Проверка существования свойства, оператор «in»
В отличие от многих других языков, особенность JavaScript-объектов в том, что можно получить доступ к любому свойству. Даже если свойства не существует – ошибки не будет!
При обращении к свойству, которого нет, возвращается . Это позволяет просто проверить существование свойства:
Также существует специальный оператор для проверки существования свойства в объекте.
Синтаксис оператора:
Пример:
Обратите внимание, что слева от оператора должно быть имя свойства. Обычно это строка в кавычках
Если мы опускаем кавычки, это значит, что мы указываем переменную, в которой находится имя свойства. Например:
Для чего вообще нужен оператор ? Разве недостаточно сравнения с ?
В большинстве случаев прекрасно сработает сравнение с . Но есть особый случай, когда оно не подходит, и нужно использовать .
Это когда свойство существует, но содержит значение :
В примере выше свойство технически существует в объекте. Оператор сработал правильно.
Подобные ситуации случаются очень редко, так как обычно явно не присваивается. Для «неизвестных» или «пустых» свойств мы используем значение . Таким образом, оператор является экзотическим гостем в коде.
Создание новых объектов
JavaScript содержит набор встроенных объектов. Также вы можете создавать свои объекты. Начиная с JavaScript 1.2, вы можете создавать объект с помощью инициализатора объекта. Другой способ — создать функцию-конструктор и сделать экземпляр объекта с помощью этой функции и оператора .
Помимо создания объектов с помощью функции-конструктора вы можете создавать объекты и другим, особым способом. Фактически, вы можете записать объект синтаксически, и он будет создан интерпретатором автоматически во время выполнения. Эта синтаксическая схема приведена ниже:
здесь — это имя нового объекта, каждое — это идентификатор (имя, число или строковый литерал), и каждый — это значения, назначенные . Имя и ссылка объекта на него необязательна; если далее вам не надо будет ссылаться на данный объект, то вам не обязательно назначать объект переменной
(Обратите внимание, что вам потребуется обернуть литерал объекта в скобки, если объект находится в месте, где ожидается инструкция, чтобы интерпретатор не перепутал его с блоком.)
Если объект создан при помощи инициализатора объектов на высшем уровне скрипта, то JavaScript интерпретирует объект каждый раз, когда анализирует выражение, содержащее объект, записанный как литерал. Плюс, если пользоваться функцией инициализатором, то он будет создаваться каждый раз, когда функция вызывается.
Следующая инструкция создаёт объект и назначает его переменной , когда выражение истинно.
Следующий пример создаёт объект с тремя свойствами. Заметьте, что свойство — это также объект со своими собственными свойствами.
Вы также можете использовать инициализатор объекта для создания массивов. Смотрите .
До JavaScript 1.1 не было возможности пользоваться инициализаторами объекта. Единственный способ создавать объекты — это пользоваться функциями-конструкторами или функциями других объектов, предназначенных для этой цели. Смотрите .
Другой способ создать объект в два шага описан ниже:
- Определите тип объекта, написав функцию-конструктор. Название такой функции, как правило, начинается с заглавной буквы.
- Создайте экземпляр объекта с помощью ключевого слова .
Чтобы определить тип объекта создайте функцию, которая определяет тип объекта, его имя, свойства и методы. Например предположим, что вы хотите создать тип объекта для описания машин. Вы хотите, чтобы объект этого типа назывался , и вы хотите, чтобы у него были свойства make, model, и year. Чтобы сделать это, напишите следующую функцию:
Заметьте, что используется чтобы присвоить значения (переданные как аргументы функции) свойствам объекта.
Теперь вы можете создать объект, называемый , следующим образом:
Эта инструкция создаёт объект типа Car со ссылкой и присваивает определённые значения его свойствам. Значением станет строка «Eagle», — это целое число 1993, и так далее.
Вы можете создать столько объектов сколько нужно, просто вызывая . Например:
Объект может иметь свойство, которое будет другим объектом. Например, далее определяется объект типа следующим образом:
и затем создать два новых экземпляра объектов как показано далее:
Затем, вы можете переписать определение и включить в него свойство , которому назначить объект следующим образом:
Затем, чтобы создать экземпляры новых объектов, выполните следующие инструкции:
Заметьте, что вместо того, чтобы передавать строку, литерал или целое число при создании новых объектов, в выражениях выше передаются объекты и как аргумент функции. Теперь, если вам нужно узнать имя владельца car2, это можно сделать следующим образом:
Заметьте, что в любое время вы можете добавить новое свойство ранее созданному объекту. Например, выражение
добавляет свойство к car1, и устанавливает его значение равным «black.» Как бы там ни было, это не влияет на любые другие объекты. Чтобы добавить новое свойство всем объектам одного типа, вы должны добавить свойство в определение типа объекта .
Объекты также можно создавать с помощью метода . Этот метод очень удобен, так как позволяет вам указывать объект прототип для нового вашего объекта без определения функции конструктора.
Обозначение конструктора массива:
- 4 obj — это объект. Часть между фигурными скобками (и включая их) является литералом объекта. obj не является литералом объекта.
- 31 что, если ключ — это число? obj.123 = 456 не работает. obj [123] = 456 действительно работает
- 13 @axelfreudiger действительно, все, что синтаксически не является допустимым идентификатором переменной, должно использоваться в скобках.
- 1 @KyleKhalaf
- 2 @JohnSmith свойство не установлено, потому что это не массив, это объект / карта / словарь.
Ответ за 2017 год:
Object.assign (dest, src1, src2, …) объединяет объекты.
Он перезаписывает со свойствами и значениями (сколь угодно большого количества) исходных объектов, затем возвращает .
Живой пример
Он работает в текущем Chrome и текущем Firefox. Говорят, в нынешнем Edge это не работает.
Год 2019 ответ
Оператор присваивания объекта :
- 47 obj + = звучит круто
- 3 phpstorm рекомендует использовать и вместо , должно ли быть так в 2018 году?
- @jimsmith: Не понимаю, почему вы это говорите. Вам нужно мое мнение? Преимущество интерпретатора — возможность изменять все в реальном времени в консоли. Я не люблю потому что это устраняет это преимущество. Каждый раз, когда я его использовал, это мешало развитию.
- 11 Настоящий программист будет ценить развлечения, чтобы облегчить трудную профессию. Твой часть заслуживает Спасибо, ты сделал мой день. Лучший ответ +1
- 1 LOL .. Я просто использовал это спонтанно (конечно, не сработало), прежде чем я оказался здесь
Я полюбил LoDash / Underscore при написании больших проектов.
Добавление или же все это твердые ответы на чистом JavaScript. Однако библиотеки LoDash и Underscore предоставляют множество дополнительных удобных функций при работе с объектами и массивами в целом.
предназначен для массивов, а не для объектов.
В зависимости от того, что вы ищете, есть две определенные функции, которые может быть полезно использовать и которые дают функциональность, аналогичную ощущению . Для получения дополнительной информации проверьте документацию, там есть отличные примеры.
_.defaults
Второй объект содержит значения по умолчанию, которые будут добавлены к базовому объекту, если они не существуют. значения будут скопированы, если ключ уже существует.
$ .extend
Кроме того, возможно, стоит упомянуть jQuery.extend, он работает аналогично _.merge и может быть лучшим вариантом, если вы уже используете jQuery.
Object.assign ()
Возможно, стоит упомянуть ES6 / ES2015 Object.assign, он работает аналогично _.merge и может быть лучшим вариантом, если вы уже используете полифил ES6 / ES2015, такой как Babel, если вы хотите использовать полифил самостоятельно.
- Я считаю, что _.merge теперь _.extend (пункт назначения, другие)
- Ах ты прав, — более универсальный псевдоним, поскольку библиотека подчеркивания все еще использует не . Я обновлю свой ответ.
Вы можете использовать любой из них (при условии, что key3 — это фактический ключ, который вы хотите использовать)
или же
Если key3 — переменная, вам следует сделать:
После этого запрашивая вернет значение , буквальный .
- 7 Это не массив, а объект. Массивы JS индексируются только целыми числами. Попробуйте сделать arr.length, и он вернет 0. Подробнее об этом: less-broken.com/blog/2010/12/…
- Ссылка @ DevAntoine недоступна. Если вы хотите получить «длину» этого типа массива, используйте: Object.keys (your_array) .length. Подробнее об этой проблеме см. Stackoverflow.com/questions/21356880/array-length-returns-0
- Можно также просто перезаписать свойство длины создаваемого массива. Установка var myarray [»length»] = numArrayFields решает эту проблему для меня. Предполагая, что вы отслеживаете количество полей, которые каким-то образом добавляете в свой массив.
потому что ваш arr на самом деле не массив … Это объект-прототип. Реальный массив будет:
но это все равно не так. На самом деле это должно быть:
30 Это для массивов, а не для объектов.
16 ответов
Лучший ответ
Если вы можете использовать ES6 самостоятельно или с Babel (js compiler), тогда вы можете сделать следующее:
Который распечатает этот вывод:
Метод возвращает массив пар перечислимого свойства собственного объекта данного объекта в том же порядке, в котором он предусмотрен циклом (разница в том, что цикл for-in также перечисляет свойства в цепочке прототипов) .
- Object.entries документация
- для … из документации
- документация по деструктивному назначению
- перечисление и владение свойствами документация
Надеюсь, поможет! = ) сильный >
287
Francesco Casula
1 Мар 2019 в 16:32
используется для проверки, действительно ли ваше обладает этим свойством, а не унаследовало его от своего прототипа. Немного проще было бы:
Он просто проверяет, что не является методом (как будто равен , вы получите оповещение о множестве методов, например, , , { { }} Х5 и др . )
533
Michael Levy
3 Июн 2019 в 23:48
Никто не упомянул , поэтому я упомяну это.
325
Afshin Moazami
20 Авг 2015 в 17:12
для … в будет работать на вас.
В современном JavaScript вы также можете сделать это:
121
Paul
26 Сен 2019 в 15:47
Синтаксис PHP просто сахар.
72
JD.
5 Сен 2017 в 19:00
Я предполагаю, что вы знаете, что является ключом, и что вы можете получить значение через (и просто хотите ярлык для этого).
ECMAScript5 представил для массивов (кажется, у вас есть массив):
Документация по MDN предоставляет оболочку для браузеров, которые ее не поддерживают.
Конечно, это не работает для объектов, но вы можете создать аналогичную функцию для них:
Поскольку вы пометили вопрос с помощью jquery, jQuery предоставляет который зацикливается как на массив, так и на структуру объекта.
26
Felix Kling
30 Авг 2011 в 10:44
Вы можете использовать для этого.
10
Christoph Winkler
30 Авг 2011 в 10:38
В javascript каждый объект имеет набор встроенных пар ключ-значение, которые имеют метаинформацию. Когда вы просматриваете все пары ключ-значение для объекта, вы также проходите через них. Использование hasOwnProperty () отфильтровывает их.
9
Siddhu
19 Июл 2017 в 15:26
4
吴毅凡
17 Авг 2018 в 11:56
ES6 предоставит Map.prototype.forEach (callback), который можно использовать следующим образом
2
Stephen Murby
16 Авг 2016 в 13:51
За последние несколько лет, с тех пор как был задан этот вопрос, Javascript добавил несколько новых функций. Одним из них является Object.Entries а> метод.
Скопирован непосредственно из MDN, следующий фрагмент кода
2
David
22 Фев 2020 в 19:36
Вы можете использовать цикл for для этого:
1
Richard Dalton
30 Авг 2011 в 10:38
Ниже приведен пример, который подходит как можно ближе.
1
Aidamina
30 Авг 2011 в 10:39
Если вы используете , вы можете использовать
1
Gil Epshtain
30 Апр 2019 в 12:35
Да, вы можете иметь ассоциативные массивы также в JavaScript:
-2
Alex Pacurar
30 Авг 2011 в 10:38
-8
user278064
30 Авг 2011 в 14:08
Ограничения на имена свойств
Как мы уже знаем, имя переменной не может совпадать с зарезервированными словами, такими как «for», «let», «return» и т.д.
Но для свойств объекта такого ограничения нет:
Иными словами, нет никаких ограничений к именам свойств. Они могут быть в виде строк или символов (специальный тип для идентификаторов, который будет рассмотрен позже).
Все другие типы данных будут автоматически преобразованы к строке.
Например, если использовать число в качестве ключа, то оно превратится в строку :
Есть небольшой подводный камень, связанный со специальным свойством . Мы не можем установить его в необъектное значение:
Как мы видим, присвоение примитивного значения игнорируется.
Мы более подробно исследуем особенности свойства в следующих главах Прототипное наследование, а также предложим способы исправления такого поведения.
13 ответов
Лучший ответ
Используйте Object.keys ():
дает вам массив имен свойств, принадлежащих входному объекту.
157
Eric
10 Авг 2018 в 07:22
Помимо «Object.keys (obj)», у нас есть очень простой цикл «for … in», который циклически перебирает перечисляемые имена свойств объекта.
4
Nikhil Vats
12 Сен 2019 в 09:41
Для прямого доступа к свойству объекта по позиции … обычно полезно для свойства … поэтому оно содержит информацию о дальнейшем … или в файле node.js require.cache для первого загруженного внешнего модуля и т. д. и т. д.
5
ZEE
19 Апр 2019 в 11:59
Вы можете легко перебирать объекты
Например: если объект является var a = {a: ‘apple’, b: ‘ball’, c: ‘cat’, d: ‘doll’, e: ‘elephant’};
7
Akhil Aravind
16 Мар 2018 в 08:22
это имя.
Итак, вы могли:
188
Josiah Ruddell
23 Ноя 2010 в 20:01
Когда вы делаете цикл for / in, который вы устанавливаете первым, i — это имя свойства. Итак, у вас есть имя свойства i и доступ к значению с помощью myObject .
mmurch
23 Ноя 2010 в 20:02
Эти решения тоже работают.
ekbgh
23 Янв 2018 в 22:08
В ES5
НАПРИМЕР. у вас есть такой объект:
А теперь, если вы хотите иметь функцию, которая, если вы передадите «0» в качестве параметра, — получите «STEP_ELEMENT», если «2» — «BLUE_ELEMENT» и так для
Вероятно, это не лучшее решение проблемы, но полезно дать вам представление о том, как это сделать.
Приветствия .
2
Combine
23 Авг 2017 в 09:33
Отказ Я неправильно понял вопрос: «Могу ли я узнать имя свойства, к которому был прикреплен объект», но решил оставить ответ, поскольку некоторые люди могут оказаться здесь при поиске.
Нет, объект может быть присоединен к нескольким свойствам, поэтому у него нет возможности узнать его имя.
Какое имя будет у obj?
Вы уверены, что не хотите просто имя свойства из цикла for?
17
Juan Mendes
1 Авг 2014 в 11:20
Начиная с 2018 года, вы можете использовать , как описано в Документация для разработчиков Mozilla
1
Aaqib
1 Мар 2018 в 11:32
Использование функции для получения свойств из , и это может помочь в поиске свойств по имени, например:
Ashraf Abusada
22 Янв 2020 в 12:25
Чтобы получить свойство объекта или «ключ массива» или «индекс массива» в зависимости от того, какой у вас родной язык ….. Используйте метод Object.keys ().
Важно, это совместимо только с «Современными браузерами»:
Так что если ваш объект называется, myObject …
Walla ! Это определенно будет работать в последних версиях Firefox и IE11 и Chrome …
3
Kevin Florida
1 Май 2015 в 14:18
Быстро и грязно:
-1
David
14 Авг 2017 в 10:25
Квадратные скобки
Для свойств, имена которых состоят из нескольких слов, доступ к значению «через точку» не работает:
JavaScript видит, что мы обращаемся к свойству , а затем идёт непонятное слово . В итоге синтаксическая ошибка.
Точка требует, чтобы ключ был именован по правилам именования переменных. То есть не имел пробелов, не начинался с цифры и не содержал специальные символы, кроме и .
Для таких случаев существует альтернативный способ доступа к свойствам через квадратные скобки. Такой способ сработает с любым именем свойства:
Сейчас всё в порядке
Обратите внимание, что строка в квадратных скобках заключена в кавычки (подойдёт любой тип кавычек)
Квадратные скобки также позволяют обратиться к свойству, имя которого может быть результатом выражения. Например, имя свойства может храниться в переменной:
Здесь переменная может быть вычислена во время выполнения кода или зависеть от пользовательского ввода. После этого мы используем её для доступа к свойству. Это даёт нам большую гибкость.
Пример:
Запись «через точку» такого не позволяет:
Мы можем использовать квадратные скобки в литеральной нотации для создания вычисляемого свойства.
Пример:
Смысл вычисляемого свойства прост: запись означает, что имя свойства необходимо взять из переменной .
И если посетитель введёт слово , то в объекте теперь будет лежать свойство .
По сути, пример выше работает так же, как и следующий пример:
…Но первый пример выглядит лаконичнее.
Мы можем использовать и более сложные выражения в квадратных скобках:
Квадратные скобки дают намного больше возможностей, чем запись через точку. Они позволяют использовать любые имена свойств и переменные, хотя и требуют более громоздких конструкций кода.
Подведём итог: в большинстве случаев, когда имена свойств известны и просты, используется запись через точку. Если же нам нужно что-то более сложное, то мы используем квадратные скобки.
Литералы и свойства
При использовании литерального синтаксиса мы сразу можем поместить в объект несколько свойств в виде пар «ключ: значение»:
У каждого свойства есть ключ (также называемый «имя» или «идентификатор»). После имени свойства следует двоеточие , и затем указывается значение свойства. Если в объекте несколько свойств, то они перечисляются через запятую.
В объекте сейчас находятся два свойства:
- Первое свойство с именем и значением .
- Второе свойство с именем и значением .
Можно сказать, что наш объект – это ящик с двумя папками, подписанными «name» и «age».
Мы можем в любой момент добавить в него новые папки, удалить папки или прочитать содержимое любой папки.
Для обращения к свойствам используется запись «через точку»:
Значение может быть любого типа. Давайте добавим свойство с логическим значением:
Для удаления свойства мы можем использовать оператор :
Имя свойства может состоять из нескольких слов, но тогда оно должно быть заключено в кавычки:
Последнее свойство объекта может заканчиваться запятой:
Это называется «висячая запятая». Такой подход упрощает добавление, удаление и перемещение свойств, так как все строки объекта становятся одинаковыми.
Объект, объявленный как константа, может быть изменён
Объект, объявленный через , может быть изменён.
Например:
Может показаться, что строка должна вызвать ошибку, но нет, здесь всё в порядке. Дело в том, что объявление защищает от изменений только саму переменную , а не её содержимое.
Определение выдаст ошибку только если мы присвоим переменной другое значение: .
Есть ещё один способ сделать константами свойства объекта, который мы рассмотрим в главе Флаги и дескрипторы свойств.
Использование this для ссылки на объект
В JavaScript есть специальное ключевое слово this, которое вы можете использовать внутри метода, чтобы ссылаться на текущий объект. Предположим, у вас есть функция validate, которая сверяет свойство value, переданного ей объекта с некоторыми верхним и нижним значениями:
Вы можете вызвать эту функцию в каждом элементе формы, в обработчике события . Используйте для доступа к этому элементу, как это сделано ниже:
В общем случае, ссылается на объект, вызвавший метод.
Через можно обратиться и к родительской форме элемента, воспользовавшись свойством . В следующем примере форма содержит элемент ввода и кнопку . Когда пользователь нажимает кнопку, значению объекта назначается имя формы. Обработчик событий кнопки пользуется чтобы сослаться на текущую форму, .
Создание и работа со свойствами
Следующие два варианта создания объекта эквивалентны:
// эквивалентные записи
var o = new Object()
var o = {}
Есть два синтаксиса добавления свойств в объект. Первый — точка, второй — квадратные скобки:
// эквивалентные записи o.test = 5 o = 5
Квадратные скобки используются в основном, когда название свойства находится в переменной:
var name = 'test' o = 5
Здесь имя свойства «» является ключом в ассоциативном массиве, по которому лежит значение .
Доступ к свойству осуществляется точно так же:
alert(o.test) alert(o)
Если у объекта нет такого свойства, то результат будет »
var o = {}
alert(o.nosuchkey) // => undefined
Никакой ошибки при обращении по несуществующему свойству не будет, просто вернется специальное значение undefined.
Проверка глобальной переменной
В javascript нельзя проверить существование глобальной переменной простым :
if (x) { ... }
Если не определен, то конструкция вызовет ошибку javascript.
Распространенное решение — использовать :
if (typeof x != 'undefined') { ... } // или typeof(x)
Однако зная, что глобальная переменная в javascript — всего лишь свойство объекта — мы можем записать проще:
if (window.x) { ... } // правильный аналог if(x)
// или
if (window.x !== undefined) // аналог typeof x ..
Все свойства объектов — , т.е при определении свойства никак нельзя ограничить доступ к свойству. В javascript есть специальные выверты для создания свойств, связанные с замыканиями. Они рассмотрены вместе с наследованием объектов.
Удаляет свойство оператор delete:
o.test = 5 delete o.test o = true
Свойства можно указывать непосредственно при создании объекта, через список в фигурных скобках вида :
var o = {
test: 5,
bla: true
}
Получившийся объект можно изобразить так:
Индексы свойств объекта
В JavaScript 1.0 вы можете сослаться на свойства объекта либо по его имени, либо по его порядковому индексу. В JavaScript 1.1 и позже, если вы изначально определили свойство по имени, вы всегда должны ссылаться на него по его имени, и если вы изначально определили свойство по индексу, то должны ссылаться на него по его индексу.
Это ограничение налагается когда вы создаёте объект и его свойства с помощью функции конструктора (как мы это делали ранее с типом Car ) и когда вы определяете индивидуальные свойства явно (например, ). Если вы изначально определили свойство объекта через индекс, например , то впоследствии сослаться на это свойство можно только так .
Исключение из правил — объекты, отображаемые из HTML, например массив. Вы всегда можете сослаться на объекты в этих массивах или используя их индекс (который основывается на порядке появления в HTML документе), или по их именам (если таковые были определены). Например, если второй html-тег в документе имеет значение атрибута равное «myForm», вы можете сослаться на эту форму вот так: или или .
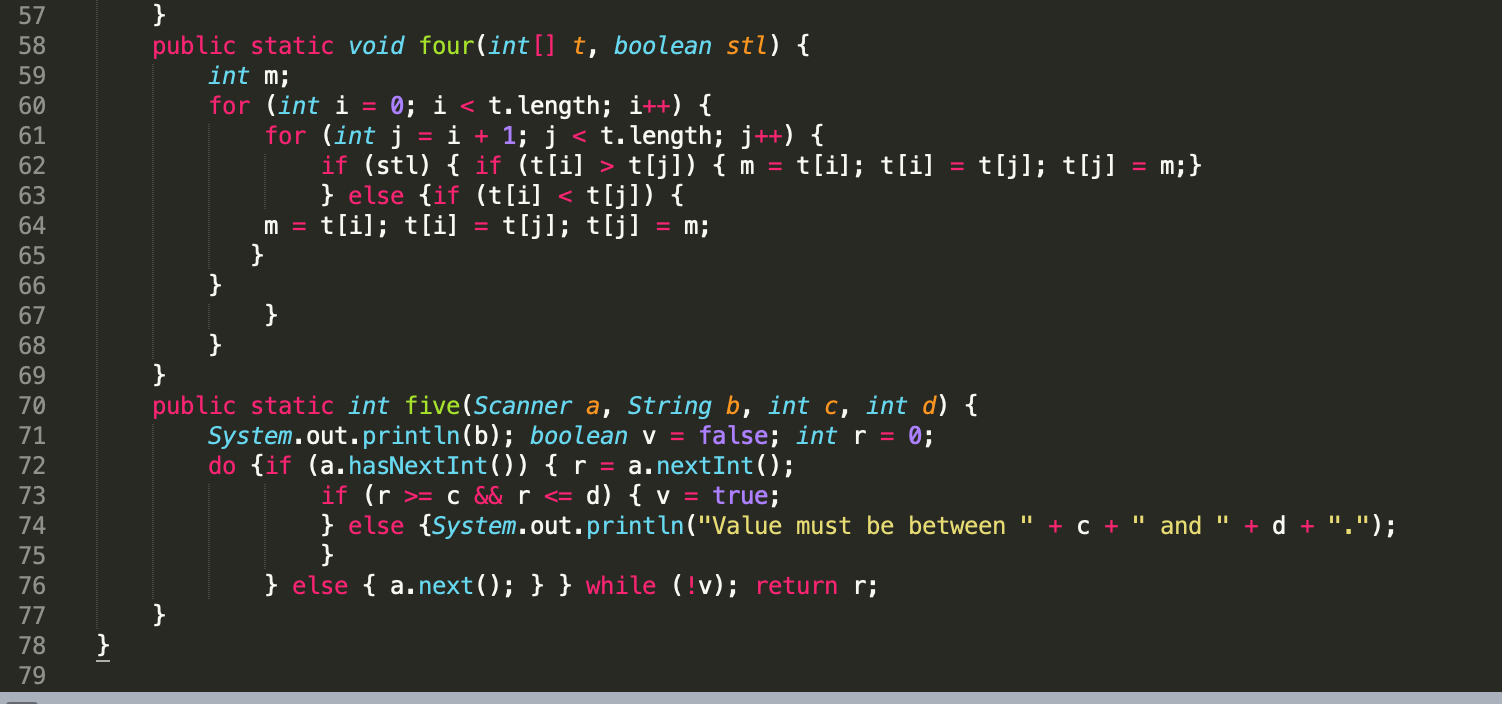
Спектакль
Сегодня 2020.01.14 я провожу тесты на MacOs HighSierra 10.13.6 на Chrome v78.0.0, Safari v13.0.4 и Firefox v71.0.0 для выбранных решений. Я делю решения на изменяемые (первая буква M) и неизменяемые (первая буква I). Я также предлагаю несколько неизменных решений (IB, IC, ID / IE), которые еще не опубликованы в ответах на этот вопрос.
Выводы
- самые быстрые изменяемые решения намного быстрее, чем самые быстрые неизменяемые (> 10x)
- классический изменчивый подход, такой как (MA, MB) самый быстрый
- для неизменных решений и (IA, IB) самые быстрые
- на удивление, есть неизменные решения быстрее, чем некоторые изменяемые решения для хрома (MC-IA) и сафари (MD-IB)
![]()
В каком порядке перебираются свойства?
Для примера, рассмотрим объект, который задаёт список опций для выбора страны:
Здесь мы предполагаем, что большинство посетителей из России, и поэтому начинаем с , это зависит от проекта.
При выборе телефонного кода мы хотели бы предлагать варианты, начиная с первого
Обычно на основе списка генерируется , но здесь нам важно не это, а важно другое
Правда ли, что при переборе ключи будут перечислены именно в том порядке, в котором заданы?
По стандарту – нет. Но некоторое соглашение об этом, всё же, есть.
Соглашение говорит, что если имя свойства – нечисловая строка, то такие ключи всегда перебираются в том же порядке, в каком присваивались. Так получилось по историческим причинам и изменить это сложно: поломается много готового кода.
С другой стороны, если имя свойства – число или числовая строка, то все современные браузеры сортируют такие свойства в целях внутренней оптимизации.
К примеру, рассмотрим объект с заведомо нечисловыми свойствами:
А теперь – что будет, если перебрать объект с кодами?
При запуске этого кода в современном браузере мы увидим, что на первое место попал код США!
Нарушение порядка возникло, потому что ключи численные. Интерпретатор JavaScript видит, что строка на самом деле является числом и преобразует ключ в немного другой внутренний формат. Дополнительным эффектом внутренних оптимизаций является сортировка.
А что, если мы хотим, чтобы порядок был именно таким, какой мы задали?
Это возможно. Можно применить небольшой хак, который заключается в том, чтобы сделать все ключи нечисловыми, например, добавим в начало дополнительный символ :
Определение методов
Метод — это функция, ассоциированная с объектом или, проще говоря, метод — это свойство объекта, являющееся функцией. Методы определяются так же, как и обычные функции, за тем исключением, что они присваиваются свойству объекта. Например вот так:
где — это существующий объект, — это имя, которое вы присваиваете методу, и — это имя самой функции.
Затем вы можете вызвать метод в контексте объекта следующим образом:
Вы можете определять методы для типа объекта, включая определение метода в функцию конструктора объекта. Например, вы можете определить функцию, которая форматирует и отображает свойства до этого определённых объектов . Например,
где — это функция отображения горизонтальной линии и строки. Заметьте, что использование позволяет ссылаться на объект, которому принадлежит метод.
Вы можете сделать эту функцию методом добавив инструкцию
к определению объекта. Таким образом, полное определение примет следующий вид:
Теперь вы можете вызвать метод для каждого из объектов как показано ниже:
Итого
Объекты – это ассоциативные массивы с рядом дополнительных возможностей.
Они хранят свойства (пары ключ-значение), где:
- Ключи свойств должны быть строками или символами (обычно строками).
- Значения могут быть любого типа.
Чтобы получить доступ к свойству, мы можем использовать:
- Запись через точку: .
- Квадратные скобки . Квадратные скобки позволяют взять ключ из переменной, например, .
Дополнительные операторы:
- Удаление свойства: .
- Проверка существования свойства: .
- Перебор свойств объекта: цикл for .
То, что мы изучали в этой главе, называется «простым объектом» («plain object») или просто .
В JavaScript есть много других типов объектов:
- для хранения упорядоченных коллекций данных,
- для хранения информации о дате и времени,
- для хранения информации об ошибке.
- … и так далее.
У них есть свои особенности, которые мы изучим позже. Иногда люди говорят что-то вроде «тип данных Array» или «тип данных Date», но формально они не являются отдельными типами, а относятся к типу данных . Они лишь расширяют его различными способами.
Объекты в JavaScript очень мощные. Здесь мы только немного углубились в действительно огромную тему. Мы будем плотно работать с объектами и узнаем о них больше в следующих частях учебника.





















![Javascript - как преобразовать object {} в array [] пар ключ-значение в javascript - question-it.com](http://fuzeservers.ru/wp-content/uploads/3/0/6/306be8001bf5aa108ca3b5b40bd51657.png)




