Ответы 7
Вся предпосылка не имеет смысла — что будет с PropertyB для экземпляра a?
Вы можете сделать это, если выполните ручную проверку типа во время выполнения (inst — Foo), а затем приведете к типу с нужным свойством.
У вас могут быть проблемы с Generics и подклассами (в этом случае вам следует вернуться к System.Collections.ArrayList), но вы должны привести BaseClass к подклассу, который вы хотите использовать. Если вы используете каталог as, он будет успешным, если BaseClass может быть преобразован в подкласс, или будет иметь значение null, если его нельзя преобразовать. Это выглядело бы примерно так:
Кроме того, я должен упомянуть, что это немного плохо пахнет. Это вид кода, который указывает на плохо структурированную иерархию объектов. В общем, если вы не можете сказать IS A BaseClass, ваш дизайн, вероятно, неправильный. Но надеюсь, что это поможет!
Конечно, вы можете опустить, например:
… Однако вам следует еще раз взглянуть на то, чего вы пытаетесь достичь. Если у вас есть общий код, который должен получить доступ к свойствам ClassA и ClassB, вам может быть лучше обернуть доступ к этим свойствам в общее виртуальное свойство или метод в классе-предке.
Что-то типа:
Комментарии (4)
Если вы делаете это часто, другой вариант — создать метод расширения в списке, чтобы вернуть вам правильно набранное перечисление. т.е.
Тогда вы могли бы использовать это как ….
Вам нужно будет объявить свойства как виртуальные в базовом классе, а затем переопределить их в производном классе.
Бывший:
Вам нужно будет либо реализовать свойство в базовом классе, чтобы вернуть значение по умолчанию (например, null), либо сделать его абстрактным и заставить все производные классы реализовать оба свойства.
Вы также должны отметить, что вы можете возвращать разные вещи для, скажем, PropertyA, переопределяя его в обоих производных классах и возвращая разные значения.
В дополнение к ответу TimJ вы можете написать один метод расширения, который будет работать для всех типов:
Или, если у вас есть Linq, эта функция находится в пространстве имен System.Linq.
Другие вопросы по теме
Возможен ли тип, допускающий значение null, в качестве универсального параметра?Как преобразовать datatable в общий список?Общие функции в vb.netНе удается скомпилировать класс, вызывающий метод в интерфейсе с аргументом универсального спискаКакой у вас лучший ресурс о дженериках и их интерфейсах?Можно ли использовать int для ключа в keyedcollectionЕсть ли эквивалент string.split, который возвращает общий список?Наследование .net с универсальными интерфейсамиИскать объект в общем спискеЧто заставляет javac выдавать предупреждение «использует непроверенные или небезопасные операции«
Селектор Заголовка (:header)
Если вам когда-либо хотелось выбрать все заголовки на странице, вам подойдёт короткий , вместо селектора. Данный селектор опять же не является частью CSS спецификации. В результате, добиться лучшей производительности вы сможете применив CSS селектор, а уже затем использовать .
К примеру, предположим на вашей странице есть элемент и в нём есть три разных заголовка. Вы можете использовать вместо , для краткости. Чтобы сделать тоже самое ещё быстрее . Таким образом вы добьётесь лучшей производительности.
Пронумеровать все заголовки можно следующим кодом.
Посмотрите на соответствующий пример на CodePen.
Популярные базовые методы
В данной таблице перечислены некоторые общие функции. Вы можете переопределить их в своих собственных классах.
| № | Метод, описание и пример вызова |
|---|---|
| 1 | — конструктор (с любыми необязательными аргументами) |
| 2 | — деструктор, удаляет объект |
| 3 | — программное представление объекта |
| 4 | — строковое представление объекта |
Пример использования
Предположим, вы создали класс для представления двумерных векторов. Что происходит, когда вы используете дополнительный оператор для их добавления? Скорее всего, Python будет против.
Однако вы можете определить метод в своем классе для добавления векторов и оператор будет вести себя так как нужно.
Копировать
При выполнении этого кода, мы получим:
Не просто синтаксический сахар
Иногда говорят, что – это просто «синтаксический сахар» в JavaScript (синтаксис для улучшения читаемости кода, но не делающий ничего принципиально нового), потому что мы можем сделать всё то же самое без конструкции :
Результат этого кода очень похож. Поэтому, действительно, есть причины, по которым можно считать синтаксическим сахаром для определения конструктора вместе с методами прототипа.
Однако есть важные отличия:
-
Во-первых, функция, созданная с помощью , помечена специальным внутренним свойством . Поэтому это не совсем то же самое, что создавать её вручную.
В отличие от обычных функций, конструктор класса не может быть вызван без :
Кроме того, строковое представление конструктора класса в большинстве движков JavaScript начинается с «class …»
-
Методы класса являются неперечислимыми.
Определение класса устанавливает флаг в для всех методов в .И это хорошо, так как если мы проходимся циклом по объекту, то обычно мы не хотим при этом получать методы класса.
-
Классы всегда используют .
Весь код внутри класса автоматически находится в строгом режиме.
Также в дополнение к основной, описанной выше, функциональности, синтаксис даёт ряд других интересных возможностей, с которыми мы познакомимся чуть позже.
Доступ к атрибутам
Получите доступ к атрибутам класса, используя оператор после объекта класса. Доступ к классу можно получить используя имя переменой класса:
Копировать
Теперь, систематизируем все.
Копировать
При выполнении этого кода, мы получаем следующий результат:
Вы можете добавлять, удалять или изменять атрибуты классов и объектов в любой момент.
Копировать
Вместо использования привычных операторов для доступа к атрибутам вы можете использовать эти функции:
- — для доступа к атрибуту объекта.
- — проверить, есть ли в атрибут .
- — задать атрибут. Если атрибут не существует, он будет создан.
- — удалить атрибут.
Копировать
Тест на понимание классов
Какое их представленных слов лучше всего подходит для названия класса?
Runner
Run
Параметры функции range могут быть отрицательными целыми числами
Runners
Running
Продолжить
Какое из следующих утверждений описывает эту строку?
xyz = Circle()
Все не верно
создается класс
создается экземпляр класса
переменной присваивается значение класса
Продолжить
Как написать атрибут класса?
self.some_atr = …
class SomeAtr: …
def some_atr(self): …
some_atr = …
Продолжить
Как вызвать метод swim(5) у экземпляра hero?
hero(swim(5))
hero(swim, 5)
hero = 5
hero.swim(5)
Продолжить
Что происходит при наследовании Apple от Fruit?
Fruit перезаписывает класс Apple
Apple перезаписывает класс Fruit
В Apple доступны все атрибуты класса Fruit
В Fruit доступны все атрибуты класса Apple
Продолжить
Продолжить
`title`
`image`
`content`
{{/global}}
Повторить
Class A Public & Private IP Address Range
Class A addresses are for networks with large number of total hosts. Class A allows for 126 networks by using the first octet for the network ID. The first bit in this octet, is always zero. The remaining seven bits in this octet complete the network ID. The 24 bits in the remaining three octets represent the hosts ID and allows for approximately 17 million hosts per network. Class A network number values begin at 1 and end at 127.
- Public IP Range: 1.0.0.0 to 127.0.0.0
- Private IP Range: 10.0.0.0 to 10.255.255.255 (See below for more information)
- Subnet Mask: 255.0.0.0 (8 bits)
- Number of Networks: 126
- Number of Hosts per Network: 16,777,214
Селекторы атрибутов
CSS селекторы для идентификации элементов по их атрибутам::
- – по атрибуту независимо от его значения;
- – по атрибуту со значением, точно равным заданному;
- – по атрибуту со значением, начинающимся точно с заданной строки;
- – по атрибуту со значением, равным заданной строке или начинающимся с этой строки, за которой следует дефис (-);
- – по атрибуту со значением, оканчивающимся точно на заданную строку (при сравнении учитывается регистр);
- – по атрибуту со значением, содержащим заданную подстроку;
- – по атрибуту со значением, содержащим заданное слово, отделённое пробелами;
- – выбирает элементы, которые не содержат указанного атрибута, либо имеют указанный атрибут, но не с заданным значением.
Значение атрибута в выражении селектора должно быть заключено в кавычки. Осуществляется это одним из следующих способов:
- — двойные кавычки внутри одинарных кавычек;
- — одинарные кавычки внутри двойных кавычек;
- — экранированные одинарные кавычки внутри одинарных кавычек;
- — экранированные двойные кавычки внутри двойных кавычек;
Селектор не является стандартным CSS селектором. Это расширение jQuery. При его использовании снижается производительность, поэтому в выборке не рекомендуется его использовать. Вместо него предпочтительнее использовать следующую конструкцию:
$('selector').not('')
Примеры
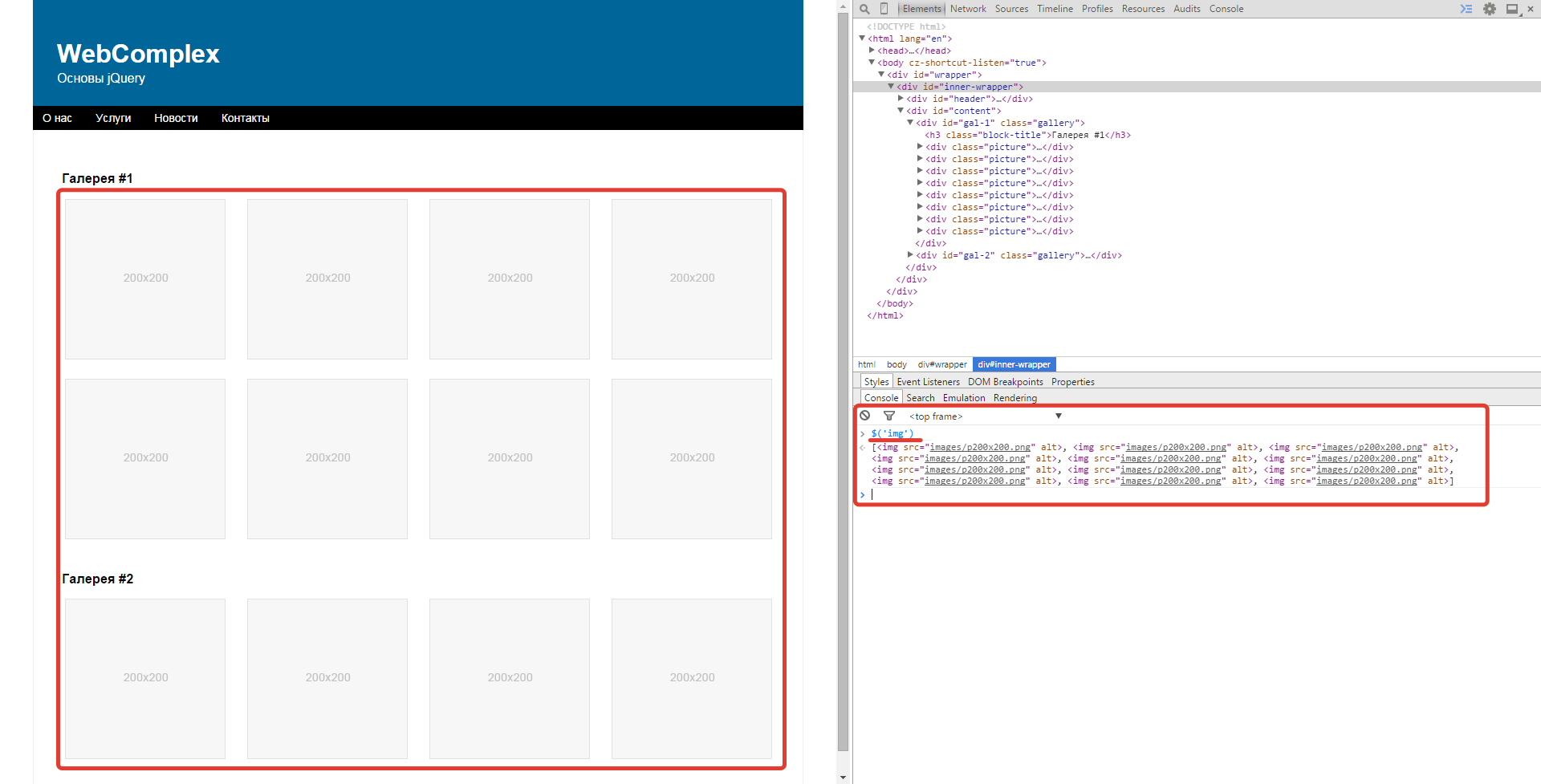
1. Выберем изображения с атрибутом :
<img src="photo-1.jpg" alt="">
<img src="photo-2.jpg" alt="Фото">
<img src="photo-3.jpg">
<script>
// используем селектор
var $elements = $('img');
</script>
2. Найдём элементы с атрибутом :
<input type="button" value="Рассчитать стоимость заказа">
<button type="button">Информация о заказе</button>
<input type="submit" value="Отправить заказ">
<script>
// используем селектор
var elements = $('');
</script>
3. Выполним поиск с классом и атрибутом начинающимся со строки «».
<a class="btn btn-default" href="http://itchief.ru">...</a>
<a href="http://jquery.com/">...</a>
<a class="btn" href="my1.html">...</a>
<script>
// используем селектор
var elements = $('a.btn');
</script>
4. Выполним поиск всех с атрибутом , имеющим значение, равное или начинающимся с , за которым следует дефис:
<div data-name="alert">...</div>
<p data-name="alert">...</p>
<div data-name="alert-warning">...</div>
<div data-name="warning">...</div>
<script>
// используем селектор
var elements = $('div');
</script>
5. Найдём все элементы с атрибутом , имеющие значения точно оканчивающиеся на строку «»:
<a href="downloads/archive.zip">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор
var elements = $('');
</script>
6. Найдём все элементы с атрибутом , содержащим подстроку «»:
<a href="https://www.youtube.com/">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор
var elements = $('');
</script>
7. Выполним поиск с атрибутом , значение которого содержит «», отделённое от других пробелами:
<a href="#" data-target="btn btn-default">...</a><!-- да -->
<a href="#" data-target="btn" >...</a> <!-- да -->
<button type="submit" data-target="btn btn-default">Отправить</button> <!-- нет -->
<a href="#">...</a> <!-- нет -->
<a href="#" class="btn-default">...</a> <!-- нет -->
<script>
// используем селектор
var elements = $('a');
</script>
8. Выберем , которые не содержат атрибут , либо имеют его, но не с значением :
<a href="#" rel="nofollow">...</a>
<a href="#" rel="nofollow next">...</a>
<a href="#">...</a>
<a href="#" rel="next">...</a>
<p>...</p>
<script>
// используем селектор
var elements = $('a');
// но лучше так
// $('a').not('')
</script>
9. Выберем , имеющий следующие атрибуты: , , начинающий со строки «» и , содержащим слово , отделённое пробелами:
<a id="intro" class="btn btn-default" href="http://getbootstrap.com/">...</a>
<a class="btn btn-success" href="http://itchief.ru/">...</a>
<a href="index.html">...</a>
<script>
// используем комбинацию селекторов $('selector1selector2...')
var elements = $('a');
</script>
Селектор Содержания (:contains(text))
Этот селектор подойдёт для выборки всех элементов, имеющих указанную строку. Строка может находится, как непосредственно внутри элемента, так и внутри элементов-потомков данного элемента.
Пример ниже поможет вам понять, как работает этот селектор. Мы добавим жёлтый фон для всех элементов со строкой Lorem Ipsum.
Давайте начнём с разметки:
Обратите внимание, что фраза Lorem Ipsum находится в семи местах. Я специально написал маленькие буквы в одном из элементов, чтобы показать, что селектор чувствителен к регистру
Вот JavaScript код, который выделит все соответствующие элементы:
Кавычки вокруг строки не обязательны. В этом случае оба варианта и будут работать в коде выше. Я выбираю только элемент section, так что Lorem Ipsum внутри списка останется без изменений. Более того, из за чувствительности к регистру, текст внутри второго не будет выделен. Убедится в этом можно в данном примере.
Основные селекторы CSS
JQuery-селектор, который работает как селекторы CSS1, относится к этой категории. Например, выборка по id элемента, класса элемента, * (для всех элементов) и разделенных запятой нескольких элементов, относится к этой категории. Селекторы, которые рассматривались в предыдущих разделах, являются основными селекторами CSS.
Селекторы атрибута
В JQuery можно выбрать элемент на основе HTML-атрибутов. Например, выбрать все теги анкоров, которые содержат атрибут target со значением «_blank«. Или все div, которые содержат элемент data-id. JQuery селектор по атрибуту можно создать и в CSS. Но некоторые из них могут не работать в отдельных браузерах.
Ниже приведены примеры селекторов атрибутов разных типов, доступных в JQuery.
Выбор элементов по указанному атрибуту.
Чтобы выбрать все элементы span, которые имеют атрибут id, нужно написать такой селектор:
var spanwithid = $('span')
Выбор элементов с определенным значением атрибута.
Чтобы выбрать все теги анкоров, которые содержат атрибут target со значением «_blank«:
var target_blank = $('a');
Выбор элементов с атрибутом, содержащим определенное значение.
Чтобы выбрать все элементы div, id которых содержит строку “test”:
var id_has_test = $('div');
Приведенный выше код будет выбирать все элементы div, id которых содержит “test”: “1-test-1” , “test-1” , “1-test”.
Селекторы формы
С помощью селекторов JQuery можно выбрать элемент form с различным набором правил. Например, все элементы формы disabled, все элементы формы enabled. Ниже приведено несколько JQuery-селекторов, которые могут быть использованы в форме.
Чтобы выбрать все элементы формы, с установленными флажками:
var checked = $('input:checked');
Выбрать все отключенные элементы:
var allDisable = $('input:disabled');
JQuery селектор input:
var text_input = $('input:text');
Выбрать все радио-кнопки:
var radio = $('input:radio')
Селекторы контента
В JQuery элемент также может быть выбран на основе его содержимого. Например, можно выбрать все элементы, содержащие слово «test«. Или выбрать все элементы, которые не содержат какой-либо фрагмент, которые содержат тег р. Ниже приведено несколько примеров селекторов контента.
Соответствующие JQuery селекторов примеры использования:
Выбрать все теги р, которые содержат слово test:
var p_with_test = $('p:contains("test")');
Выбрать все элементы div, которые содержат тег p:
var div_has_p = $('div:has(p)');
Выбрать все пустые теги span:
var empty_span = $('span:empty');
Выбрать элементы div, которые не являются пустыми:
var not_empty_div = $(‘div:parent’);
Селекторы иерархии
В jQuery селекторы также могут быть применены на основе иерархии. Например, можно выбрать элементы одного уровня, родительский элемент на уровень выше или дочерние элементы. Ниже приведено несколько примеров:
Получить все элементы div одного уровня с конкретным элементом (JQuery селектор по id):
var div_sibling('#test ~ div');
Этот код выбирает все элементы div одного уровня с элементом, имеющим id test.
Вывести все элементы div одного уровня с абзацами:
var div_sib_p = $('div + p');
Получить все элементы li конкретного элемента ul:
var objli = $('ul.nav > li');
Вадим Дворниковавтор-переводчик статьи «jQuery Selectors Tutorial»
6 ответов
Лучший ответ
Используйте запятую.
Вы можете опустить пробел.
520
Shimmy Weitzhandler
13 Апр 2015 в 07:47
Использование запятой может оказаться недостаточным, если у вас есть несколько объектов jQuery, которые необходимо объединить.
Метод .add () добавляет выбранные элементы в набор результатов:
Он более подробный, чем , но позволяет создавать более сложные селекторы, например следующие:
77
Alp
20 Апр 2012 в 15:14
Я написал невероятно простой (5 строк кода) плагин именно для этой функции:
Это позволяет вам эффективно сказать «получите этот элемент или, если этот элемент не существует, используйте этот элемент». Например:
Хотя принятый ответ обеспечивает аналогичную функциональность, если существуют оба селектора (до и после запятой), оба селектора будут возвращены.
Я надеюсь, что это окажется полезным для всех, кто может попасть на эту страницу через Google.
23
By Richard Powell
7 Ноя 2012 в 16:24
Если вы хотите использовать стандартную конструкцию element = element1 || element2, где JavaScript вернет первый правдивый, вы можете сделать именно это:
Который вернет первый фактически найденный элемент. Но лучшим способом, вероятно, было бы использовать конструкцию запятой селектора jQuery (которая возвращает массив найденных элементов) следующим образом:
Который вернет первый найденный элемент.
Я использую это время от времени, чтобы найти активный элемент в списке или какой-либо элемент по умолчанию, если активного элемента нет. Например:
Который вернет любой li с классом active или, если его нет, просто вернет последний li.
Либо будет работать. Однако есть потенциальные потери производительности, поскольку || прекратит обработку, как только найдет что-то правдивое, тогда как массивный подход попытается найти все элементы, даже если он уже нашел один. Затем снова, используя || конструкция потенциально может иметь проблемы с производительностью, если ей придется пройти через несколько селекторов, прежде чем найти тот, который она вернет, потому что она должна вызывать основной объект jQuery для каждого из них (я действительно не знаю, снижается ли это производительность или нет, просто кажется логичным, что это могло быть). В общем, я использую массивный подход, когда селектор представляет собой довольно длинную строку.
17
Ken Dickinson
12 Дек 2013 в 16:32
Наконец-то я нашел как это сделать:
(выбирает div с классом ИЛИ с прямым дочерним диапазоном)
1
midlan
8 Июл 2019 в 17:34
Решение Дэниела А. Уайта отлично подходит для занятий.
У меня возникла ситуация, когда мне нужно было найти поля ввода, такие как donee_1_card , где 1 — это индекс.
Мое решение было
Хотя я не уверен, насколько это оптимально.
-2
FDussault
23 Окт 2015 в 14:36
Основные селекторы
Основные селекторы вам знакомы, если вы когда-нибудь создавали хотя бы один шаблон CSS. скорее всего, вы будете использовать данные селекторы на протяжении 90% всего времени работы с jQuery:
| Селектор | Описание | Пример |
|---|---|---|
| Все | Выбирает все элементы на странице, включая , и так далее. | |
| Элемент | Выбирает все элементы с заданным тегом. | |
| Класс | Выбирает все элементы с заданным именем класса. | |
| ID | Выбирает один элемент с заданным атрибутом . |
Вы также можете комбинировать несколько селекторов в один с помощью запятой. jQuery выберет все элементы, которые соответствуют любому из селекторов. Например:
// Выбирает все div с классом .myClass, а также все параграфы
var selectedElements = $("div.myClass, p");
Наследование класса в python
Наследование — это процесс, когда один класс наследует атрибуты и методы другого. Класс, чьи свойства и методы наследуются, называют Родителем или Суперклассом. А класс, свойства которого наследуются — класс-потомок или Подкласс.
Вместо того, чтобы начинать с нуля, вы можете создать класс, на основе уже существующего. Укажите родительский класс в круглых скобках после имени нового класса.
Класс наследник наследует атрибуты своего родительского класса. Вы можете использовать эти атрибуты так, как будто они определены в классе наследнике. Он может переопределять элементы данных и методы родителя.
Синтаксис наследования класса
Классы наследники объявляются так, как и родительские классы. Только, список наследуемых классов, указан после имени класса.
Пример наследования класса в Python
Копировать
Когда этот код выполняется, он выводит следующий результат:
Аналогичным образом вы можете управлять классом с помощью нескольких родительских классов:
Вы можете использовать функции или для проверки отношений двух классов и экземпляров.
- Логическая функция возвращает значение , если данный подкласс действительно является подклассом .
- Логическая функция возвращает , если является экземпляром класса или является экземпляром подкласса класса.
Селекторы отношений
В документы каждый элемент связан с другими элементами.
В CSS имеется 4 селектора отношений ( и – это селекторы):
- – выбирает элементы , расположенные непосредственно в ;
- – выбирает элементы , расположенные в ;
- – выбирает элементы , каждый из которых расположен сразу же после (при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности);
- – выбирает все элементы , каждые из которых расположены после (при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности).
Примеры
1. Найдём все , расположенные в :
<section>
<p>...</p>
<article>
<h1>...</h1>
<p>...</p> <!-- + -->
<div>
<p>...</p> <!-- + -->
</div>
</article>
<aside>
<p>...</p>
</aside>
</section>
<script>
var $elements = $('article p');
</script>
2. Выберем все , расположенные непосредственно в :
<ul id="nav">
<li>...</li> <!-- + -->
<li> <!-- + -->
<ul>
<li>...</li>
<li>...</li>
</ul>
</li>
<li>...</li> <!-- + -->
</ul>
<script>
var $elements = $('#nav>li');
</script>
3. Найдём все элементы , расположенные сразу же после элементов :
<section>
<div class="warning">...</div>
<div class="danger">...</div>
<div class="warning">...</div> <!-- + -->
<div class="danger">
<div class="warning">...</div>
</div>
<div class="warning">...</div> <!-- + -->
</section>
<script>
var $elements = $('.danger+.warning');
</script>
4. Выберем все , которые находятся сразу же за . При этом и должны располагаться на одном уровне вложенности, т.е. иметь одного родителя:
var $elements = $('label + input');
5. Найти все , расположенные после внутри одного родителя:
var $elements = $('.prev~div');
Селекторы по атрибутам
| Значение | Описание |
| «» | элементы, содержащие атрибут name |
| «» | элементы, с значением атрибута name совпадающим с value |
| «» | элементы, у которых значение атрибута name не совпадает с value |
| «» | элементы, у которых значение атрибута name начинается с value |
| «» | элементы, у которых значение атрибута name заканчивается на value |
| «» | элементы, у которых значение атрибута name содержит подстроку value |
| «» | элементы, у которых значение атрибута name содержит слово value |
| «» | элементы, у которых значение атрибута name имеют префикс value |
| «» | элементы, соответствующие всем заданным условиям на атрибуты одновременно |
Работа с выборкой
После создания объекта jQuery содержащего вашу выборку, вы, вероятно, хотите что-то с ней сделать. Но до этого рассмотрим несколько принципов, которые являются ключевыми для понимания того, что делает jQuery.
Проверка выборки
Мы можем определить, соответствует ли выборка определённому критерию, с помощью метода .is(). Этот метод наиболее часто используется, чтобы предоставить селектор в качестве единственного аргумента. Он возвращает true или false в зависимости от того, соответствует ли выборка селектору:
Вы также можете передать в метод .is() объект jQuery, исходный элемент DOM или даже функцию, если вам нужна комплексная проверка. Смотрите документацию для получения подробной информации.
Получение, установка и неявный перебор
Есть много методов, которые вы можете вызвать после создания выборки. Эти методы, как правило, делятся на две категории: метод чтения (геттер) и устанавливающий метод (сеттер). Методы чтения извлекают фрагмент информации из выборки, а методы установки в некотором роде изменяют выборку. Практически во всех случаях методы чтения оперируют только первым элементом в выборке (.text() является известным исключением); методы установки же работают для всех элементов в выборке используя то, что известно как неявный перебор.
Неявный перебор означает, что jQuery автоматически перебирает все элементы в выборке, когда вы вызываете для выборки устанавливающий метод. Это означает, что если вы хотите сделать что-то для всех элементов в выборке, то не должны вызывать метод для каждого элемента в вашей выборке — просто вызываете метод для самой выборки и jQuery обработает элементы для вас.
Предположим, что вы хотите изменить HTML у всех пунктов списка на странице. Чтобы сделать это мы должны использовать метод .html(), который изменит HTML у всех выбранных пунктов списка.
Вы также можете передать функцию в метод установки jQuery. Возвращаемое значение этой функции используется в качестве нового значения и оно получает два аргумента: индекс элемента в выборке и старое значение, которое вы пытаетесь изменить. Это полезно, когда вам необходима информация о текущем состоянии элемента, чтобы правильно установить новое состояние.
Явный перебор
Иногда задача, которую вы пытаетесь решить, не вписываются ни в один из существующих методов jQuery и тогда вы должны сделать явный перебор выборки с помощью метода .each(). В следующем коде в начало пункта списка мы добавляем тег <b> содержащий индекс элемента списка.
Заметьте, что внутри функции, которую мы передаём в .each(), у нас есть два способа доступа к текущему исходному элементу DOM: через this и через elem. Как обсуждалось в разделе «Основы JavaScript», this — специальное ключевое слово в JavaScript, указатель на объект, который является текущим контекстом функции. В jQuery this почти всегда относится к исходному элементу DOM, с которым функция в данный момент работает. Так, в случае .each(), this относится к текущему элементу в наборе элементов которые мы перебираем.
Цепочки
Одной из самых выгодных частей jQuery является способность «сцеплять» методы вместе. Это означает, что мы можем вызвать набор методов для выборки без её повторения или сохранения выборки в переменной. Мы даже можем сделать новые выборки на основе предыдущих и всё без разрыва цепочки.
Цепочки возможны, потому что каждый устанавливающий метод в jQuery возвращает выборку, с которой он был вызван. Это чрезвычайно мощная особенность и многие библиотеки взяли её на вооружение
Тем не менее, она должна применяться с осторожностью. Большие цепочки могут сделать код чрезвычайно трудным для чтения, изменения и отладки
Нет жёстких правил, насколько длинной должна быть цепочка, но даже для простой цепочки выше, вероятно, следует провести рефакторинг для удобства чтения.
Заключение
В данной статье мы рассмотрели, как выбирать элементы с помощью селекторов jQuery. Были разобраны следующие типы селекторов:
- Основные селекторы, которые будут использоваться большую часть времени работы над проектом
- Селекторы атрибутов для выбора элементов на основе имен атрибутов и их значений
- Селекторы содержания, которые позволяют выбирать элементы на основе их содержания
- Иерархические селекторы, которые можно использовать для выбора элементов на основе их взаимоотношений с другими элементами на странице
- Селекторы полей формы, которые обеспечивают простой способ выбора различных элементов полей формы
- Селекторы положения для выбора элементов в соответствии с их положением в наборе элементов
- Дополнительные селекторы, такие как для выбора элементов, не соответствующих селектору, и для выбора анимированных элементовПС — статья полный копипаст из оригинала. Оригинал статьи — http://ruseller.com/lessons.php?id=682






![5 classes of ipv4 addresses [class a, b, c, d and e]](http://fuzeservers.ru/wp-content/uploads/8/9/7/89795b3710e1d82ad792406f69aa4908.png)