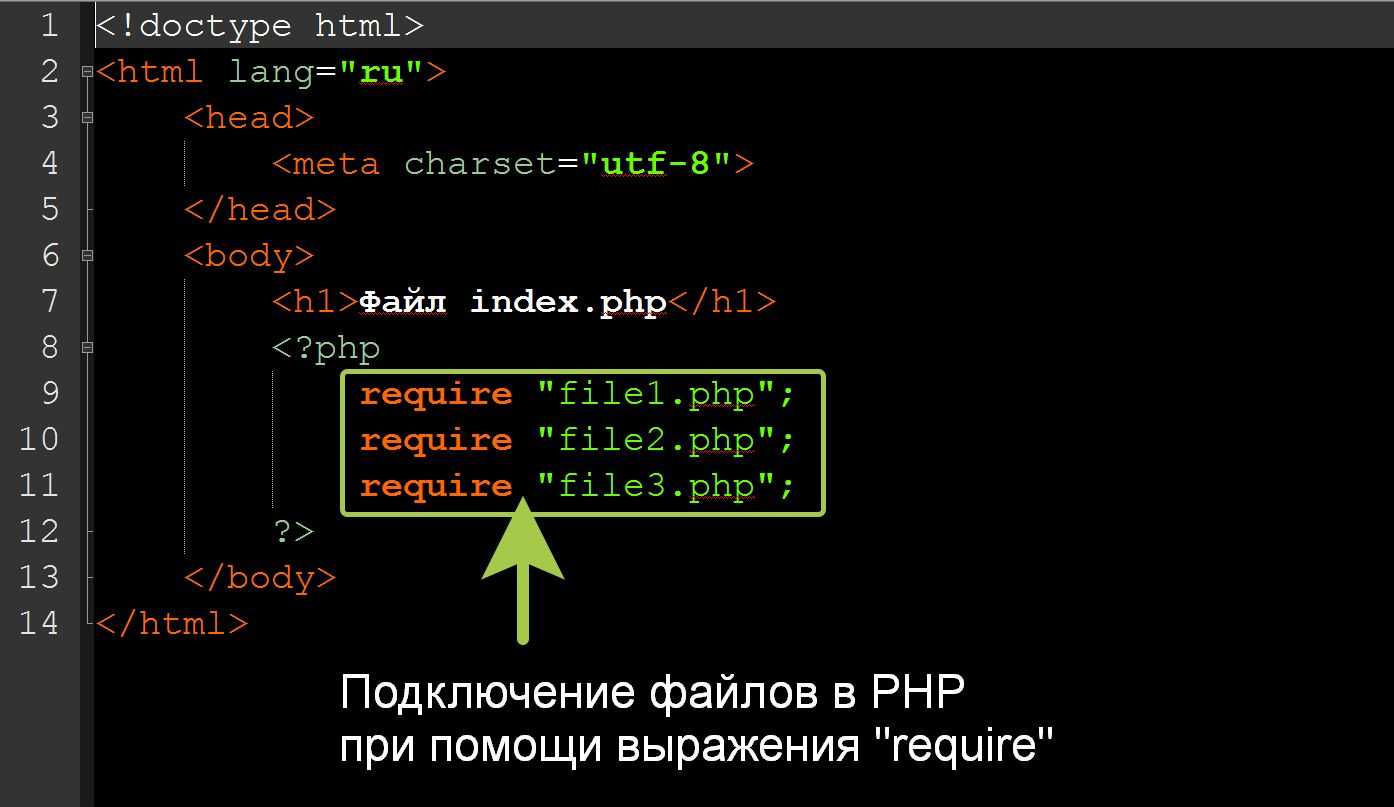
Также можно подключать другие файлы с помощью функции include(). Допустим, у вас есть несколько страниц:
- index.php;
- contacts.php;
- cart.php;
- about.php и так далее.
И вам нужно, чтобы на этих страницах были какие-то общие элементы — например, одинаковые шапка и подвал сайта. Для этого вы можете создать файл с разметкой для этих элементов и подключать его в нужных местах.
Это экономит массу времени и места, потому что не нужно каждый раз прописывать этот код заново.
Также обратите внимание, что подключаемые файлы лучше хранить в отдельной папке. В файле .htaccess нужно запретить доступ к содержимому этого каталога напрямую
Это обезопасит ваш сайт от утечки данных.
Что такое HTML?
Даже люди с минимальными знаниями о том, как работают веб-страницы, слышали об HTML. Большинство людей не удивятся, узнав, что HTML является популярным средством создания веб-страниц. Но что это за загадочная вещь, называемая HTML, и с помощью какой магии она создаёт ваши страницы с фан-артом, сообщения в блогах и бизнес-сайты?
HTML (язык разметки гипертекста) — это так называемый язык разметки. Как язык разметки, он отвечает за определение основ веб-страницы. Файлы HTML составляют основу веб-сайта, включая текст, изображения и общий макет. Сам по себе HTML действительно способен создавать только довольно уродливые статические веб-сайты. Однако HTML, используемый с CSS, делает возможными красочные и динамические страницы. Вы используете HTML, чтобы построить основу своей страницы и повлиять на её направление, а CSS — чтобы изменить её внешний вид.
Заключение
Компоненты без рендеринга — это лишь один из способов добиться инкапсуляции совместно используемого или многократно используемого кода. Они решают конкретную проблему, связанную с желанием иметь эту возможность совместного использования непосредственно в вашем шаблоне, но также могут быть заменены с помощью решений, обсуждаемых в начале этой главы.
Тем не менее, это отличный инструмент, который нужно знать (и понимать!) Во множестве других инструментов Vue!
Как всегда, спасибо за чтение и поделитесь со мной своим опытом работы с компонентами без рендеринга в Twitter по адресу: @marinamosti.
Прим. переводчика: далее идет не переводимая игра слов и смайликов….P.S. All hail the magical avocado! P.P.S. ️️
Spread the love
Выводы
| Binding.scala | React | ||
|---|---|---|---|
| Повторное использование | Минимальный блок для повторного использования | Метод | Компонент |
| Уровень сложности повторного использования | Возможность повторного использования независимо от интерактивных или статических компонентов | Простота повторного использования в статических компонентах, но трудно использовать в интерактивных компонентах | |
| Алгоритм рендеринга веб-страницы | Алгоритм | Точная привязка данных | Virtual DOM |
| Производительность | Высокая | Низкая | |
| Корректируемость | Автоматически обеспечивает правильность | Необходимо вручную настроить ключевые атрибуты | |
| HTML | Синтаксис | Scala XML | JSX |
| Поддерживает синтаксис HTML или XHTML? | Полностью поддерживает XHTML | Частично поддерживает, не может компилировать нормальный XHTML. Разработчики должны вручную заменить атрибуты и на и , а также изменить синтаксис стилей с CSS на JSON | |
| Как проверяется синтаксис | Проверяется автоматически при компиляции | Выполняется через , но не может найти очевидные орфографические ошибки | |
| Взаимодействие с сервером | Механизм | Автоматическая удаленная привязка данных | MVVM + асинхронное программирование |
| Уровень трудности реализации | Легко | Тяжело | |
| Другое | URL-диспетчеризация | Поддерживает URL-адреса как обычные связанные переменные, не требует сторонней библиотеки | Не поддерживает, требуется сторонняя библиотека react-router |
| Полнота функциональности | Полное решение для фронтенд-разработки | Содержит только функциональность слоя View. Требует сторонние библиотеки для полной фронтенд- разработки | |
| Кривая обучения | API относительно прост. Легок для понимания даже теми, кто никогда не использовал Scala | Удобно. Но чрезвычайно трудно изучить стороннюю библиотеку, которая используется для компенсации слабых сторон фреймворка |
Awesome ScalaПродолжение следует. Мы будем переводить и публиковать следующие части этого цикла статей по мере их появления.